Quelle est la différence entre bézier cubique et quadratique courbes de bézier et leurs cas d'utilisation?
j'ai joué avec la toile récemment et j'ai dessiné plusieurs formes (gouttes de larmes, pétales de fleurs, nuages, rochers) en utilisant des méthodes associées à ces courbes. Cela dit, Je ne vois pas la différence entre les cas d'utilisation de ces différentes courbes.
je sais que le Bézier cubique a 2 points de contrôle, un point de départ, et un point final où le Bézier quadratique a un point de contrôle unique, un point de départ et un point final. Cependant, lorsque vous dessinez des formes, Je n'arrive pas à décider facilement lequel utiliser ou quand les utiliser en conjonction.
Comment savoir quel type de courbe utiliser à différents points du dessin d'une forme?
3 réponses
comme vous l'avez découvert, les courbes quadratiques et les courbes cubiques de Bézier connectent juste 2 points avec une courbe.
puisque la courbe cubique a plus de points de contrôle, elle est plus flexible dans le chemin qu'elle prend entre ces 2 points.
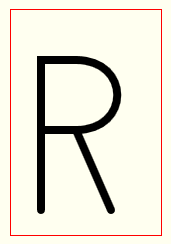
Par exemple, disons que vous voulez dessiner cette lettre "R":

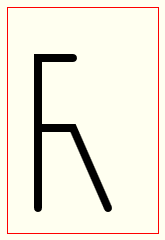
commencer le dessin avec les parties "non courbées" du R:

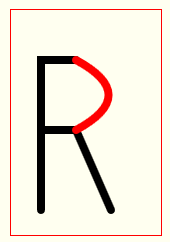
maintenant, essayez de dessiner la courbe avec une courbe quadratique.
remarquez que la courbe quadratique est plus "pointue" que ce que nous désirons.
c'est parce que nous n'avons qu'un seul point de contrôle pour définir la courbure quadratique.

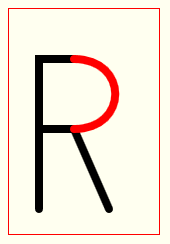
Maintenant essayer de dessiner la courbe avec une courbe de bézier cubique.
la courbe cubique de bezier est plus arrondie que la courbe quadratique.
c'est parce Que nous avons 2 points de contrôle à définir cubes courbure.

...des points de contrôle et donne plus de contrôle sur la "courbure"
Voici le code et un Violon: http://jsfiddle.net/m1erickson/JpXZW/
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; padding:20px; }
#canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
ctx.lineWidth=8;
ctx.lineCap="round";
function baseR(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.beginPath();
ctx.moveTo(30,200);
ctx.lineTo(30,50);
ctx.lineTo(65,50);
ctx.moveTo(30,120);
ctx.lineTo(65,120);
ctx.lineTo(100,200);
ctx.strokeStyle="black";
ctx.stroke()
}
function quadR(){
ctx.beginPath();
ctx.moveTo(65,50);
ctx.quadraticCurveTo(130,85,65,120);
ctx.strokeStyle="red";
ctx.stroke();
}
function cubicR(){
ctx.beginPath();
ctx.moveTo(65,50);
ctx.bezierCurveTo(120,50,120,120,65,120);
ctx.strokeStyle="red";
ctx.stroke();
}
$("#quad").click(function(){
baseR();
quadR();
//cubicR();
});
$("#cubic").click(function(){
baseR();
cubicR();
});
}); // end $(function(){});
</script>
</head>
<body>
<button id="quad">Use Quadratic curve</button>
<button id="cubic">Use Cubic Bezier curve</button><br><br>
<canvas id="canvas" width=150 height=225></canvas>
</body>
</html>
je comprends ce post est un peu tard. Mais il semble que certains aspects importants des courbes quadratiques et cubiques de Bezier manquent encore. Si....
avec la courbe de Bézier quadratique, vous ne pourrez jamais faire les deux pentes d'extrémité parallèles. Mais vous pouvez y arriver avec des courbes cubiques plus belles. De plus, les courbes cubiques de Bezier vous permettent de contrôler les deux pentes d'extrémité individuellement, ce qui n'est pas possible non plus avec les courbes quadratiques de Bezier. Cependant, la courbe de Bézier quadratique n'aura jamais les points d'inflexion (le point auquel le signe de courbure change) tandis que la courbe cubique de Bezier pourrait éventuellement avoir des points d'inflexion si vous n'êtes pas prudent avec les points de contrôle. Donc, en résumé, la courbe cubique de Bezier est beaucoup plus populaire que la courbe quadratique de Bezier en raison de sa flexibilité. La courbe de Bézier quadratique (plus souvent, la courbe de Bézier quadratique rationnelle) sera utilisée lorsque la courbure monotonique est importante.
je pense que c'est aussi un peu difficile de rendre le premier segment d'un chemin plus cubique si vous avez l'interface de dessin de chemin habituelle pour l'utilisateur.
les programmes de CAO qui ont le dessin de chemin comme une caractéristique, permettent habituellement à l'utilisateur de dessiner le premier segment comme une courbe en ayant l'utilisateur cliquer&glisser au lieu de simplement cliquer.
Le clic et faites glisser permet à l'utilisateur de faire glisser le premier point de contrôle où il veut et en relâchant le clic, il permet à l'utilisateur de créer la première segment de courbe.
il n'est pas possible de dessiner un Bézier cubique comme segment de départ, du moins je ne l'ai pas encore vu.