Qu'est-ce que "contraindre à la marge" dans le Storyboard dans Xcode 6
Je travaille avec autolayout et constraints et j'ai trouvé qu'il y avait une option Constrain to margins dans XCode 6 qui n'était pas présente dans XCode 5 et qui est cochée par défaut.
J'ai créé un projet de test puis j'ai ajouté un UITableView sur un ViewController avec le cadre défini à la même taille que view et ajouté des contraintes
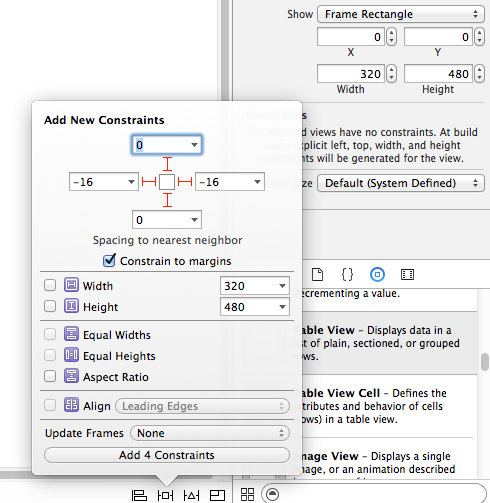
XCode 6 Vous pouvez voir ici même si tableview a le même cadre que view XCode suggère d'ajouter -16 comme contrainte alors que XCode 5 suggérerait d'ajouter de l'espacement 0.

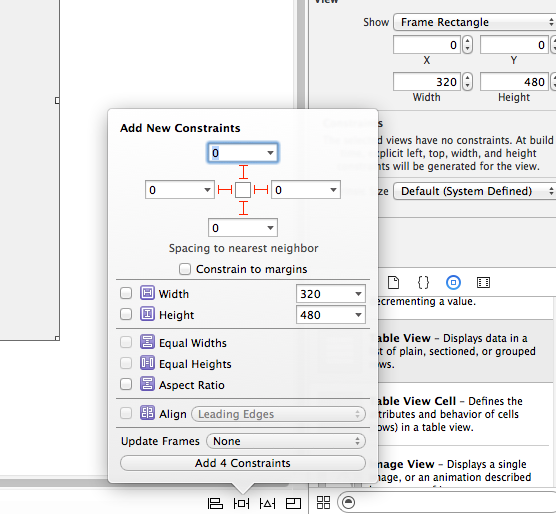
Maintenant, lorsque vous décochez L'option" Contraindre à la marge", elle se comporte de la même manière que XCode 5 et suggère d'Ajouter 0 comme contrainte

En outre, j'ai trouvé qu'une fois que j'ajoute constrain avec Constrain à margin checked, Je ne suis plus capable d'ouvrir le fichier storyboard dans XCode 5 donc c'est définitivement quelque chose de nouveau dans XCode 6
J'espère pouvoir expliquer correctement ma question. Je voudrais comprendre ce que" contraindre à la marge " fait réellement et quand je devrais et ne devrais pas l'utiliser. Je m'excuse si c'est quelque chose de très simple et évident.
Modifier
J'ai trouvé quelque chose sur les marges de mise en page dans discussion ici, je me demande si c'est lié à cela.
3 réponses
Je ne comprends pas du tout pourquoi les gens se plaignent que " Les Marges provoqueraient un crash pur et simple sur n'importe quoi avant iOS 8."
La définition de vos contraintes relatives à la marge dans un fichier xib ou un storyboard ne fait pas planter votre application sur iOS7, et ne fait pas non plus de différence sur votre appareil iOS7, tant que vous ne touchez pas les propriétés
UIView.layoutMarginsetUIView.preservesSuperviewLayoutMarginsdans votre code.
Qu'est-ce que les marges dans iOS8
Les marges de mise en page représentent le remplissage autour de intérieur d'un UIView que le système de mise en page peut utiliser lors de la mise en page de sous - vues-pour s'assurer qu'un espace est laissé entre le bord d'une vue et une sous-vue. À cet égard, il ressemble beaucoup à la propriété padding associée aux blocs en CSS.

Par défaut, un UIView a des marges de mise en page de 8 points de chaque côté, et cela ne peut pas être modifié dans Interface Builder . Cependant, en définissant le UIView.layoutMargins propriété dans le code, qui est disponible uniquement sur iOS8, vous êtes en mesure d'ajuster ces valeurs.
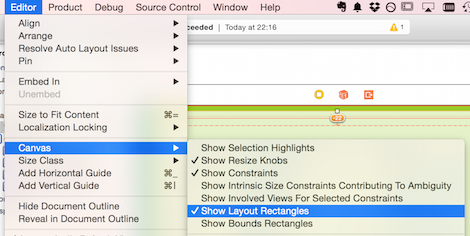
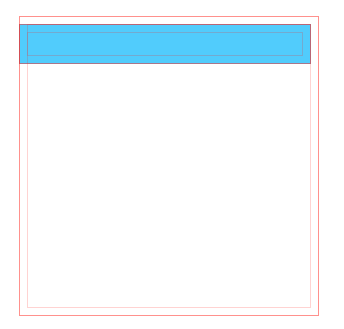
Vous pouvez obtenir IB pour afficher les marges avec Editor > Canvas > Show Layout Rectangles:
Les marges peuvent être utilisées pour aider à la mise en page de vos vues et sous-vues. Tous les {[3] } sont livrés avec des marges par défaut, mais ils n'affectent le placement de la vue que lorsque vous configurez une contrainte liée à une marge.
Comment utiliser les marges
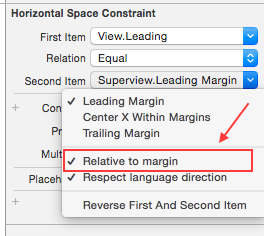
La seule façon d'utiliser les marges dans Interface Builder consiste à vérifier l'option par rapport à margin lors de la configuration de vos contraintes. C'est ainsi que vous dirigez votre contrainte vers Utilisez des marges au lieu de bords lors de la présentation de ma vue.

Jetons un coup d'oeil à quatre façons différentes de mettre en place une contrainte de tête entre une vue et sa sous-vue. Pour chaque contrainte, nous examinons la première association décrite sera la première de la sous-vue, et la seconde sera soyez le leader de superview . Ce que vous voulez faire très attention, c'est vérifier et décocher l'état de l'option par rapport à margin de chaque fin de contrainte, car cela définit si la contrainte est liée à la marge ou au bord de la vue.
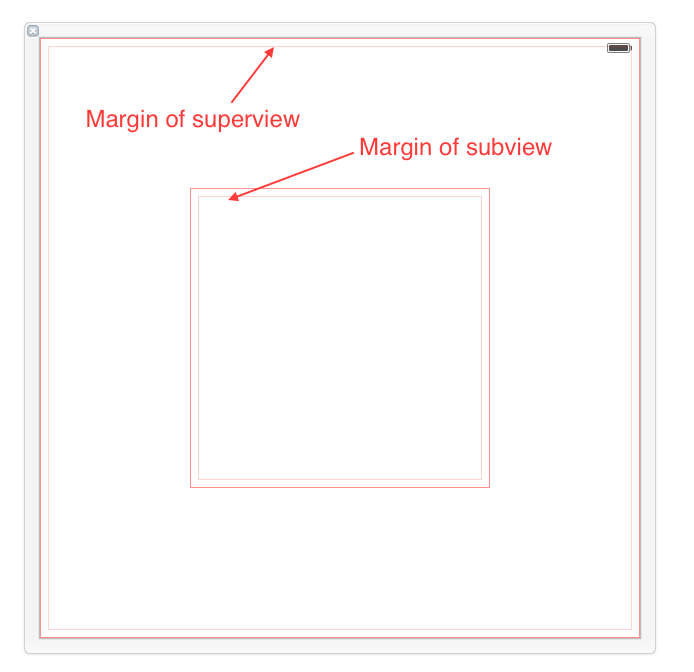
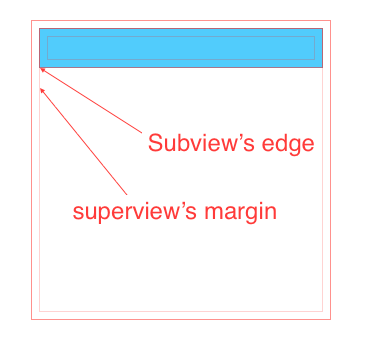
- premier élément (décochez), deuxième élément( cochez): dans ce cas, nous déclarons que le bord gauche de la sous-vue doit s'aligner sur la marge gauche de la sous-vue (comme indiqué dans cette image).

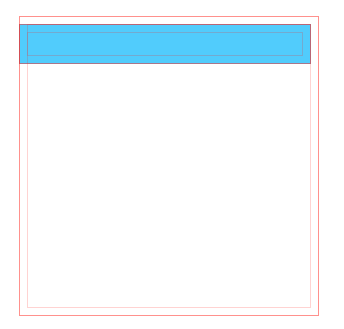
- premier item(décochez), second item( décochez): à la fois en utilisant edge, Pas margin. Dans ce cas, nous déclarons que le bord gauche de la sous-vue doit s'aligner sur le bord gauche de la sous-vue.

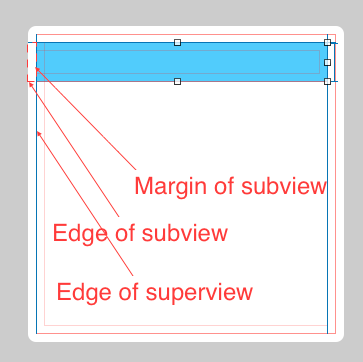
- premier élément (cocher), deuxième élément( décocher): dans ce cas, nous déclarons que la marge gauche de la sous-vue doit s'aligner sur le bord gauche de la vue. Ce type de mise en page fait que la sous-vue chevauche la superview.

- premier élément (vérifier), deuxième élément(à vérifier). Cela a en fait le même effet que le cas 2, puisque subview et superview ont la même marge par défaut. Nous déclarons que la marge de gauche de la sous-vue devrait s'aligner sur la marge de gauche de la sous-vue.

Qu'est-ce qui est bon avec les marges
Cette nouvelle fonctionnalité (iOS8) n'affecte le développement de L'interface utilisateur que si vous décidez d'utiliser des marges.
En utilisant les marges, vous pouvez ajuster le placement de plusieurs sous-vues qui partagent une relation commune avec une vue partagée en modification de la valeur d'une propriété unique. Ceci est une victoire claire sur la définition de toutes les contraintes associées avec des valeurs fixes, car si vous avez besoin de mettre à jour tout l'espacement, au lieu de changer chaque valeur une par une, vous pouvez modifier simultanément tout le placement pertinent en mettant à jour la marge du superview avec une seule ligne de code comme celle-ci:
self.rootView.layoutMargins = UIEdgeInsetsMake(0, 50, 0, 0);
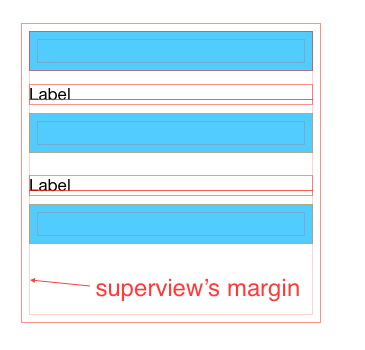
Pour illustrer cet avantage, dans le cas suivant, les bords gauche de toutes les sous-vues sont alignés sur la marge gauche de leur superview. Ainsi, en changeant la marge de gauche de superview affectera toutes les sous-vues en même temps.

Dans iOS 8, Vous avez maintenant la possibilité de définir vos contraintes par rapport à une marge prédéfinie par rapport aux limites du superview, au lieu des limites du superview elles-mêmes. Oui, il est totalement lié aux marges de mise en page que vous avez pointées dans les documents. Un avantage est que vous pouvez redéfinir vos marges dynamiquement, ou différemment pour chaque type de périphérique, et la mise en page sera mise à jour en conséquence sans modifier les contraintes.
Quand l'utiliser: quand vous voulez prendre avantage de cette nouvelle flexibilité.
Quand ne PAS l'utiliser: pour toute application ciblée pour fonctionner sur iOS 7 ou ci-dessous.
La propriété sur UIView est: layoutMargins. Voir les documents Apple . Fondamentalement, si les marges de mise en page sont 8,8,8,8 (la valeur par défaut), une contrainte avec 0 menant l'espace à la marge du conteneur aura une position x de 8. notez que ceci n'est disponible que sur iOS8 ou version ultérieure.
Pour tous ceux qui ne veulent pas que leurs contraintes aillent à la marge du conteneur:
CTRL + clic + glisser pour afficher la fenêtre contextuelle de création de contrainte.
Si le menu affiche pour créer la contrainte à la marge par défaut, maintenez la touche option/alt enfoncée pour permettre que la contrainte soit appliquée au conteneur et non à la marge du conteneur.
Maintenant, il montrera l'option pour créer la contrainte pas à la marge. C'est WAY plus rapide dans mon utilisation.