Que fait LayoutInflater dans Android?
14 réponses
lorsque vous utilisez une vue personnalisée dans un ListView vous devez définir la disposition de la rangée.
Vous créez un xml où vous placez des widgets android et puis dans le code de l'adaptateur vous devez faire quelque chose comme ceci:
public MyAdapter(Context context, List<MyObject> objects) extends ArrayAdapter {
super(context, 1, objects);
/* We get the inflator in the constructor */
mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
/* We inflate the xml which gives us a view */
view = mInflater.inflate(R.layout.my_list_custom_row, parent, false);
/* Get the item in the adapter */
MyObject myObject = getItem(position);
/* Get the widget with id name which is defined in the xml of the row */
TextView name = (TextView) view.findViewById(R.id.name);
/* Populate the row's xml with info from the item */
name.setText(myObject.getName());
/* Return the generated view */
return view;
}
plus d'informations dans la documentation officielle .
LayoutInflater est utilisée pour instancier le fichier de mise en page XML dans les objets de vue correspondants.
En d'autres termes, il prend comme entrée un fichier XML et génère l'Affichage des objets.
Que fait LayoutInflator ?
quand j'ai commencé la programmation Android, j'étais vraiment confus par LayoutInflater et findViewById . Parfois, nous avons utilisé l'un et parfois l'autre.
-
LayoutInflaterest utilisé pour créer un nouvel objetView(ouLayout) à partir d'une de vos mises en page xml. -
findViewByIdvous donne juste une référence à une vue qui a déjà été créé. Vous pourriez penser que vous n'avez pas encore créé de vues, mais chaque fois que vous appelezsetContentViewdansonCreate, la mise en page de l'activité avec ses sous-vues est gonflée (créée) dans les coulisses.
donc si la vue existe déjà, utilisez findViewById . Sinon, créez-le avec un LayoutInflater .
exemple
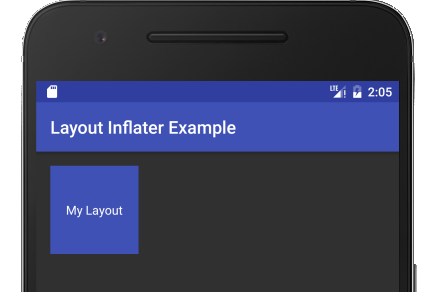
voici un mini projet que j'ai fait qui montre à la fois LayoutInflater et findViewById dans l'action. Sans code spécial, la disposition ressemble à ceci.
le carré bleu est une disposition personnalisée insérée dans la disposition principale avec include (voir ici pour plus). Il a été gonflé automatiquement parce qu'il fait partie de la vue de contenu. Comme vous pouvez le voir, il n'y a rien de spécial dans le code.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
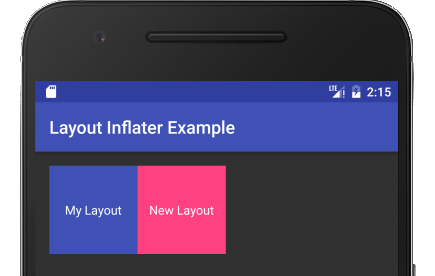
Now gonflons (créons) une autre copie de notre mise en page personnalisée et ajoutons-la.
LayoutInflater inflater = getLayoutInflater();
View myLayout = inflater.inflate(R.layout.my_layout, mainLayout, false);
pour gonfler le layout de la nouvelle vue, tout ce que j'ai fait était de dire au gonfleur le nom de mon fichier xml ( my_layout ), le layout parent que je veux ajouter à ( mainLayout ), et que je ne veux pas réellement l'ajouter encore ( false ). (Je pourrais aussi mettre le parent à null , mais alors le les paramètres de mise en page de la vue racine de ma mise en page personnalisée seraient ignorés.)
ici, il est de nouveau dans le contexte.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// inflate the main layout for the activity
setContentView(R.layout.activity_main);
// get a reference to the already created main layout
LinearLayout mainLayout = (LinearLayout) findViewById(R.id.activity_main_layout);
// inflate (create) another copy of our custom layout
LayoutInflater inflater = getLayoutInflater();
View myLayout = inflater.inflate(R.layout.my_layout, mainLayout, false);
// make changes to our custom layout and its subviews
myLayout.setBackgroundColor(ContextCompat.getColor(this, R.color.colorAccent));
TextView textView = (TextView) myLayout.findViewById(R.id.textView);
textView.setText("New Layout");
// add our custom layout to the main layout
mainLayout.addView(myLayout);
}
}
noter comment findViewById est utilisé seulement après qu'un layout a déjà été gonflé.
Code Supplémentaire
voici le xml pour l'exemple ci-dessus.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main_layout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<!-- Here is the inserted layout -->
<include layout="@layout/my_layout"/>
</LinearLayout>
my_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorPrimary">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:padding="5dp"
android:textColor="@android:color/white"
android:text="My Layout"/>
</RelativeLayout>
Quand avez-vous besoin de LayoutInflater
- la plupart des gens l'utilisent le plus souvent dans un
RecyclerView. (Voir ces exemplesRecyclerViewpour une liste ou une grille .) Vous devez gonfler une nouvelle mise en page pour chaque élément visible dans la liste ou la grille. - vous pouvez également utiliser un gonfleur de mise en page si vous avez un complexe mise en page que vous souhaitez ajouter par programmation (comme nous l'avons fait dans notre exemple). Vous pouvez tout faire en code, mais il est beaucoup plus facile de le définir en xml d'abord et ensuite tout simplement gonfler.
LayoutInflater.inflate () fournit un moyen de convertir une res/layout/*.fichier xml définissant une vue dans un objet de vue réel utilisable dans le code source de votre application.
base de deux étapes: obtenir le inflater puis gonfler la ressource
Comment obtenir le gonflage?
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Comment obtenir la vue en supposant que le fichier xml est "list_item.xml"?
View view = inflater.inflate(R.layout.list_item, parent, false);
voici un autre exemple similaire au précédent, mais étendu pour démontrer davantage les paramètres de gonflage et le comportement dynamique qu'il peut fournir.
supposons que la disposition de votre ligne de ListView puisse avoir un nombre variable de TextViews. Donc tout d'abord vous gonflez la vue de l'élément de base (comme dans l'exemple précédent), puis vous bouclez dynamiquement en ajoutant des TextViews à l'exécution. En utilisant android:layout_weight aligne en outre tout parfaitement.
voici le Les mises en ressources:
list_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/field1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"/>
<TextView
android:id="@+id/field2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
schedule_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
Remplacer getView de la méthode dans le prolongement de BaseAdapter classe
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = activity.getLayoutInflater();
View lst_item_view = inflater.inflate(R.layout.list_layout, null);
TextView t1 = (TextView) lst_item_view.findViewById(R.id.field1);
TextView t2 = (TextView) lst_item_view.findViewById(R.id.field2);
t1.setText("some value");
t2.setText("another value");
// dinamically add TextViews for each item in ArrayList list_schedule
for(int i = 0; i < list_schedule.size(); i++){
View schedule_view = inflater.inflate(R.layout.schedule_layout, (ViewGroup) lst_item_view, false);
((TextView)schedule_view).setText(list_schedule.get(i));
((ViewGroup) lst_item_view).addView(schedule_view);
}
return lst_item_view;
}
Note différents gonfler les appels de méthode:
inflater.inflate(R.layout.list_layout, null); // no parent
inflater.inflate(R.layout.schedule_layout, (ViewGroup) lst_item_view, false); // with parent preserving LayoutParams
cette classe est utilisée pour instancier le fichier XML de layout dans ses objets View correspondants. Il n'est jamais utilisé directement -- utilisez getLayoutInflater() ou getSystemService(String) pour récupérer une instance standard LayoutInflater qui est déjà connectée au contexte actuel et correctement configurée pour le périphérique sur lequel vous exécutez. Par exemple:
LayoutInflater inflater = (LayoutInflater)context.getSystemService
(Context.LAYOUT_INFLATER_SERVICE);
référence: http://developer.android.com/reference/android/view/LayoutInflater.html
gonfler signifie lire le fichier XML qui décrit une mise en page (ou un élément GUI) et de créer les objets réels qui y correspondent, et ainsi rendre l'objet visible dans une application Android.
final Dialog mDateTimeDialog = new Dialog(MainActivity.this);
// Inflate the root layout
final RelativeLayout mDateTimeDialogView = (RelativeLayout) getLayoutInflater().inflate(R.layout.date_time_dialog, null);
// Grab widget instance
final DateTimePicker mDateTimePicker = (DateTimePicker) mDateTimeDialogView.findViewById(R.id.DateTimePicker);
ce fichier pourrait être enregistré comme date_time_dialog.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/DateTimeDialog" android:layout_width="100px"
android:layout_height="wrap_content">
<com.dt.datetimepicker.DateTimePicker
android:id="@+id/DateTimePicker" android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<LinearLayout android:id="@+id/ControlButtons"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_below="@+id/DateTimePicker"
android:padding="5dip">
<Button android:id="@+id/SetDateTime" android:layout_width="0dip"
android:text="@android:string/ok" android:layout_weight="1"
android:layout_height="wrap_content"
/>
<Button android:id="@+id/ResetDateTime" android:layout_width="0dip"
android:text="Reset" android:layout_weight="1"
android:layout_height="wrap_content"
/>
<Button android:id="@+id/CancelDialog" android:layout_width="0dip"
android:text="@android:string/cancel" android:layout_weight="1"
android:layout_height="wrap_content"
/>
</LinearLayout>
ce fichier peut être sauvegardé en tant que date_time_picker.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="wrap_content" `enter code here`
android:padding="5dip" android:id="@+id/DateTimePicker">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:baselineAligned="true"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/month_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/month_plus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_up_final"/>
<EditText
android:id="@+id/month_display"
android:layout_width="45dp"
android:layout_height="35dp"
android:background="@drawable/picker_middle"
android:focusable="false"
android:gravity="center"
android:singleLine="true"
android:textColor="#000000">
</EditText>
<Button
android:id="@+id/month_minus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_down_final"/>
</LinearLayout>
<LinearLayout
android:id="@+id/date_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="0.5dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/date_plus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_up_final"/>
<EditText
android:id="@+id/date_display"
android:layout_width="45dp"
android:layout_height="35dp"
android:background="@drawable/picker_middle"
android:gravity="center"
android:focusable="false"
android:inputType="number"
android:textColor="#000000"
android:singleLine="true"/>
<Button
android:id="@+id/date_minus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_down_final"/>
</LinearLayout>
<LinearLayout
android:id="@+id/year_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="0.5dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/year_plus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_up_final"/>
<EditText
android:id="@+id/year_display"
android:layout_width="45dp"
android:layout_height="35dp"
android:background="@drawable/picker_middle"
android:gravity="center"
android:focusable="false"
android:inputType="number"
android:textColor="#000000"
android:singleLine="true"/>
<Button
android:id="@+id/year_minus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_down_final"/>
</LinearLayout>
<LinearLayout
android:id="@+id/hour_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/hour_plus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_up_final"/>
<EditText
android:id="@+id/hour_display"
android:layout_width="45dp"
android:layout_height="35dp"
android:background="@drawable/picker_middle"
android:gravity="center"
android:focusable="false"
android:inputType="number"
android:textColor="#000000"
android:singleLine="true">
</EditText>
<Button
android:id="@+id/hour_minus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_down_final"/>
</LinearLayout>
<LinearLayout
android:id="@+id/min_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="0.35dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/min_plus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_up_final"/>
<EditText
android:id="@+id/min_display"
android:layout_width="45dp"
android:layout_height="35dp"
android:background="@drawable/picker_middle"
android:gravity="center"
android:focusable="false"
android:inputType="number"
android:textColor="#000000"
android:singleLine="true"/>
<Button
android:id="@+id/min_minus"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/image_button_down_final"/>
</LinearLayout>
<LinearLayout
android:id="@+id/meridiem_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="0.35dp"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:orientation="vertical">
<ToggleButton
android:id="@+id/toggle_display"
style="@style/SpecialToggleButton"
android:layout_width="40dp"
android:layout_height="32dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="45dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:padding="5dp"
android:gravity="center"
android:textOn="@string/meridiem_AM"
android:textOff="@string/meridiem_PM"
android:checked="true"/>
<!-- android:checked="true" -->
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Le MainActivity class enregistré en tant que MainActivity.java :
public class MainActivity extends Activity {
EditText editText;
Button button_click;
public static Activity me = null;
String meridiem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.edittext1);
button_click = (Button)findViewById(R.id.button1);
button_click.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view){
final Dialog mDateTimeDialog = new Dialog(MainActivity.this);
final RelativeLayout mDateTimeDialogView = (RelativeLayout) getLayoutInflater().inflate(R.layout.date_time_dialog, null);
final DateTimePicker mDateTimePicker = (DateTimePicker) mDateTimeDialogView.findViewById(R.id.DateTimePicker);
// mDateTimePicker.setDateChangedListener();
((Button) mDateTimeDialogView.findViewById(R.id.SetDateTime)).setOnClickListener(new OnClickListener() {
public void onClick(View v) {
mDateTimePicker.clearFocus();
int hour = mDateTimePicker.getHour();
String result_string = mDateTimePicker.getMonth() +" "+ String.valueOf(mDateTimePicker.getDay()) + ", " + String.valueOf(mDateTimePicker.getYear())
+ " " +(mDateTimePicker.getHour()<=9? String.valueOf("0"+mDateTimePicker.getHour()) : String.valueOf(mDateTimePicker.getHour())) + ":" + (mDateTimePicker.getMinute()<=9?String.valueOf("0"+mDateTimePicker.getMinute()):String.valueOf(mDateTimePicker.getMinute()))+" "+mDateTimePicker.getMeridiem();
editText.setText(result_string);
mDateTimeDialog.dismiss();
}
});
// Cancel the dialog when the "Cancel" button is clicked
((Button) mDateTimeDialogView.findViewById(R.id.CancelDialog)).setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
mDateTimeDialog.cancel();
}
});
// Reset Date and Time pickers when the "Reset" button is clicked
((Button) mDateTimeDialogView.findViewById(R.id.ResetDateTime)).setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
mDateTimePicker.reset();
}
});
// Setup TimePicker
// No title on the dialog window
mDateTimeDialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
// Set the dialog content view
mDateTimeDialog.setContentView(mDateTimeDialogView);
// Display the dialog
mDateTimeDialog.show();
}
});
}
}
Ce inflater ne
il prend une mise en page xml comme entrée (say) et la convertit pour voir l'objet.
raison d'être
imaginons un scénario où nous devons créer un listview personnalisé. Maintenant chaque ligne devrait être personnalisée. Mais comment pouvons-nous le faire. Il n'est pas possible d'attribuer une mise en page xml à une rangée de listview. Ainsi, nous créons un objet de Vue. Ainsi, nous pouvons accéder aux éléments (textview,imageview etc) et assignez aussi l'objet comme ligne de listview
ainsi, chaque fois que nous avons besoin d'assigner un objet de type de vue quelque part et que nous avons notre conception xml personnalisée, nous le convertissons simplement en objet par inflater et l'utilisons.
voici un exemple pour geting un refrence pour la vue racine d'un layout , le gonfler et l'utiliser avec setContentView (view view)
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LayoutInflater li=getLayoutInflater();
View rootView=li.inflate(R.layout.activity_main,null);
setContentView(rootView);
}
layout inflater est une classe qui lit la description d'apparence xml et les convertit en objets java based View.
ma personnalisation de la liste espère que ça illustrer le concept de
public class second extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.second);
// TextView textview=(TextView)findViewById(R.id.textView1);
// textview.setText(getIntent().getExtras().getString("value"));
setListAdapter(new MyAdapter(this,R.layout.list_item,R.id.textView1, getResources().getStringArray(R.array.counteries)));
}
private class MyAdapter extends ArrayAdapter<String>{
public MyAdapter(Context context, int resource, int textViewResourceId,
String[] objects) {
super(context, resource, textViewResourceId, objects);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater=(LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View row=inflater.inflate(R.layout.list_item,parent,false);
String[]items=getResources().getStringArray(R.array.counteries);
ImageView iv=(ImageView) row.findViewById(R.id.imageView1);
TextView tv=(TextView) row.findViewById(R.id.textView1);
tv.setText(items[position]);
if(items[position].equals("unitedstates")){
iv.setImageResource(R.drawable.usa);
}else if(items[position].equals("Russia")){
iv.setImageResource(R.drawable.russia);
}else if(items[position].equals("Japan")){
iv.setImageResource(R.drawable.japan);
}
// TODO Auto-generated method stub
return row;
}
}
}
LayoutInflater est un composant fondamental D'Android. Vous devez l'utiliser tout le temps pour transformer les fichiers xml en hiérarchies de vues.
LayoutInflater crée des objets View basés sur des layouts définis en XML. Il existe plusieurs façons d'utiliser LayoutInflater, y compris créer des vues personnalisées, gonfler des vues de Fragment dans des vues D'activité, créer des dialogues, ou tout simplement gonfler une vue de fichier de mise en page dans une activité.
il y a beaucoup d'idées fausses sur la façon dont le processus d'inflation fonctionne. Je pense que cela vient de pauvre de la documentation pour la méthode inflate (). Si vous voulez vous renseigner sur la méthode inflate() en détail, j'ai écrit un billet de blog à ce sujet ici:
https://www.bignerdranch.com/blog/understanding-androids-layoutinflater-inflate /
Inflater en fait une sorte de convertir en données, vues, instances, en représentation visible de L'assurance-chômage.. ..ainsi il utilise des données alimentées par des adaptateurs peut-être, etc. par programmation. puis l'intégrer avec un xml que vous avez défini, qui lui dit comment les données doivent être représentées dans L'UI