Qu'est ce qu'un clearfix?
récemment, j'ai regardé le code d'un site web, et j'ai vu que chaque <div> avait une classe clearfix .
après une recherche rapide sur Google, j'ai appris que c'est parfois pour IE6, mais qu'est-ce que en fait est un clearfix?
pourriez-vous fournir quelques exemples d'une mise en page avec un clearfix, par rapport à une mise en page sans clearfix?
11 réponses
si vous n'avez pas besoin de supporter IE9 ou plus bas, vous pouvez utiliser flexbox librement, et n'avez pas besoin d'utiliser des mises en page flottantes.
il est intéressant de noter qu'aujourd'hui, l'utilisation d'éléments flottants pour la mise en page est de plus en plus découragée avec l'utilisation de meilleures alternatives.
-
display: inline-block- mieux - Flexbox - Meilleur (mais limité prise en charge du navigateur)
Flexbox est supporté par Firefox 18, Chrome 21, Opera 12.10, et Internet Explorer 10, Safari 6.1 (y compris Safari Mobile) et le navigateur par défaut D'Android 4.4.
pour une liste détaillée de navigateurs, voir: http://caniuse.com/flexbox .
(peut-être qu'une fois sa position établie complètement, elle peut être la façon absolument recommandée de poser les éléments.)
un clearfix est un moyen pour un élément de effacer automatiquement ses éléments enfants , de sorte que vous n'avez pas besoin d'ajouter un markup supplémentaire. Il est généralement utilisé dans "float layouts où les éléments sont flottés pour être empilés horizontalement.
clearfix est un moyen de lutter contre le zéro-hauteur conteneur problème pour flottait éléments
Un clearfix est effectué comme suit:
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Ou, si vous n'avez pas besoin de IE<8, la suite est très bien aussi:
.clearfix:after {
content: "";
display: table;
clear: both;
}
normalement, vous devez faire quelque chose comme suit:
<div>
<div style="float: left;">Sidebar</div>
<div style="clear: both;"></div> <!-- Clear the float -->
</div>
avec clearfix, vous n'avez besoin que de ce qui suit:
<div class="clearfix">
<div style="float: left;" class="clearfix">Sidebar</div>
<!-- No Clearing div! -->
</div>
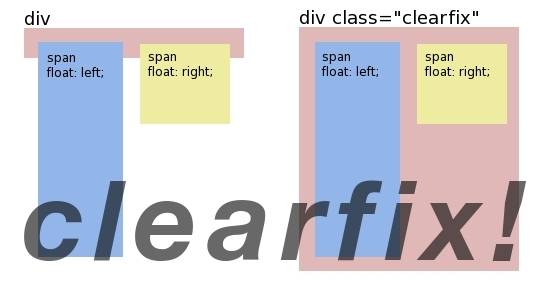
si vous apprenez en visualisant, cette image pourrait vous aider à comprendre ce que clearfix fait.

Les autres réponses sont correctes. Mais je tiens à ajouter que c'est une relique de l'époque où les gens apprenaient CSS pour la première fois, et abusé float de faire toute leur mise en page. float est destiné à faire des choses comme des images flottantes à côté de longues séries de texte, mais beaucoup de gens l'ont utilisé comme leur principal mécanisme de mise en page. Puisqu'il n'était pas fait pour cela, vous devez hacks comme "clearfix" pour le faire fonctionner.
ces jours-ci display: inline-block est une alternative solide ( sauf pour IE6 et IE7 ), bien que les navigateurs plus modernes viennent avec des mécanismes de mise en page encore plus utiles sous des noms comme flexbox, grid layout, etc.
le clearfix permet à un conteneur d'envelopper ses enfants flottés. Sans un clearfix ou un style équivalent, un conteneur ne s'enroule pas autour de ses enfants flottants et s'effondre, tout comme si ses enfants flottants étaient positionnés absolument.
il existe plusieurs versions du clearfix, avec Nicolas Gallagher et Thierry Koblentz comme principaux auteurs.
si vous voulez prendre en charge des navigateurs plus anciens, il est préférable d'utiliser ce clearfix:
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
dans SCSS, vous devez utiliser la technique suivante:
%clearfix {
&:before, &:after {
content:" ";
display:table;
}
&:after {
clear:both;
}
& {
*zoom:1;
}
}
#clearfixedelement {
@extend %clearfix;
}
si vous ne vous souciez pas de prendre en charge les navigateurs plus anciens, il y a une version plus courte :
.clearfix:after {
content:"";
display:table;
clear:both;
}
faire le point sur la situation au deuxième trimestre de 2017.
une nouvelle propriété d'affichage CSS3 est disponible dans Firefox 53, Chrome 58 et Opera 45.
.clearfix {
display: flow-root;
}
Vérifiez la disponibilité de tout navigateur ici: http://caniuse.com/#feat=flow-root
l'élément (avec une propriété display définie à flow-root) génère une boîte de sortie de son contenu en utilisant la mise en page de flux. Il établit toujours un nouveau contexte de formatage de bloc pour son contenu.
signifie que si vous utilisez un div parent contenant un ou plusieurs enfants flottants, ce bien va assurer que le parent entoure tous ses enfants. Sans avoir besoin d'un hack clearfix. Sur n'importe quel enfant, ni même un dernier élément factice (si vous utilisiez la variante clearfix avec :avant sur les derniers enfants).
.container {
display: flow-root;
background-color: Gainsboro;
}
.item {
border: 1px solid Black;
float: left;
}
.item1 {
height: 120px;
width: 120px;
}
.item2 {
height: 80px;
width: 140px;
float: right;
}
.item3 {
height: 160px;
width: 110px;
}<div class="container">
This container box encloses all of its floating children.
<div class="item item1">Floating box 1</div>
<div class="item item2">Floating box 2</div>
<div class="item item3">Floating box 3</div>
</div>Simplement clearfix est un hack .
C'est une de ces choses laides avec lesquelles nous devons tous vivre car c'est vraiment la seule façon raisonnable de s'assurer que les éléments flottants de l'enfant ne débordent pas leurs parents. Il y a d'autres schémas de mise en page là-bas, mais flotter est trop courant dans la conception/développement web aujourd'hui pour ignorer la valeur du piratage clearfix.
je me penche personnellement vers la solution Micro Clearfix (Nicolas Gallagher)
.container:before,
.container:after {
content:"";
display:table;
}
.container:after {
clear:both;
}
.container {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
une technique couramment utilisée dans les mises en page à base de float CSS consiste à attribuer une poignée de propriétés CSS à un élément qui, vous le savez, contiendra des éléments flottants. La technique, qui est généralement mise en œuvre en utilisant une définition de classe appelée clearfix , (habituellement) met en œuvre les comportements CSS suivants:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
zoom: 1
}
le but de ces comportements combinés est de créer un conteneur :after l'élément actif contenant un seul"."marqué comme caché qui efface tous les préexistante flotteurs et efficacement réinitialiser la page pour le prochain morceau de contenu.
l'autre option (et peut-être la plus simple) pour obtenir un clearfix est d'utiliser overflow:hidden; sur l'élément contenant. Par exemple
.parent {
background: red;
overflow: hidden;
}
.segment-a {
float: left;
}
.segment-b {
float: right;
}<div class="parent">
<div class="segment-a">
Float left
</div>
<div class="segment-b">
Float right
</div>
</div>bien sûr, cela ne peut être utilisé que dans les cas où vous ne souhaitez pas que le contenu déborde.
j'ai essayé la réponse acceptée mais j'avais encore un problème avec l'alignement du contenu. Ajouter un sélecteur": avant" comme indiqué ci-dessous fixe la question:
// LESS HELPER
.clearfix()
{
&:after, &:before{
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
}
moins ci-dessus compilera à CSS ci-dessous:
clearfix:after,
clearfix:before {
content: " ";
/* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Voici une méthode différente la même chose mais un peu différente
la différence est le point contenu qui est remplacé par un point "151920920"A0 == whitespace
plus sur ce http://www.jqui.net/tips-tricks/css-clearfix/
.clearfix:after { content: ""151900920"A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
.clearfix{ display: inline-block;}
html[xmlns] .clearfix { display: block;}
* html .clearfix{ height: 1%;}
.clearfix {display: block}
En voici une version compacte...
.clearfix:after { content: ""151910920"A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;width:0;font-size: 0px}.clearfix{ display: inline-block;}html[xmlns] .clearfix { display: block;}* html .clearfix{ height: 1%;}.clearfix {display: block}
Clearfix est utilisé pour nettoyer les flotteurs supplémentaires. C'est une classe ajoutée dans l'élément parent.
mon code clearfix est ici...
/* clearfix*/
.clearfix:before, .clearfix:after { content: ""; display: table; }
.clearfix:after { clear: both; }
.clearfix { *zoom: 1; }
Bien qu'il soit copié, mais aidera. Ici, :before et :after sont utilisés pour souligner les paramètres initiaux et finaux de cet élément. Attendu que clear:both ne permettra pas d'autres éléments flottants sur les côtés droit ou gauche de l'élément spécifié contenant cette classe.