Quelle est la différence entre col-lg-*, col-md-* et col-sm-* dans Bootstrap?
Quelle est la différence entre col-lg-* , col-md-* et col-sm-* sur Twitter Bootstrap?
9 réponses
mis à Jour en 2018...
Le Bootstrap 3 grille 4 niveaux (ou "points d'arrêt")...
- le plus petit (pour les smartphones
.col-xs-*) - petit (pour comprimés
.col-sm-*) - Moyenne (pour les ordinateurs portables
.col-md-*) - Large (pour ordinateurs portables/ordinateurs de bureau
.col-lg-*).
ces tailles de grille vous permettent de contrôler le comportement de grille sur différentes largeurs. Les différents niveaux sont contrôlés par CSS media queries .
donc dans la grille de 12 colonnes de Bootstrap...
col-sm-3 est de 3 de 12 colonnes de large (25%) sur un typique petits largeur de l'appareil (> 768 pixels)
col-md-3 est de 3 12 colonnes larges (25%) sur un moyen largeur du périphérique (>992 pixels)
le niveau plus petit ( xs , sm ou md ) définit également la taille pour les largeurs d'écran plus grandes . Ainsi, pour le même colonne de taille sur tous les niveaux, il suffit de définir la largeur pour le plus petit viewport...
<div class="col-lg-3 col-md-3 col-sm-3">..</div> est le même que,
<div class="col-sm-3">..</div>
les niveaux plus grands sont implicite. parce que col-sm-3 signifie 3 units on sm-and-up , à moins qu'une catégorie plus grande qui utilise une taille différente ne l'emporte spécifiquement sur cette catégorie.
xs (par défaut) > annulé par sm > annulé par md > annulé par lg
combiner les classes à changement d'utilisation largeurs des colonnes sur différentes dimensions de la grille . Cela crée une mise en page réactive.
<div class="col-md-3 col-sm-6">..</div>
les grilles sm , md et lg seront toutes" empilées " verticalement sur les écrans/viewports de moins de 768 pixels. C'est là que la grille xs s'inscrit. Les colonnes qui utilisent les classes col-xs-* vont et non s'empiler verticalement, et continuer à se mettre à l'échelle vers le bas sur les plus petits écrans.
Redimensionnez votre navigateur en utilisant cette démo et vous verrez les effets d'échelle de grille.
Dans Bootstrap 4 il y a un nouveau -xl- taille de, voir cette démo . En outre ,le -xs- infix a été supprimé , de sorte que les plus petites colonnes sont tout simplement col-1 , col-2 .. col-12 , etc..
col-* - 0 (xs)
col-sm-* - 576px
col-md-* - 768px
col-lg-* - 992px
col-xl-* - 1200px
Bootstrap 4 Grille De Démonstration
aussi, cet article explique plus sur le réseau Bootstrap
bootstrap docs faire l'expliquer, mais encore, elle m'a fallu du temps pour l'obtenir. Cela a plus de sens quand je m'explique à moi-même de l'une des deux façons suivantes:
si vous pensez aux colonnes commençant horizontalement, alors vous pouvez choisir quand vous voulez qu'elles mettent .
par exemple, si vous commencez avec les colonnes: A B C
vous décidez quand doivent-ils empiler pour être comme ceci:
Un
B
C
si vous choisissez col-lg, alors les colonnes empileront quand la largeur est < 1200px.
si vous choisissez col-md, alors les colonnes empileront quand la largeur est < 992px.
si vous choisissez col-sm, alors les colonnes empileront quand la largeur est < 768px.
si vous choisissez col-xs, alors les colonnes ne seront jamais empilées.
d'un autre côté, si vous pensez aux colonnes commençant empilées, alors vous pouvez choisir à quel point elles deviennent horizontales :
si vous choisissez col-sm, alors les colonnes deviendront horizontales lorsque la largeur est >= 768px.
si vous choisissez col-md, alors les colonnes deviendront horizontales lorsque la largeur est >= 992px.
si vous choisissez col-lg, alors les colonnes deviendront horizontales lorsque le la largeur est >= 1200px.
From Twitter Bootstrap documentation :
- petite grille (≥ 768px) =
.col-sm-*, - maille moyenne (≥ 992px) =
.col-md-*, - grande grille (≥ 1200px) =
.col-lg-*.
je pense que l'aspect confus de ceci est le fait que BootStrap 3 est un premier système mobile responsive et ne parvient pas à expliquer comment cela affecte la hiérarchie col-xx-n dans cette partie de la documentation de Bootstrap. Cela vous fait vous demander ce qui se passe sur les petits appareils si vous choisissez une valeur pour les appareils plus grands et vous fait vous demander s'il y a un besoin de spécifier des valeurs multiples. (Vous n'avez pas)
j'essaierais de clarifier ceci en disant cela... Types de grains inférieurs (xs, sm) essayer de conserver l'apparence de mise en page sur les petits écrans et les plus grands types (md,lg) s'afficheront correctement seulement sur les plus grands écrans, mais envelopperont les colonnes sur les appareils plus petits. Les valeurs citées dans les exemples précédents se réfèrent au seuil à partir duquel bootstrap dégrade l'apparence pour s'adapter au domaine d'écran disponible.
ce que cela signifie dans la pratique est que si vous faites les colonnes col-xs-n Alors ils conserveront une apparence correcte même sur de très petits écrans, jusqu'à ce que la fenêtre tombe à une taille qui est si restrictive que la page ne peut pas être affichée correctement. Cela signifie que les appareils qui ont une largeur de 768px ou moins devraient montrer votre table telle que vous l'avez conçue plutôt que dégradée (colonne simple ou enveloppée). Évidemment cela dépend encore du contenu des colonnes et c'est tout le point. Si la page tente d'afficher plusieurs colonnes de grandes données, côte à côte sur un petit écran, alors les colonnes s'envelopperont naturellement d'une manière horrible si vous n'avez pas compte pour elle. Par conséquent, en fonction des données à l'intérieur des colonnes, vous pouvez décider du point où la mise en page est sanctifiée pour afficher le contenu de manière adéquate.
par exemple, si votre page contient trois colonnes col-sm-n, bootstrap enroule les colonnes en rangées lorsque la largeur de la page tombe sous 992px. Cela signifie que les données sont toujours visibles mais exigera de défilement vertical pour l'afficher. Si vous ne voulez pas que votre mise en page se dégrade, choisissez xs (aussi longtemps que vos données peuvent être correctement affiché sur un dispositif de résolution inférieure en trois colonnes)
si la position horizontale des données est importante, alors vous devriez essayer de choisir des valeurs de granularité plus faibles pour conserver la nature visuelle. Si la position est moins importante mais que la page doit être visible sur tous les appareils, alors une valeur plus élevée doit être utilisée.
si vous choisissez col-lg-n, Alors les colonnes s'afficheront correctement jusqu'à ce que la largeur de l'écran tombe sous le seuil xs de 1200px.
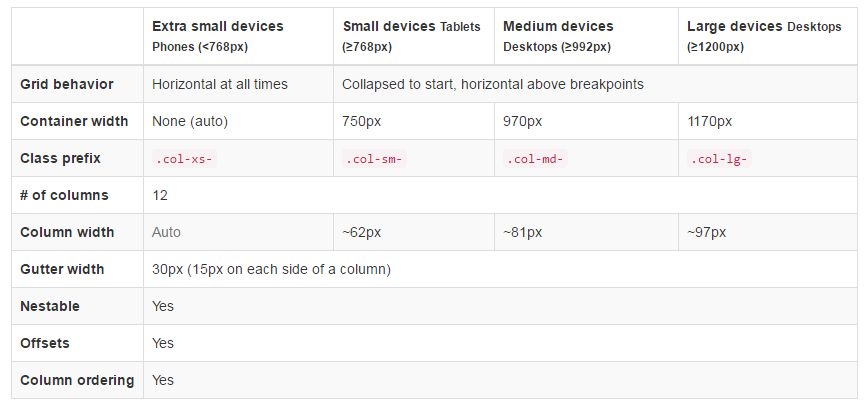
dimensions des dispositifs et préfixe de classe:
- le plus petit des appareils de Téléphones (<768px) -
.col-xs- - comprimés pour petits dispositifs (≥768px) -
.col-sm- - dispositifs moyens ordinateurs de bureau (≥992px) -
.col-md- - gros appareils ordinateurs de bureau (≥1200px) -
.col-lg-
Options de grille:
Référence: Grid System
.col-xs-$ Extra Small Phones Less than 768px
.col-sm-$ Small Devices Tablets 768px and Up
.col-md-$ Medium Devices Desktops 992px and Up
.col-lg-$ Large Devices Large Desktops 1200px and Up
TL; DR
.col-X-Y signifie sur la taille de l'écran X et plus , étirer cet élément pour remplir les colonnes Y .
Bootstrap fournit une grille de 12 colonnes par .row , donc Y=3 signifie largeur=25%.
xs, sm, md, lg sont les tailles pour smartphone, tablette, ordinateur portable, bureau respectivement.
le point de spécifier différents de largeurs différentes tailles d'écran est pour vous permettre de faire des choses plus sur les petits écrans.
exemple
<div class="col-lg-6 col-xs-12">
signifie: largeur de 50% sur les ordinateurs de bureau, largeur de 100% Sur Mobile, tablette, et ordinateur portable.
un cas particulier : avant d'apprendre le bootstrap grid system, assurez-vous que le zoom du navigateur est réglé à 100% (à cent pour cent). Par exemple: si la résolution de l'écran est (1600px x 900px) et le zoom du navigateur est de 175%, alors les éléments "bootstrap-ped" seront empilés.
HTML
<div class="container-fluid">
<div class="row">
<div class="col-lg-4">class="col-lg-4"</div>
<div class="col-lg-4">class="col-lg-4"</div>
</div>
</div>
Chrome zoom 100%
navigateur 100% - éléments placés horizontalement
Chrome zoom 175%
Eh bien, il est utilisé pour dire bootstrap combien de colonnes doivent être placées dans une rangée en fonction de la taille de l'écran -
col-xs-2
montrerait seulement 2 colonnes dans une rangée dans l'écran extra petit(xs), de la même manière que sm définit un petit écran, md(de taille moyenne), lg(de grande taille)), mais selon bootstrap plus petite première règle, si vous mentionnez
xs-col-2 md-col-4
alors 2 colonnes seraient affichées dans chaque ligne pour les tailles d'écran de xs jusqu'à sm (inclus) et change quand il obtient la taille suivante i.e. pour md jusqu'à lg(inclus) pour une meilleure compréhension des tailles d'écran, essayez de les exécuter dans différents modes d'écran dans le mode développeur de chrome (ctr+shift+i) et essayez divers pixels ou appareils