Quelle est la différence entre les balises HTML et?
Je voudrais demander quelques exemples simples montrant les utilisations de <div> et <span>. Je les ai vus tous les deux utilisés pour marquer une section d'une page avec un id ou class, mais je suis intéressé à savoir s'il y a des moments où l'un est préféré à l'autre.
12 réponses
div est un élément de bloc, span est sur la ligne.
Cela signifie que pour les utiliser sémantiquement, divs doit être utilisé pour envelopper les sections d'un document, tandis que spans doit être utilisé pour envelopper de petites portions de texte, d'images, etc.
Par exemple:
<div>This a large main division, with <span>a small bit</span> of spanned text!</div>
Notez qu'il est illégal de placer un élément de niveau bloc dans un élément en ligne, donc:
<div>Some <span>text that <div>I want</div> to mark</span> up</div>
...est illégal.
EDIT: à partir de HTML5, certains éléments de bloc peuvent être placés à l'intérieur de certains éléments en ligne élément. Voir la référence MDN ici pour une liste assez claire. Ce qui précède est toujours illégal, car <span> n'accepte que le contenu du phrasé, et <div> est le contenu du flux.
Vous avez demandé des exemples concrets, tout comme un extrait de mon site Web de bowling, BowlSK :
<div id="header">
<div id="userbar">
Hi there, <span class="username">Chris Marasti-Georg</span> |
<a href="/edit-profile.html">Profile</a> |
<a href="http://www.bowlsk.com/_ah/logout?...">Sign out</a>
</div>
<h1><a href="/">Bowl<span class="sk">SK</span></a></h1>
</div>
Ok, que se passe-t-il? En haut de ma page, j'ai une section logique, le "header". Depuis cette section, j'utilise un div (avec un id). Dans ce cadre, j'ai un couple de sections: la barre utilisateur et le titre réel de la page. Le titre utilise la balise appropriée, h1. La barre d'utilisateur, étant une section, est enveloppée dans un div. Dans ce cas, le nom d'utilisateur est enveloppé dans un span, de sorte que je peux changer le style. Comme vous pouvez le voir, j'ai également enveloppé un span autour de 2 lettres dans le titre - cela me permet de changer leur couleur dans ma feuille de style.
Notez également que HTML5 inclut un large nouvel ensemble d'éléments qui définissent des structures de page communes, telles que article, section, nav, etc. La Section 4.4 du projet de travail HTML 5 les répertorie et donne des indications sur leur utilisation. HTML5 est toujours une spécification de travail, donc rien n'est encore "final", mais il est très douteux que l'un de ces éléments aille n'importe où. Il y a un hack javascript que vous devrez utiliser si vous voulez styliser ces éléments dans une ancienne version D'IE - vous devez essentiellement créer un de chaque élément en utilisant document.createElement avant que l'un de ces éléments ne soit spécifié dans votre source. Il y a un tas de bibliothèques qui prendront soin de cela pour vous - une recherche rapide sur Google est apparue html5shiv .
Juste pour être complet, je vous invite à y penser comme ceci:
- Il y a beaucoup d'éléments de bloc (sauts de ligne avant et après) définis en HTML, et beaucoup de balises en ligne (pas de sauts de ligne).
- , Mais en moderne HTML tous les éléments sont censés avoir significations: un
<p>est un paragraphe, un<li>est un élément de la liste, etc., et nous sommes supposés utiliser la bonne balise dans le bon But - pas comme dans l'ancien temps quand nous indentions en utilisant<blockquote>si le le contenu était une citation ou non. - Alors, Que faites-vous quand il y a aucun sens à la chose que vous essayez de faire? Il n'y a pas de signifiant à une colonne de 400px, n'est-ce pas? Vous voulez juste que votre colonne de texte soit de 400px de large parce que cela convient à votre conception.
- pour cette raison, ils ont ajouté deux autres éléments au HTML: les éléments génériques ou dénués de sens
<div>et<span>, car sinon, les gens reviendraient à abuser des éléments qui ont des significations.
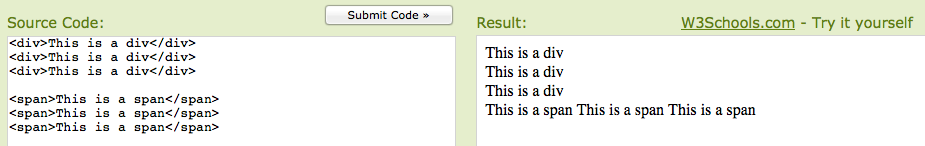
Il y a déjà de bonnes réponses détaillées ici, mais pas d'exemples visuels, alors voici une illustration rapide:

<div> est une balise de bloc, tandis que <span> est une balise en ligne.
<div> est un élément de niveau bloc et <span> est un élément en ligne.
Si vous voulez faire quelque chose avec du texte en ligne, <span> est le chemin à parcourir car il n'introduira pas de sauts de ligne comme le ferait un <div>.
Comme noté par d'autres, il y a une certaine sémantique implicite avec chacun d'eux, le plus significatif étant le fait qu'un <div> implique une division logique dans le document, s'apparentant peut-être à une section d'un document ou quelque chose, à la:
<div id="Chapter1">
<p>Lorem ipsum dolor sit amet, <span id="SomeSpecialText1">consectetuer adipiscing</span> elit. Duis congue vehicula purus.</p>
<p>Nam <span id="SomeSpecialText2">eget magna nec</span> sapien fringilla euismod. Donec hendrerit.</p>
</div>
La vraie différence importante est déjà mentionnée dans la réponse de Chris. Cependant, les implications ne seront pas évidentes pour tout le monde.
En tant qu'élément en ligne, <span> ne peut contenir que d'autres éléments en ligne. Le code suivant est donc erroné:
<span><p>This is a paragraph</p></span>
Le code ci-dessus n'est pas valide. Pour envelopper des éléments de niveau bloc, un autre élément de niveau bloc doit être utilisé (tel que <div>). D'autre part, <div> ne peut être utilisé que dans les endroits où les éléments de niveau bloc sont juridique.
De plus, ces règles sont fixées en (X) HTML et elles ne sont pas altérées par la présence de règles CSS! Donc, les codes suivants sont aussi tort!
<span style="display: block"><p>Still wrong</p></span>
<span><p style="display: inline">Just as wrong</p></span>
La signification de "block element" est implicite mais n'est jamais énoncée explicitement. Si nous ignorons toute la théorie (la théorie est bonne) alors ce qui suit est une comparaison pragmatique. Ce qui suit:
<p>This paragraph <span>has</span> a span.</p>
<p>This paragraph <div>has</div> a div.</p>
Produit:
This paragraph has a span.
This paragraph
has
a div.
Cela montre que non seulement devrait un div Pas être utilisé en ligne, il ne produira tout simplement pas l'effet désiré.
Comme mentionné dans d'autres réponses, par défaut div sera rendu comme un élément de bloc, tandis que span sera rendu inline dans son contexte. Mais elle n'a aucune valeur sémantique; ils existent pour vous permettre d'appliquer un style et une identité à un peu de contenu. L'utilisation des styles, vous pouvez faire un div agir comme un span et vice-versa.
L'un des styles utiles pour div est inline-block
Exemples:
J'ai utilisé inline-block à un grand succès, dans les projets Web de jeu.
Div est un élément de bloc et span est un élément en ligne et sa largeur dépend du contenu de lui-même où div ne
, je dirais que si vous savez un peu d'espagnol à regarder cette page, où est correctement expliqué.
Cependant, une définition rapide serait que {[0] } est pour diviser des sections et span est pour appliquer une sorte de style à un élément dans un autre élément de bloc comme div.
En HTML, il y a des balises qui ajoutent de la structure ou de la sémantique au contenu. Par exemple, la balise <p> est utilisée pour identifier un paragraphe. Un autre exemple est la balise <ol> pour une liste ordonnée.
Lorsqu'il n'y a pas de balise appropriée disponible en HTML comme indiqué ci-dessus, les balises <div> et <span> sont généralement utilisées.
La balise <div> est utilisée pour identifier une section/division de niveau de bloc d'un document qui a un saut de ligne avant et après.
Exemples où les balises div peuvent être utilisées sont des en-têtes, des pieds de page, des navigations, etc. Cependant, en HTML 5, ces balises ont déjà été fournies.
La balise <span> est utilisée pour identifier une section/division en ligne d'un document.
Par exemple, une balise span peut être utilisée pour ajouter des pictogrammes en ligne à un élément.
Je voulais juste ajouter un contexte historique à la façon dont il y a eu span vs div
Historique de span:
Le 3 Juillet 1995, Benjamin C. W. Sittler propose un texte générique conteneur balise pour appliquer des styles à certains blocs de texte. Le rendu est neutre sauf s'il est utilisé conjointement avec un la feuille de style. Il y a un débat autour de, contre environ la lisibilité, ce qui signifie. Bert Bos mentionne la nature de l'extensibilité de l'élément par le biais de la attribut de classe (avec des valeurs telles que ville, personne, date, etc.). Paul Prescod s'inquiète que les deux éléments les abus. Il est opposé au texte mentionnant que " tout nouveau l'élément devrait être sur un ancien "et ajouter" si nous créons une balise avec pas de sémantique, il peut être utilisé anywehere sans jamais se tromper. Nous doit forcer les auteurs à marquer correctement la sémantique de leur document. Nous doit forcer les éditeurs à rendre ce choix explicite dans leur interface."
Du brouillon RFC qui introduit span:
Tout d'abord, un con Générique- tainer est nécessaire pour porter les attributs LANG et BIDI dans cas où aucun autre élément n'est approprié; L'ELE SPAN- ment est introduit à cet effet.
Historique de div:
Les éléments DIV peuvent être utilisés pour structurer le HTML documents comme une hiérarchie de divisions.
...
CENTER a été introduit par Netscape avant d'ajouter le support HTML 3.0 élément DIV. Il est conservé en HTML 3.2 en raison de son déploiement généralisé.
En un mot, les deux éléments sont nés d'un besoin d'un conteneur plus sémantiquement Générique. Span a été proposé comme un remplacement plus générique pour un élément <text> au texte de style. Div a été proposé comme générique façon de diviser les pages et avait l'avantage supplémentaire de remplacer la balise <center> pour aligner le contenu au centre. Div a toujours été un élément de bloc en raison de son histoire en tant que diviseur de page. Span a toujours été un élément en ligne parce que son but initial était le style de texte et aujourd'hui div et span sont tous deux arrivés à être des éléments génériques avec des propriétés d'affichage par défaut et en ligne respectivement.
<div> est un élément de bloc.
Comme tous les paragraphes ou tout contenu écrit dans un div, nous pouvons appliquer css à l'ensemble des éléments dans le div. En donnant simplement du style en div seul.
<span> est un élément en ligne.
Ce que toutes les modifications CSS sont faites qui ne reflète que cet élément.
<div style="color:green;">
<h1>Example of div and span</h1>
<p>
This is a paragraph within a div
<span style="color: red;"> Paragraph with in span. </span>
</p>
</div>