Quoi faire?
Quelle est la différence si une page Web commence par
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
et si la page commence par
<!DOCTYPE html>
<html>
<head>
<!-- without X-UA-Compatible meta -->
S'il n'y a pas de différence, je suppose que je peux simplement ignorer le méta-en-tête X-UA-Compatible , puisque je veux juste qu'il soit rendu en mode le plus standard dans toutes les versions IE.
12 réponses
Octobre 2015 Mise À Jour
cette réponse a été postée il y a plusieurs années et maintenant la question devrait vraiment être devriez-vous même envisager d'utiliser l'étiquette X-UA-Compatible sur votre site? avec les changements Microsoft a fait à ses navigateurs (plus sur ceux ci-dessous).
en fonction de ce que les navigateurs Microsoft que vous supportez, vous pouvez ne pas avoir besoin de continuer à utiliser le X-UA-Compatible tag. Si vous avez besoin de soutenir IE9 ou IE8, alors je recommande l'utilisation de l'étiquette. Si vous ne supportez que les derniers navigateurs (IE11 et/ou Edge), alors j'envisagerais de laisser tomber cette balise. Si vous utilisez Twitter Bootstrap et avez besoin d'éliminer les avertissements de validation, cette balise doit apparaître dans son ordre spécifié. Informations supplémentaires ci-dessous:
la balise meta X-UA-Compatible permet aux auteurs web de choisir quelle version D'Internet Explorer la page doit être rendu. IE11 a apporté des modifications à ces modes; voir la note IE11 ci-dessous. Microsoft Edge , le navigateur qui sortira après IE11, n'honorera la balise X-UA-Compatible meta que dans certaines circonstances. Voir la note Microsoft Edge ci-dessous.
selon Microsoft, lorsque vous utilisez la balise X-UA-Compatible , elle doit être aussi haute que possible dans votre document head :
Si vous utilisez le X-UA-Compatible balise META que vous souhaitez déplacer vers le haut de la page de la TÊTE que possible. Internet Explorer commence à interpréter le balisage en utilisant la dernière version. Quand Internet Explorer rencontre la balise META Compatible X-UA, elle recommence en utilisant le moteur de la version désignée. C'est un gain de performances, car le navigateur devez arrêter et redémarrer l'analyse du contenu.
voici vos options:
- " IE=edge"
- "IE=11"
- "IE=EmulateIE11 "
- "IE=10"
- "IE=EmulateIE10 "
- "IE=9"
- "IE=EmulateIE9
- "IE=8"
- "IE=EmulateIE8 "
- "IE=7"
- "IE=EmulateIE7 "
- "IE=5"
pour tenter de comprendre ce que chacun signifie, Voici les définitions fournies par Microsoft:
Internet Explorer prend en charge un certain nombre de modes de compatibilité des documents qui permettent différentes fonctionnalités et peuvent affecter la façon dont le contenu est affiché:
Edge mode indique à Internet Explorer d'afficher du contenu dans le mode le plus élevé disponible. Avec Internet Explorer 9, c'est l'équivalent du mode IE9. Si une future version D'Internet Explorer supporte un mode de compatibilité plus élevé, les pages réglées en mode edge apparaîtraient dans le mode le plus élevé supporté par cette version. Ces mêmes pages apparaissent toujours en mode IE9 lorsqu'elles sont visualisées avec Internet Explorer 9. Internet Explorer prend en charge un certain nombre de modes de compatibilité de documents qui permettent différentes fonctionnalités et peuvent affecter la façon dont le contenu est affiché:
IE11 mode fournit le soutien le plus élevé disponible pour les établis et normes industrielles émergentes, y compris le HTML5, CSS3 et d'autres.
le mode IE10 offre le soutien le plus élevé disponible pour les normes établies et émergentes de l'industrie, y compris le HTML5, CSS3 et autres.
le mode IE9 offre le soutien le plus élevé disponible pour les normes établies et émergentes de l'industrie, y compris le HTML5 (document de travail), W3C feuilles de Style en Cascade Niveau 3 Spécification (brouillon de travail), Spécification SVG (Scalable Vector Graphics) 1.0, et autres. [Note de l'éditeur: IE 9 n'est pas soutenir les animations CSS3].
le mode IE8 prend en charge de nombreuses normes établies, y compris la spécification W3C pour les feuilles de Style en Cascade Niveau 2.1 et L'API pour les sélecteurs W3C; il fournit également un soutien limité pour la spécification W3C pour les feuilles de Style en Cascade Niveau 3 (Projet de travail) et d'autres norme.
le mode IE7 rend le contenu comme s'il était affiché en mode standard par Internet Explorer 7, que la page contienne ou non une directive.
émule le mode IE9 dit à Internet Explorer d'utiliser la directive pour déterminer comment rendre le contenu. Les directives de mode standard sont affichées en mode IE9 et les directives de mode quirks sont affichées en mode IE5. Contrairement au mode IE9, émuler IE9 mode respecte la directive.
émule le mode IE8 dit à Internet Explorer d'utiliser la directive pour déterminer comment rendre le contenu. Les directives de mode standard sont affichées en mode IE8 et les directives de mode quirks sont affichées en mode IE5. Contrairement au mode IE8, émuler le mode IE8 respecte la directive.
émule le mode IE7 dit à Internet Explorer d'utiliser la directive pour déterminer comment afficher le contenu. Les directives de mode standard sont affichées dans Internet Explorer 7 mode standard et les directives de mode quirks sont affichées en mode IE5. Contrairement au mode IE7, émuler le mode IE7 respecte la directive. Pour de nombreux sites web, c'est le mode de compatibilité préféré.
le mode IE5 rend le contenu comme s'il était affiché en mode quirks par Internet Explorer 7, ce qui est très similaire à la façon dont le contenu était affiché dans Microsoft Internet Explorer 5.
IE10 NOTE: à partir de IE10, le mode quirks se comporte différemment de ce qu'il faisait dans les versions précédentes du navigateur. Dans les versions IE9 et précédentes, le mode quirks a limité la page web aux fonctionnalités supportées par IE5.5. Dans IE10, le mode quirks est conforme aux différences spécifiées dans la spécification HTML5.
personnellement, je choisis toujours le http-equiv="X-UA-Compatible" content="IE=edge" meta tag, comme les versions plus anciennes ont beaucoup de bugs, et je ne veux pas que IE décide d'aller en "mode compatibilité" et de montrer mon site comme IE7 vs IE8 ou 9. Je préfère toujours la dernière version de IE.
IE11
À Partir De Microsoft :
à partir de IE11, le mode edge est le mode de document préféré; il représente le le plus haut soutien pour les normes modernes disponibles pour le navigateur.
utiliser la déclaration du type de document HTML5 pour activer le mode bord:
<!doctype html>Edge mode a été introduit dans Internet Explorer 8 et a été disponible dans chaque version ultérieure. Notez que les fonctionnalités supportées par le mode edge sont limitées à celles supportées par la version spécifique du navigateur rendant le contenu.
à partir de IE11, les modes de documents sont dépréciés et ne devraient plus être utilisés, sauf sur une base temporaire. Assurez-vous de mettre à jour les sites qui s'appuient sur les anciennes fonctionnalités et les modes de documentation pour refléter les normes modernes.
si vous devez cibler un mode de document spécifique de sorte que votre site fonctionne pendant que vous le retravaillez pour soutenir les normes modernes et les fonctionnalités, soyez conscient que vous utilisez une fonctionnalité transitoire, qui peut ne pas être disponible dans les versions futures.
si vous utilisez actuellement l'en-tête compatible x-ua pour cibler un mode document existant, il est possible que votre site ne reflète pas la meilleure expérience disponible avec IE11.
Microsoft Edge (Remplacement Pour Internet Explorer qui est livré avec Windows 10)
Informations sur X-UA-Compatible de la balise meta pour le "Bord" de la version of IE. De Microsoft :
Introduction au mode" living "Edge document
comme nous l'avons annoncé en août 2013, nous déprécions les modes de documents à partir de IE11. Avec nos dernières mises à jour de plate-forme, le besoin de modes de documents hérités se limite principalement aux applications web héritées de L'entreprise. Avec de nouveaux changements d'architecture, ces anciens modes de documents seront isolés des changements le mode" living " Edge, qui aidera à garantir un niveau de compatibilité beaucoup plus élevé pour les clients qui dépendent de ces modes et nous aider à aller encore plus vite sur les améliorations dans Edge. La prochaine version majeure de IE continuera d'honorer les modes de documents servis par les sites intranet, les sites sur la liste de compatibilité, et lorsqu'ils sont utilisés avec le Mode D'entreprise seulement.
les sites Internet publics seront rendus avec la nouvelle plate-forme Edge mode (ignorant X-UA-Compatible). C'est notre objectif ce bord est le mode de document" vivant " à partir de maintenant et aucun autre mode de document ne sera introduit à l'avenir.
avec les changements dans Microsoft Edge pour ne plus soutenir les modes de document dans la plupart des cas, Microsoft a un outil pour scanner votre site pour vérifier et voir si elle a du code qui n'est pas compatible avec Edge.
Chrome=1 Info pour IE
il y a aussi chrome=1 que vous pouvez utiliser ou utiliser avec l'une des options ci-dessus comme: <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> . chrome=1 est pour Google Chrome Frame qui est défini comme:
Google Chrome Frame est un plug-in de navigateur open source. Les utilisateurs qui ont le plug-in installé ont accès aux technologies open web de Google Chrome et au moteur JavaScript rapide lorsqu'ils ouvrent des pages dans le navigateur.
GoogleChrome Frame améliore de façon transparente votre expérience de navigation dans Internet Explorer. Il affiche les sites GoogleChrome Frame en utilisant la technologie de rendu de GoogleChrome, vous donnant accès aux dernières fonctionnalités HTML5 ainsi qu'aux performances et aux fonctions de sécurité de GoogleChrome sans interrompre d'aucune manière votre utilisation habituelle du navigateur.
lorsque Google Chrome Frame est installé, le web s'améliore sans que vous ayez à y réfléchir.
mais pour que ce plug-in fonctionne, vous devez utiliser chrome=1 dans la balise meta X-UA-Compatible .
plus d'informations sur Chrome Frame peuvent être trouvées ici .
Note: Google Chrome Frame ne fonctionne que pour IE6 à travers IE9 , et a été retiré le 25 février 2014. Pour plus d'informations, cliquez sur ou . Merci à @mck pour le lien.
Validation:
HTML5 :
la page sera validée en utilisant le W3 Validator seulement en utilisant <meta http-equiv="X-UA-Compatible" content="IE=Edge"> . Pour d'autres valeurs, il lancera l'erreur: A meta element with an http-equiv attribute whose value is X-UA-Compatible must have a content attribute with the value IE=edge. en d'autres termes, si vous avez IE=edge,chrome=1 il ne sera pas valider. - Je ignorer cette erreur complètement que les navigateurs modernes simplement ignorer cette ligne de code.
si vous devez avoir un code entièrement valide, alors envisagez de le faire au niveau du serveur en définissant L'en-tête HTTP. Comme une note, Microsoft dit, If both of these instructions are sent (meta and HTTP), the developer's preference (meta element) takes precedence over the web server setting (HTTP header). voir réponse d'olibre ou réponse de bitinn pour plus de détails sur la façon de définir un en-tête HTTP.
XHTML
il n'y a pas de problème avec la validation lorsque vous utilisez <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> aussi longtemps que l'étiquette est correctement fermée (c.-à-d. /> vs > ).
Twitter Bootstrap
cette étiquette a été fortement recommandé par L'équipe de Bootstrap depuis au moins 2014, et Bootlint , le linter écrit par l'équipe twbs continue à lancer un avertissement lorsque l'étiquette est omise. Le linter distingue entre les avertissements et les erreurs, et en tant que tel la gravité des l'omission de cette balise peut être considérée comme mineure.
pour plus d'information sur X-UA-Compatible voir de Microsoft "Site Web définissant la compatibilité des documents .
pour plus d'informations sur ce que IE supporte voir caniuse.com .
pour plus d'informations sur les exigences de Bootstrap Twitter, voir le projet bootlint page wiki .
Utilisation content= "IE=edge,chrome=1" Ignorer les autres X-UA-Compatible modes
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
--------------------------
-
aucune icône de compatibilité
la barre D'adresse IE9 n'affiche pas le bouton de vue de compatibilité
et la page n'affiche pas non plus un mélange de menus, d'images et de boîtes de texte. -
Caractéristiques
Cette balise meta est nécessaire d'activer l'optionjavascript::JSON.parse()sur IE8
(même<!DOCTYPE html>est présent) -
rectitude
le rendu/L'exécution de HTML/CSS/JavaScript moderne est plus valide (nicer). -
Performance
le moteur Trident d'équarrissage devrait fonctionner plus rapidement en mode bord .
l'Utilisation de la
dans votre HTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
-
IE=edge -
chrome=1moyen IE devrait utiliser le moteur de rendu de Chrome s'il est installé
ou mieux dans la configuration de votre serveur web:
(voir aussi le RiaD la réponse de )
-
Apache tel que proposé par pixeline
<IfModule mod_setenvif.c> <IfModule mod_headers.c> BrowserMatch MSIE ie Header set X-UA-Compatible "IE=Edge,chrome=1" env=ie </IfModule> </IfModule> <IfModule mod_headers.c> Header append Vary User-Agent </IfModule> -
Nginx tel que proposé par Stef Pause
server { #... add_header X-UA-Compatible "IE=Edge,chrome=1"; } -
Vernis proxy tel que proposé par Lucas Riutzel
sub vcl_deliver { if( resp.http.Content-Type ~ "text/html" ) { set resp.http.X-UA-Compatible = "IE=edge,chrome=1"; } } -
IIS (depuis v7)
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="X-UA-Compatible" value="IE=edge,chrome=1" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
Microsoft recommande Edge mode since IE11
comme noté par Lynda (voir les commentaires), les modifications de compatibilité dans IE11 recommande mode de bord :
à partir de IE11, le mode edge est le mode de document préféré; il représente le support le plus élevé pour les normes modernes disponibles pour le navigateur.
mais la position de Microsoft n'était pas claire. l'Autre page MSDN ne recommande pas de mode Edge :
parce que le mode Edge force toutes les pages à être ouvertes en mode standard, peu importe la version D'Internet Explorer, vous pourriez être tenté de l'utiliser pour toutes les pages avec Internet Explorer. Ne faites pas cela, car l'en-tête
X-UA-Compatiblen'est supporté qu'à partir de avec Windows Internet Explorer 8.
à la place, Microsoft a recommandé d'utiliser <!DOCTYPE html> :
si vous voulez que toutes les versions supportées D'Internet Explorer s'ouvrent vos pages en mode standard, utilisez le HTML5 déclaration de type de document [...]
Comme Ricardo explique (dans les commentaires ci-dessous) tout DOCTYPE (HTML4, XHTML1...) peut être utilisé pour déclencher le Mode Standard, pas seulement le DOCTYPE du HTML5. L'important est d'avoir toujours un DOCTYPE dans la page.
Clara Onager a même remarqué dans une ancienne version de spécifiant les modes de documents hérités :
Le modeest conçu uniquement pour les essais.; ne pas utiliser dans un environnement de production.
C'est tellement confus que Usman Y pensée Clara Onager parlait de:
The [...] exemple est fourni à titre indicatif seulement; ne l'utilisez pas dans un environnement de production.
<meta http-equiv="X-UA-Compatible" content="IE=7,9,10" >
bien... Dans le reste de cette réponse, je donne plus d'explications pourquoi l'utilisation de content="IE=edge,chrome=1" est une bonne pratique dans la production.
Histoire
depuis De nombreuses années (2000 à 2008), c'est à dire la part de marché était de plus de 80% . Et IE v6 a été considéré comme une norme de fait (80% à 97% de part de marché en 2003 , 2004, 2005 et 2006 pour IE6 seulement, plus de part de marché avec toutes les versions D'IE).
comme IE6 ne respectait pas web standards , les développeurs avait pour tester leur site Web en utilisant IE6. Cette situation était excellente pour Microsoft (MS) que les développeurs web ont dû acheter produits MS (par exemple, IE ne peut pas être utilisé sans acheter Windows), et il était plus faire des bénéfices pour rester non-conforme (c.-à-d. Microsoft voulait devenir la norme excluant d'autres entreprises).
par conséquent, de nombreux sites n'étaient conformes QU'à la norme IE6, et comme la norme IE6 n'était pas conforme à la norme web, tous ces sites Web n'étaient pas bien rendus sur les navigateurs conformes aux normes. Pire encore, beaucoup de sites requis seulement IE .
cependant, à cette époque, Mozilla a commencé le développement de Firefox respecter autant que possible toutes les normes web (d'autres navigateurs ont été mis en œuvre pour rendre les pages comme le fait IE6). Comme de plus en plus de développeurs web voulaient utiliser les nouvelles fonctionnalités des standards web, de plus en plus de sites Web étaient plus supportés par Firefox qu'IE.
lorsque la part de marché D'IE était en baisse, MS s'est rendu compte que rester incompatible avec la norme n'était pas une bonne idée. Par conséquent, MS a commencé à publier la nouvelle version IE (IE8/IE9/IE10) respectant de plus en plus les normes web.
Le web incompatible avec la question
mais le problème est tous les sites Web conçus pour IE6: Microsoft ne pouvait pas publier de nouvelles versions D'IE incompatibles avec ces anciens sites Web conçus par IE6. Au lieu de déduire la version IE un site Web a été conçu, MS a demandé aux développeurs d'ajouter des données supplémentaires ( X-UA-Compatible ) dans leurs pages.
IE6 est toujours utilisé en 2016
de nos jours, IE6 est toujours utilisé (0,7% en 2016) (4,5% en janvier 2014), et certains sites internet sont toujours IE6-seulement-conforme. Certaines applications et certains sites intranet sont testés à L'aide de L'IE6. Certains sites intranet ne fonctionnent à 100% que sur IE6. Ces entreprises / départements préfèrent reporter le coût de la migration: d'autres priorités, personne ne sait plus comment le site web/application a été mis en œuvre, le propriétaire du site web/application legacy a fait faillite...
La Chine représente 50% de L'utilisation de IE6 en 2013, mais il peut changer dans les années à venir comme distribution Linux chinois est diffusée .
faites confiance à vos compétences web
si vous (essayez) de respecter la norme web, vous pouvez simplement toujours utiliser http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" . Pour conserver la compatibilité avec les anciens navigateurs, il suffit d'éviter d'utiliser les dernières fonctionnalités web: utilisez le sous-ensemble pris en charge par le plus ancien navigateur que vous voulez prendre en charge. Ou si tu veux y aller en outre, vous pouvez adopter des concepts comme dégradation gracieuse , amélioration Progressive et JavaScript discret . (Vous pouvez également être heureux de lire que devrait envisager un développeur web? .)
ne se soucient pas de la meilleure version de rendu IE: ce n'est pas votre travail car les navigateurs doivent être conformes aux normes web. Si votre site est conforme à la norme et utiliser modérément dernières fonctionnalités, donc navigateurs doivent être conformes à votre site web .
en outre, comme il ya de nombreuses campagnes pour tuer IE6 ( IE6 plus , campagne MS ), de nos jours, vous pouvez éviter de perdre du temps avec L'essai IE!
expérience personnelle IE6
En 2009-2012, j'ai travaillé pour une entreprise qui utilise IE6 comme l' navigateur unique autorisé . J'ai dû mettre en place un site intranet pour IE6. J'ai décidé de respecter la norme web mais en utilisant le sous-ensemble compatible IE6 (HTML/CSS/JS).
c'était difficile, mais quand la société est passée à IE8, le site Web était encore bien rendu parce que j'avais utilisé Firefox et firebug pour vérifier la compatibilité web-standard ;)
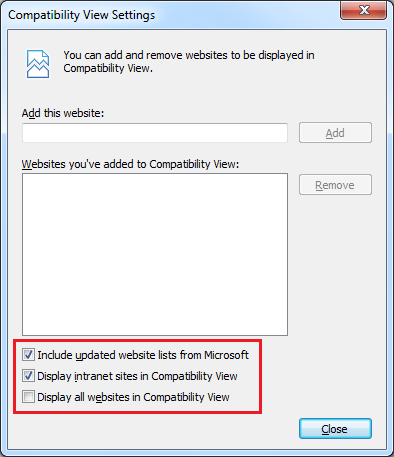
la différence est que si vous spécifiez seulement le DOCTYPE , C'est-à-dire les paramètres de vue de compatibilité ont priorité. Par défaut, ces paramètres forcent tous les sites intranet dans la vue de compatibilité indépendamment de DOCTYPE . Il ya aussi une case à cocher pour utiliser la vue de compatibilité pour tous les sites Web, indépendamment de DOCTYPE .

X-UA-Compatible remplace les paramètres de la vue de compatibilité, ainsi, la page sera rendue en mode standard indépendamment des paramètres du navigateur. Cela force le mode standard pour:
- pages intranet
- pages web externes lorsque l'administrateur de l'ordinateur a choisi "afficher tous les sites Web en vue de compatibilité" comme la valeur par défaut-penser grandes entreprises, gouvernements, universités
- lorsque vous vous retrouvez involontairement sur la liste de compatibilité Microsoft
- cas où les utilisateurs ont manuellement ajouté votre site web à la liste dans les paramètres de vue de compatibilité
DOCTYPE ne peut pas faire cela seul; vous finirez dans l'un des modes de vue de compatibilité dans ces cas indépendamment de DOCTYPE .
si à la fois la balise meta et L'en-tête HTTP sont spécifiés, la balise meta a priorité.
cette réponse est basée sur l'examen de la les règles complètes pour décider du mode de document en IE8 , IE9 , et IE10 . Notez que regarder le DOCTYPE est le dernier repli pour décider du mode document.
utilisez ceci pour forcer IE à cacher ce bouton gênant de compatibilité de navigateur dans la barre d'adresse:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
puisque je ne peux pas ajouter un commentaire à la réponse marquée, je vais simplement le poster ici.
En plus de la bonne réponse, vous pouvez en effet avoir cette validé. Puisque cette balise meta n'est dirigée que pour IE, tout ce que vous devez faire est d'ajouter un IE conditionnel.
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<![endif]-->
faire ceci est comme ajouter n'importe quel autre énoncé conditionnel IE et ne fonctionne que pour IE et aucun autre navigateur ne sera affecté.
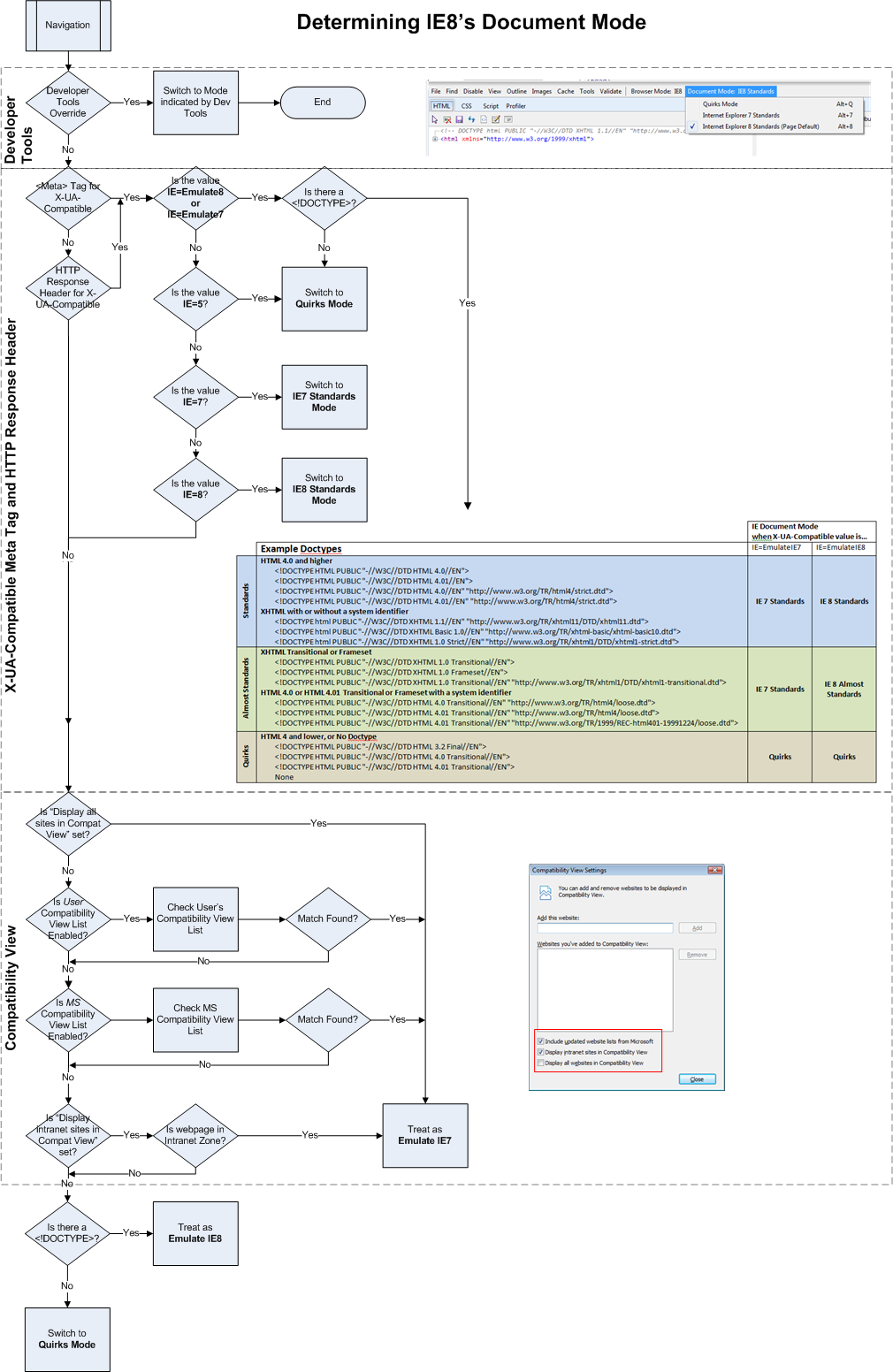
je pense que ce diagramme de Microsoft explique tout. Pour le dire c'est à dire comment rendre le contenu, !DOCTYPE doit fonctionner avec la balise meta Compatible X-UA. !DOCTYPE en lui-même n'a aucun effet sur le changement de mode de document IE.
http://ie.microsoft.com/testdrive/ieblog/2010/Mar/02_HowIE8DeterminesDocumentMode_3.png
juste pour être complet, vous n'avez pas réellement à l'ajouter à votre HTML (qui est inconnu http-equiv dans HTML5)
Fais cela et ne jamais regarder en arrière (premier exemple de apache , le second nginx )
Header set X-UA-Compatible "IE=Edge,chrome=1"
add_header X-UA-Compatible "IE=Edge,chrome=1";
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
pour que cette ligne fonctionne comme prévu, assurez-vous que:
- C'est le premier élément à droite après
<head> - Non commentaires conditionnels sont utilisés avant la balise meta, e. g. sur le
<html>élément
sinon, certaines versions D'IE l'ignorent tout simplement.
mise à JOUR
ces deux les règles sont simplifiées, mais ils sont faciles à mémoriser et à vérifier. En dépit des Docs MSDN indiquant que vous pouvez mettre le titre et d'autres balises meta avant celui-ci, je ne recommande pas de le faire.
Comment le faire fonctionner avec les commentaires conditionnels.
article intéressant sur l'ordre des éléments dans la tête. (blogs.msdn.com, pour IE)
référence
De la documentation MSDN :
Le
X-UA-Compatible[...] doit apparaître dans l'en-tête de la page Web (la section HEAD) avant tous les autres éléments sauf l'élément title et les autres méta-éléments.
si vous utilisez votre site Web dans le même réseau que le serveur IE aime passer à mode compabilité malgré DOCTYPE.
Ajout de meta http-equiv="X-UA-Compatible" content="IE=Edge" invalide ce comportement indésirable.
C'est littéralement une requête de google loin , Mais voici:
http://msdn.microsoft.com/en-us/library/jj676915 (v=vs 85).aspx
la Compréhension de l'héritage des modes de document
utilisez la valeur suivante pour afficher la page Web en mode edge, qui est le mode de normes les plus élevées pris en charge par Internet Explorer, de Internet Explorer 6 à IE11.
<meta http-equiv="x-ua-compatible" content="IE=edge"Note que ceci est fonctionnellement équivalent à l'utilisation du doctype HTML5. Il Place Internet Explorer dans la plus haute prise en charge mode document. Edge most est le plus utile pour un entretien régulier les sites Web qui sont régulièrement testés pour l'interopérabilité entre plusieurs navigateurs, y compris Internet Explorer.
Note En commençant par IE11, le mode edge est considéré comme le mode de document préféré. (Dans les versions précédentes, il était considéré comme expérimental.) Pour en savoir plus, voir les modes de documents sont dépréciés. En commençant par Windows Internet Explorer 8, certains développeurs web utilisé le mode edge méta-élément pour masquer le bouton de vue de compatibilité sur la barre d'adresse. À partir de IE11, ce n'est plus nécessaire car le bouton a été enlevé à partir de la barre d'adresse. Parce qu'il oblige toutes les pages ouvertes dans le mode standard, quel que soit le la version d'Internet Explorer, vous pourrait être tenté d'utiliser le mode edge pour toutes les pages vues avec Internet Explorer. Ne faites pas cela, car L'en-tête Compatible X-UA est seulement prise en charge à partir D'Internet Explorer 8.
Astuce Si vous voulez que toutes les versions supportées D'Internet Explorer ouvrent vos pages en mode standard, utilisez la déclaration de type de document HTML5, comme indiqué dans l'exemple précédent.
Also parmi les résultats de recherche est:
une seule phrase pour dire demander à Internet Explorer d'utiliser son dernier moteur de rendu
<meta http-equiv="x-ua-compatible" content="ie=edge">
2.1.3.5 Métabalise de compatibilité X-UA et en-tête de réponse HTTP
cette fonctionnalité ne sera implémentée dans aucune version de Microsoft Edge.
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE" />
voir https://msdn.microsoft.com/en-us/library/ff955275 (v=vs 85).aspx
Oui, je sais que je suis en retard à la fête, mais je viens d'avoir quelques problèmes et des discussions, et à la fin mon patron m'a fait enlever la étiquette X-UA-Compatible retirer de tous les documents sur lesquels j'ai travaillé.
si cette information est périmée ou n'est plus pertinente, veuillez me corriger.