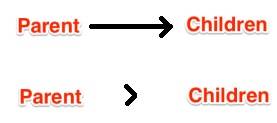
Que signifie le sélecteur CSS ">" (plus grand que le signe)?
Par exemple:
div > p.some_class {
/* Some declarations */
}
Que signifie exactement le signe >?
7 réponses
> est le combinateur enfant , parfois appelé à tort le combinateur descendant direct.1
Cela signifie que le sélecteur div > p.some_class sélectionne uniquement les paragraphes de .some_classqui sont imbriqués directement à l'intérieur de a div, et non les paragraphes qui sont imbriqués plus loin.
Une illustration:
<div>
<p class="some_class">Some text here</p> <!-- Selected [1] -->
<blockquote>
<p class="some_class">More text here</p> <!-- Not selected [2] -->
</blockquote>
</div>
Ce qui est sélectionné et ce qui ne l'est pas:
Sélectionné
Cep.some_classest situé directement à l'intérieur dudiv, par conséquent, une relation parent-enfant est établie entre les deux éléments.-
Pas sélectionné
Cep.some_classest contenu par unblockquotedans lediv, plutôt que ledivlui-même. Bien que cep.some_classsoit un descendant dudiv, ce n'est pas un enfant; c'est un petit-enfant.Par conséquent, alors que
div > p.some_classne correspondra pas à cet élément,div p.some_classle fera, en utilisant le combinateur descendant à la place.
1Beaucoup de gens vont en outre, pour l'appeler "enfant direct" ou "enfant immédiat", mais c'est complètement inutile (et incroyablement ennuyeux pour moi), car un élément enfant est immédiat par définition quoi qu'il en soit, donc ils veulent dire exactement la même chose. Il n'y a pas une telle chose comme un "indirecte de l'enfant".
> (plus grand-que signe) est un combinateur CSS.
Un combinateur est quelque chose qui explique la relation entre les sélecteurs.
Un sélecteur CSS peut contenir plusieurs sélecteurs simples. Entre les sélecteurs simples, nous pouvons inclure un combinateur.
Il y a quatre combinateurs différents dans CSS3:
- sélecteur descendant (Espace)
- sélecteur enfant ( > )
- sélecteur frère adjacent ( + )
- frère général sélecteur (~)
Note: < n'est pas valide dans les sélecteurs CSS.
Par exemple:
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<span><p>Paragraph 3 in the div.</p></span> <!-- not Child but Descendant -->
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
</body>
</html>
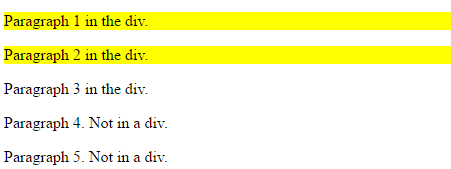
Sortie:
Comme d'autres le mentionnent, c'est un sélecteur enfant. Voici le lien approprié.
, Il correspond à p éléments avec la classe some_class sont directement sous un div.
Toutes les balises p avec la classe some_class qui sont les enfants directs d'une balise div.
HTML
<div>
<p class="some_class">lohrem text (it will be of red color )</p>
<div>
<p class="some_class">lohrem text (it will NOT be of red color)</p>
</div>
<p class="some_class">lohrem text (it will be of red color )</p>
</div>
div > p.some_class{
color:red;
}
Tous les enfants directs qui sont <p> avec {[3] } obtiendraient le style appliqué à eux.
(sélecteur enfant) a été introduit dans css2. div p{ } sélectionnez tous les éléments p défunte des éléments div, alors que la div > p ne sélectionne que des enfants p éléments, pas grand enfant, arrière petit enfant sur ainsi de suite.
<style>
div p{ color:red } /* match both p*/
div > p{ color:blue } /* match only first p*/
</style>
<div>
<p>para tag, child and decedent of p.</p>
<ul>
<li>
<p>para inside list. </p>
</li>
</ul>
</div>
Pour plus d'informations sur CSS ce [lectors et leur utilisation, consultez mon blog, sélecteurs css et sélecteurs css3