Quelle est la différence fondamentale de redux & reflux dans l'utilisation de l'application basée sur react?
Récemment, j'ai mené une étude préliminaire sur le développement d'un site de commerce électronique et j'ai découvert que redux et reflux proviennent tous deux de flux architecture Dans Facebook et que les deux sont populaires. Je suis confus au sujet de la différence entre les deux.
Quand dois-je utiliser redux vs reflux, et lequel est le plus flexible pendant la phase de développement d'une application web de commerce électronique?
2 réponses
Je voulais écrire une autre réponse en me concentrant sur la différence spécifique entre Reflux et Redux. @Mijamo va dans le noyau de la raison pour laquelle ils sont nés comme des choses différentes et est un très bon résumé si vous avez un contexte, mais je suis venu à cette question pour connaître spécifiquement la différence entre les deux du point de vue du développement. Vu que je viens d'entrer et de lire toutes les choses, je voulais écrire une réponse. Je vais mettre à jour cette réponse avec plus d'exemples de code.
Flux (Rapide vue d'ensemble)
Avant d'entrer dans cela, je pense qu'une chose que nous devrions garder à l'esprit pour aller de l'avant est de penser au Flux actuel et à la façon dont il gère actuellement la mise à l'échelle d'une application avec de nombreux composants ou de nombreux états différents qui doivent être gérés. C'est un très bon discours à React NYC: Scaling Flux qui va dans le problème et la solution à laquelle ils arrivent n'est pas trop loin de ce que Reflux et Redux vous permettent de faire mais en un mot une grande question Est " Que faisons-nous lorsque nous avons des composants qui ont un état partagé qu'ils doivent tous garder à l'esprit? Comment Pouvons-nous gérer et à l'échelle que? " en fin de compte, une réponse à beaucoup de ces cadres est que nous avons besoin de cette idée d'un état global. Inévitablement, les deux cadres introduisent des concepts similaires pour y parvenir, que nous examinerons ci-dessous.
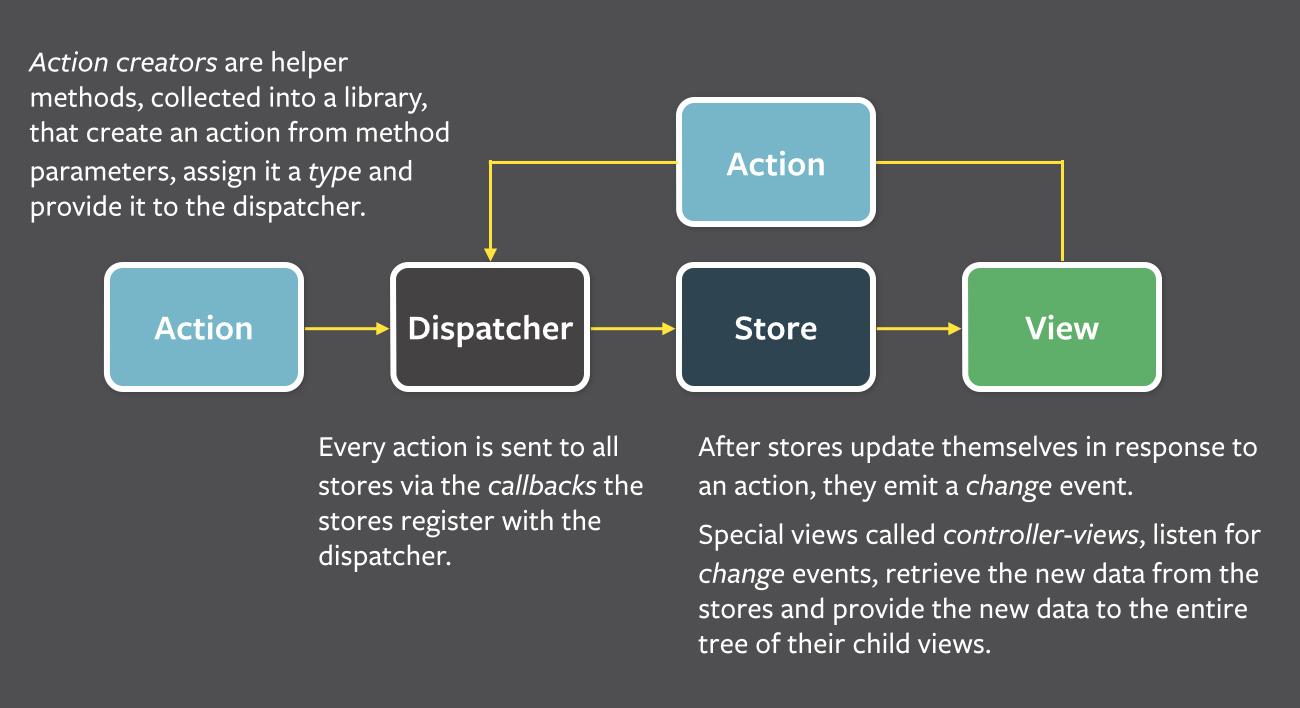
Parce que je devrai référencer une comparaison de Flux, je veux juste montrer un aperçu rapide de la façon dont Flux fonctionne avec le image ci-dessous:
Reflux
Dans Reflux, il n'y a pas de répartiteur, et les composants de vue communiquent directement via les composants via des actions.
+---------+ +--------+ +-----------------+
¦ Actions ¦------>¦ Stores ¦------>¦ View Components ¦
+---------+ +--------+ +-----------------+
^ ¦
+--------------------------------------+
En ce qui concerne la façon dont il se différencie du Flux, il n'y a pas trop. Vous créez toujours vos propres actions et créez vos propres magasins, et vous avez toujours vos magasins à écouter les actions. Je crois que la plus grande différence est que pour que les composants de vue soumettent des actions directement au magasin plutôt que de passer par un répartiteur, les composants ont une propriété de magasin qui vient de s'étendre de Reflux.Component plutôt que React.Component de sorte qu'il a un moyen de se connecter directement dans un magasin. c'est à dire cet exemple
class MyComponent extends Reflux.Component
{
constructor(props)
{
super(props);
this.state = {}; // our store will add its own state to the component's
this.store = StatusStore; // <- just assign the store class itself
}
render()
{
var flag = this.state.flag; // <- flag is mixed in from the StatusStore
return <div>User is {flag}</div>
}
}
Vous avez également la possibilité de vous connecter à plusieurs magasins (il y a un accessoire que je crois appelé stores qui prend un tableau et Reflux est également livré avec la capacité edit mapStoreToState au cas où vous souhaiteriez contrôler spécifiquement comment les magasins passent au-dessus de l'état composant.
Naturellement, parce que vous utilisez un composant avec lequel Reflux est livré, vous devriez probablement lire leur documentation sur Reflux Component et comment créer correctement des composants dans cet esprit
La dernière chose que je vais noter est ci-dessus, j'ai mentionné le gros problème était l'état global et comment cette adresse cela. Le Reflux a unReflux.GlobalState cela peut être contribué aussi longtemps que vous définissez des identifiants sur vos magasins. Le lien ci dessus va beaucoup plus en détail mais avec cela, vous pouvez y accéder via Reflux.GlobalState.[StoreID].[property] où StoreID est l'id que vous attribuez au magasin et property est le morceau de l'etat auquel vous souhaitez accéder.
Redux
Redux en soi change beaucoup de choses et tue aussi l'idée des répartiteurs. Avant d'aller vraiment au fond, je tiens à souligner les trois principes qu'ils mentionnent dans leurs docs.
- source Unique de vérité
- L'État est en lecture seule
- Les modifications sont effectuées avec pur fonctions
Dans Redux, il n'y a vraiment qu'un seul état global auquel vous devez faire face et c'est l'état global de votre application (résoudre le gros problème). Pendant que vous avez encore des actions et des magasins, les magasins eux-mêmes sont tout simplement de leur propre état dans l'état global de l'arbre, vous permettant de répartition des actions pour apporter des modifications à l'état de l'arbre, et vous permettant d'accéder à l'état. Vous pouvez également Toujours mettre des auditeurs sur ces magasins via subscribe.
Une grande motivation de cela va dans les deux premiers principes. En Flux ou même Reflux, si vous vouliez vous assurer que rien ne mutait l'état quand vous ne le vouliez pas (parce que techniquement vous pouvez accéder et changer d'état dans les magasins quand vous le souhaitez), vous dépendriez de choses comme ImmutableJS pour vous assurer que vous ne mutiez pas accidentellement l'état. Redux d'autre part le rend si vous ne pouvez accéder à l'état que via les magasins / sélecteurs et apporter des modifications uniquement via des actions de répartition (le troisième principe).
Une chose intéressante à noter est que tandis que Reflux et Flux avaient des actions où dans les magasins vous écoutiez et déterminiez quel changement d'État faire, les magasins dans Redux envoient simplement un message avec la charge utile que vous voulez et ensuite cela passe par une déclaration de commutateur géant pour déterminer ce qu'il devrait faire avec l'arbre d'état-c'est ce qu'ils appellent un réducteur. Ce N'est pas différent de la façon dont Flux a reduce dans ses magasins mais Redux déchire ce concept comme sa propre chose et votre arbre d'état global passe par un rootReducer (Redux est livré avec une belle fonction pour vous de {[13] } et faire un rootReducer). Une bonne façon d'y penser est d'envoyer un changement à l'arbre d'état géant, puis tout changement que vous voulez, il est réduit ou condensé à l'état final que vous voulez. Cela influence en fait la façon dont redux met en place beaucoup de choses, donc il dit à React comment rediriger (en supposant que vous utilisez Redux avec Réagir).
Le flux de données de Redux a très bien parlé dans le lien que j'ai mentionné ci-dessus mais il y a aussi une très bonne infographie que j'ai jointe
Donc les différences fondamentales sont vraiment
- Redux a une approche complètement différente de la gestion de l'état - il embrasse l'idée qu'il y a un état global et que, inévitablement, si vous vouliez faire des changements, cela devrait se produire là-bas d'une manière très spécifique (comment vous gérez quels composants ont accès à quel état dépend de vous).
- Reflux essaie vraiment de soutenir en donnant aux composants la possibilité d'accéder à plusieurs magasins sans avoir à changer trop de ce que Flux était à l'origine (Je voudrais penser que Reflux est ce que Flux aurait dû être).
- Redux change vraiment la façon dont l'arbre d'état est géré et donne le stocke différentes responsabilités et modifie la façon dont les informations d'état est mappé vers le bas aux composants, alors que le Reflux déchire simplement le middle man afin que vous puissiez avoir vos composants accéder à tous les magasins ils ont besoin de plus en plus facilement.
Espérons que cela donne plus de perspicacité aux différences fondamentales entre eux.
Flux, Reflux et Redux (et beaucoup d'autres bibliothèques similaires) sont toutes différentes façons de gérer la gestion transversale des données.
Les composants de base React fonctionnent bien avec les relations père-enfants, mais lorsque vous devez fournir et mettre à jour les données de différentes parties de l'application qui ne sont pas directement connectées, cela peut devenir rapidement désordonné. Ces bibliothèques fournissent des magasins et des actions (et d'autres mécanismes) pour maintenir et mettre à jour ces données.
Flux est la solution originale développée par Facebook (tout comme React), il est puissant mais probablement pas le plus facile ou lisible. Reflux a été développé en partie pour le rendre plus facile et plus clair. La principale différence est que dans Reflux chaque donnée a son propre magasin et ses propres actions, ce qui la rend très lisible et facile à écrire. Malheureusement Reflux n'est plus tellement développé activement, l'auteur est à la recherche de mainteneurs. Mais dans l'ensemble, je dirais que Reflux est une alternative plus élégante au Flux.
Redux est une autre solution, qui est devenu le plus populaire jusqu'à présent. Son avantage est qu'il fournit des magasins imbriqués avec un contenu immuable afin que vous puissiez facilement implémenter la fonctionnalité précédente/suivante et avoir des actions transversales qui ont un impact sur de nombreuses parties du magasin. Les inconvénients de redux sont qu'il est assez verbeux et a beaucoup plus de concepts que Flux ou Reflux. Pour les mêmes actions de base, il faudra beaucoup plus de code, et l'implémentation asynchrone n'est pas la plus propre. Il est définitivement puissant et évolutif.
Voici un lien qui en parle plus longuement: http://jamesknelson.com/which-flux-implementation-should-i-use-with-react/