Que signifie status=cancelled pour une ressource dans les outils de développement Chrome?
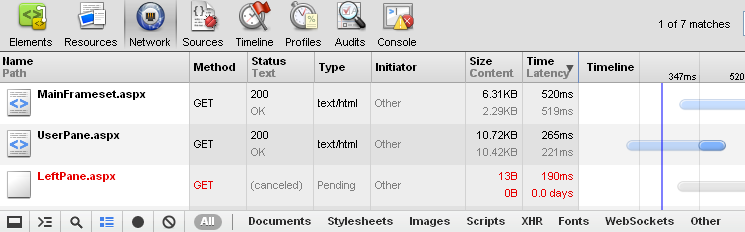
Qu'est-ce qui provoquerait l'annulation d'une page? J'ai une capture d'écran des outils de développement Chrome.

Cela arrive souvent mais pas à chaque fois. Il semble qu'une fois que d'autres ressources sont mises en cache, une actualisation de page chargera le LeftPane.aspx. Et ce qui est vraiment étrange est que cela ne se produit que dans Google Chrome, pas Internet Explorer 8. Des idées pour lesquelles Chrome annulerait une demande?
21 réponses
Nous avons rencontré un problème similaire où Chrome annulait les demandes de chargement d'objets dans des trames ou des iframes, mais seulement par intermittence et cela semblait dépendre de l'ordinateur et/ou de la vitesse de la connexion internet.
Cette information est obsolète depuis quelques mois, mais J'ai construit Chromium à partir de zéro, creusé dans la source pour trouver tous les endroits où les demandes pourraient être annulées, et giflé des points d'arrêt sur chacun d'eux pour déboguer. De la mémoire, les seuls endroits où Chrome va annuler une demande:
- L'élément DOM qui a provoqué la requête a été supprimé (c'est-à-dire QU'un IMG est en cours de chargement, mais avant le chargement, vous avez supprimé le nœud IMG)
- Vous avez fait quelque chose qui a rendu le chargement des données inutile. (c'est-à-dire que vous avez commencé à charger un iframe, puis changé le src ou écraser le contenu)
- Il y a beaucoup de demandes allant au même serveur, et un problème de réseau sur les demandes antérieures a montré que les demandes suivantes ne fonctionnaient pas (DNS erreur de recherche, précédente (même) demande résultée par exemple HTTP 400 Code d'erreur, etc)
Dans notre cas, nous l'avons finalement tracé jusqu'à une image essayant d'ajouter du HTML à une autre image, ce qui se produisait parfois avant même que le cadre de destination ne soit chargé. Une fois que vous touchez le contenu d'un iframe, il ne peut plus charger la ressource (comment saurait-il où la mettre?) afin qu'il annule la demande.
Status = canceled peut également se produire sur les requêtes ajax sur les événements JavaScript:
<script>
$("#call_ajax").on("click", function(event){
$.ajax({
...
});
});
</script>
<button id="call_ajax">call</button>
L'événement envoie avec succès la requête, mais est annulé alors (mais traité par le serveur). La raison en est que les éléments soumettent des formulaires sur les événements click, peu importe si vous effectuez des requêtes ajax sur le même événement click.
Pour empêcher la demande d'être annulée, événement JavaScript.preventDefault (); doivent être appelés:
<script>
$("#call_ajax").on("click", function(event){
event.preventDefault();
$.ajax({
...
});
});
</script>
Vous pouvez vérifier la balise d'en-tête" X-Frame-Options". Si elle est définie sur SAMEORIGIN ou DENY, L'insertion iFrame sera annulée par Chrome (et les autres navigateurs) selon la spécification .
Notez également que certains navigateurs prennent en charge le paramètre ALLOW-FROM, mais pas Chrome.
Pour résoudre ce problème, vous devrez supprimer la balise d'en-tête" X-Frame-Options". Cela pourrait vous laisser ouvert aux attaques de clickjacking vous devrez donc décider quels sont les risques et comment de les atténuer.
Une autre chose à surveiller pourrait être L'extension AdBlock, ou les extensions en général.
Mais "beaucoup" de gens ont AdBlock....
Pour exclure l'extension(s) ouvrez un nouvel onglet dans incognito en vous assurant que "autoriser incognito est désactivé" pour l'extension(s) que vous souhaitez tester.
NB: assurez-vous de ne pas avoir d'éléments de formulaire d'emballage.
J'ai eu un problème similaire où mon bouton avec onclick={} était enveloppé dans un élément de formulaire. Lorsque vous cliquez sur le bouton, le formulaire est également soumis, et cela a tout gâché...
Cette réponse ne sera probablement jamais lue par personne, mais je me suis dit Pourquoi ne pas l'écrire:)
Voici ce qui m'est arrivé: le serveur renvoyait un en-tête "Location" mal formé pour une redirection 302. Chrome n'a pas réussi à me dire cela, bien sûr. J'ai ouvert la page dans firefox, et immédiatement découvert le problème. Agréable d'avoir plusieurs outils:)
Dans mon cas, j'ai trouvé qu'il s'agissait de jquery global timeout settings, un plugin jQuery setup global timeout à 500ms, de sorte que lorsque la demande dépasse 500ms, chrome annulera la demande.
Une requête annulée m'est arrivée lors de la redirection entre des pages sécurisées et non sécurisées sur des domaines distincts dans un iframe. La requête redirigée apparaît dans dev tools comme une requête "annulée".
J'ai une page avec une iframe contenant un formulaire hébergé par ma passerelle de paiement. Lorsque le formulaire dans l'iframe a été soumis, la passerelle de paiement redirigerait vers une URL sur mon serveur. La redirection a récemment cessé de fonctionner et a fini par être une requête "annulée" à la place.
, Il il semble que Chrome (j'utilisais Windows 7 Chrome 30.0.1599.101) ne permettait plus une redirection dans l'iframe pour aller à une page non sécurisée sur un domaine séparé. Pour le réparer, je me suis juste assuré que toutes les demandes redirigées dans l'iframe étaient toujours envoyées à des URL sécurisées.
Quand j'ai créé une page de test plus simple avec seulement un iframe, il y avait un avertissement dans la console (que j'avais précédemment manqué ou peut-être ne pas apparaître):
[Blocked] The page at https://mydomain.com/Payment/EnterDetails ran insecure content from http://mydomain.com/Payment/Success
La redirection s'est transformée en une requête annulée dans Chrome sur PC, Mac et Android. Je ne sais pas si c'est spécifique à la configuration de mon site Web (SagePay Low Profile) ou si quelque chose a changé dans Chrome.
Un autre endroit où nous avons rencontré le statut (canceled) est dans une erreur de configuration de certificat TLS particulière. Si un site tel que https://www.example.com est mal configuré de sorte que le certificat n'inclut pas le www. mais est valide pour https://example.com, chrome annulera cette demande et redirigera automatiquement vers ce dernier site. C'est pas le cas pour Firefox.
Exemple actuellement valide: https://www.pthree.org/
J'ai eu exactement la même chose avec deux fichiers CSS qui ont été stockés dans un autre dossier en dehors de mon dossier CSS principal. J'utilise Expression Engine et j'ai trouvé que le problème était dans les règles de mon fichier htaccess. Je viens d'ajouter le dossier à l'une de mes conditions et il l'a corrigé. Voici un exemple:
RewriteCond %{REQUEST_URI} !(images|css|js|new_folder|favicon.ico)
Il pourrait donc être utile de vérifier votre fichier htaccess pour tout conflit potentiel
Chrome version 33.0.1750.154 m annule systématiquement les charges d'image si j'utilise l'émulation Mobile pointée sur mon hôte local; en particulier avec agent utilisateur spoofing sur (vs. juste les paramètres de L'écran).
Lorsque je désactive l'usurpation D'Agent utilisateur; les demandes d'image ne sont pas annulées, je vois les images.
Je ne comprends toujours pas pourquoi; dans le premier cas, où la requête est annulée, les en-têtes de requête (attention: les en-têtes provisoires sont affichés) ont seulement
- Accepter
- Cache-Contrôle
- Pragma
- Referer
- User-Agent
Dans ce dernier cas, tous ceux-ci ainsi que d'autres comme:
- Cookie
- Connexion
- hôte
- Accept-Encoding
- Accepter-Langue
un Haussement d'épaule
J'ai eu cette erreur dans Chrome quand j'ai redirigé via JavaScript:
<script>
window.location.href = "devhost:88/somepage";
</script>
Comme vous le voyez j'ai oublié le " http://'. Après je l'ai ajouté, il a travaillé.
J'ai intégré tous les types de la police, ainsi que woff, woff2, ttf quand j'ai intégrer une police web dans la feuille de style. Récemment, j'ai remarqué que google Chrome annule la demande de ttf et woff lorsque woff2 est présent. J'utilise Chrome version 66.0.3359.181 en ce moment, mais je ne suis pas sûr quand Chrome a commencé à annuler des types de polices supplémentaires.
M'est arrivé la même chose lors de l'appel d'un fichier. js avec$. ajax, et faire une demande ajax, ce que j'ai fait était d'appeler normalement.
Dans mon cas, le code pour afficher la fenêtre du client de messagerie a provoqué L'arrêt du chargement des images par Chrome:
document.location.href = mailToLink;
Le déplacer vers $(fenêtre).load(function () {...}) au lieu de $(function () {...}) aider.
Dans can cela aide quelqu'un que je suis tombé sur le statut annulé quand j'ai omis le retour false; dans le formulaire submit. Cela a provoqué l'envoi ajax immédiatement suivi de l'action submit, qui a écrasé la page en cours. Le code est montré ci-dessous, avec le retour important false à la fin.
$('form').submit(function() {
$.validator.unobtrusive.parse($('form'));
var data = $('form').serialize();
data.__RequestVerificationToken = $('input[name=__RequestVerificationToken]').val();
if ($('form').valid()) {
$.ajax({
url: this.action,
type: 'POST',
data: data,
success: submitSuccess,
fail: submitFailed
});
}
return false; //needed to stop default form submit action
});
J'espère que ça aide quelqu'un.
Pour toute personne venant de LoopbackJS et essayant d'utiliser la méthode de flux personnalisée comme fournie dans leur exemple de graphique. Je recevais cette erreur en utilisant un PersistedModel, en passant à un Model de base, j'ai résolu mon problème d'annulation du statut eventsource.
Encore une fois, ceci est spécifiquement pour l'api de bouclage. Et comme il s'agit d'une réponse supérieure et supérieure sur google, j'ai pensé que j'allais jeter cela dans le mélange des réponses.
J'avais fait face au même problème, quelque part au fond de notre code, nous avions ce pseudocode:
- créer un iframe
Onload de la balise iframe soumettre un formulaire
Après 2 secondes, retirez l'iframe
Ainsi, lorsque le serveur prend plus de 2 secondes pour répondre à l'iframe auquel le serveur écrivait la réponse, a été supprimé, mais la réponse devait encore être écrite, mais il n'y avait pas d'iframe à écrire , donc chrome a annulé la requête, donc à évitez cela, je me suis assuré que l'iframe est supprimé seulement après la fin de la réponse, ou vous pouvez changer la cible en "_blank". Ainsi, l'une des raisons est: lorsque la ressource(iframe dans mon cas) dans laquelle vous écrivez quelque chose est supprimée ou supprimée avant d'arrêter d'écrire, la requête sera annulée
Pour mon cas, j'avais une ancre avec un événement de clic comme
<a href="" (click)="onClick($index, hour, $event)">
À l'intérieur de l'événement de clic, j'ai eu un appel réseau, chorme annulant la demande. L'ancre a href avec "" signifie Essayer d'aller à la route initiale(vide) et en même temps il a un événement de clic avec un appel réseau!! Chaque fois que je remplace le href par void comme
<a href="javascript:void(0)" (click)="onClick($index, hour, $event)">
Le problème est parti!
Pour moi, le statut 'annulé' était parce que le fichier n'existait pas. Étrange pourquoi chrome ne montre pas 404.
C'était aussi simple qu'un chemin incorrect pour moi. Je suggère que la première étape du débogage serait de voir si vous pouvez charger le fichier indépendamment d'ajax, etc.