Qu'est-ce que Android: poids de mise en page signifie?
Je ne comprends pas comment utiliser cet attribut. Quelqu'un peut-il m'en dire plus à ce sujet?
13 réponses
Avec layout_weight, Vous pouvez spécifier un rapport de taille entre plusieurs vues. Par exemple, vous avez un MapView et un table qui devraient afficher des informations supplémentaires sur la carte. La carte doit utiliser les 3/4 de l'écran et le tableau doit utiliser 1/4 de l'écran. Ensuite, vous définissez le {[0] } du map à 3 et le layout_weight du table à 1.
Pour le faire fonctionner vous devez également définir la hauteur ou la largeur (en fonction de votre orientation) à 0px.
En un mot, layout_weight spécifie la quantité d'espace supplémentaire dans la mise en page à allouer à la vue.
LinearLayout prend en charge l'attribution d'un poids à des enfants individuels. Cet attribut attribue une valeur "importance" à une vue et lui permet de se développer pour remplir l'espace restant dans la vue parent. Le poids par défaut des vues est nul.
Calcul pour attribuer tout espace restant entre enfant
En général, la formule est:
Espace attribué to child = (poids individuel de l'enfant) / (somme du poids de chaque enfant dans la disposition linéaire)
Exemple 1
S'il y a trois zones de texte et que deux d'entre elles déclarent un poids de 1, alors que la troisième n'a pas de poids (0), l'espace restant est attribué comme suit:
1ère zone de texte = 1/(1+1+0)
2ème zone de texte = 1/(1+1+0)
3ème zone de texte = 0/(1+1+0)
Exemple 2
Disons que nous avons une étiquette de texte et deux texte Modifier les éléments dans une ligne horizontale. L'étiquette n'a pas layout_weight spécifié, elle prend donc l'espace minimum requis pour le rendu. Si le layout_weight de chacun des deux éléments d'édition de texte est défini sur 1, la largeur restante dans la mise en page parente sera divisée également entre eux (parce que nous prétendons qu'ils sont également importants).
Calcul:
1ère étiquette = 0/(0+1+1)
2ème zone de texte = 1/(0+1+1)
3ème zone de texte = 1/(0+1+1)
Si, à la place, le la première zone de texte a un layout_weight de 1, et la seconde zone de texte a un layout_weight de 2, puis un tiers de l'espace restant sera donné à la première, et deux tiers à la seconde (parce que nous prétendons que la seconde est plus importante).
Calcul:
1ère étiquette = 0/(0+1+2)
2ème zone de texte = 1/(0+1+2)
3ème zone de texte = 2/(0+1+2)
En ajoutant aux autres réponses, la chose la plus importante pour que cela fonctionne est de définir la largeur de la mise en page (ou la hauteur) à 0px
android:layout_width="0px"
Sinon vous verrez des ordures
S'il y a plusieurs vues couvrant un LinearLayout, alors layout_weight leur donne chacune une taille proportionnelle. Une vue avec une valeur layout_weight plus grande "pèse" plus, donc elle obtient un plus grand espace.
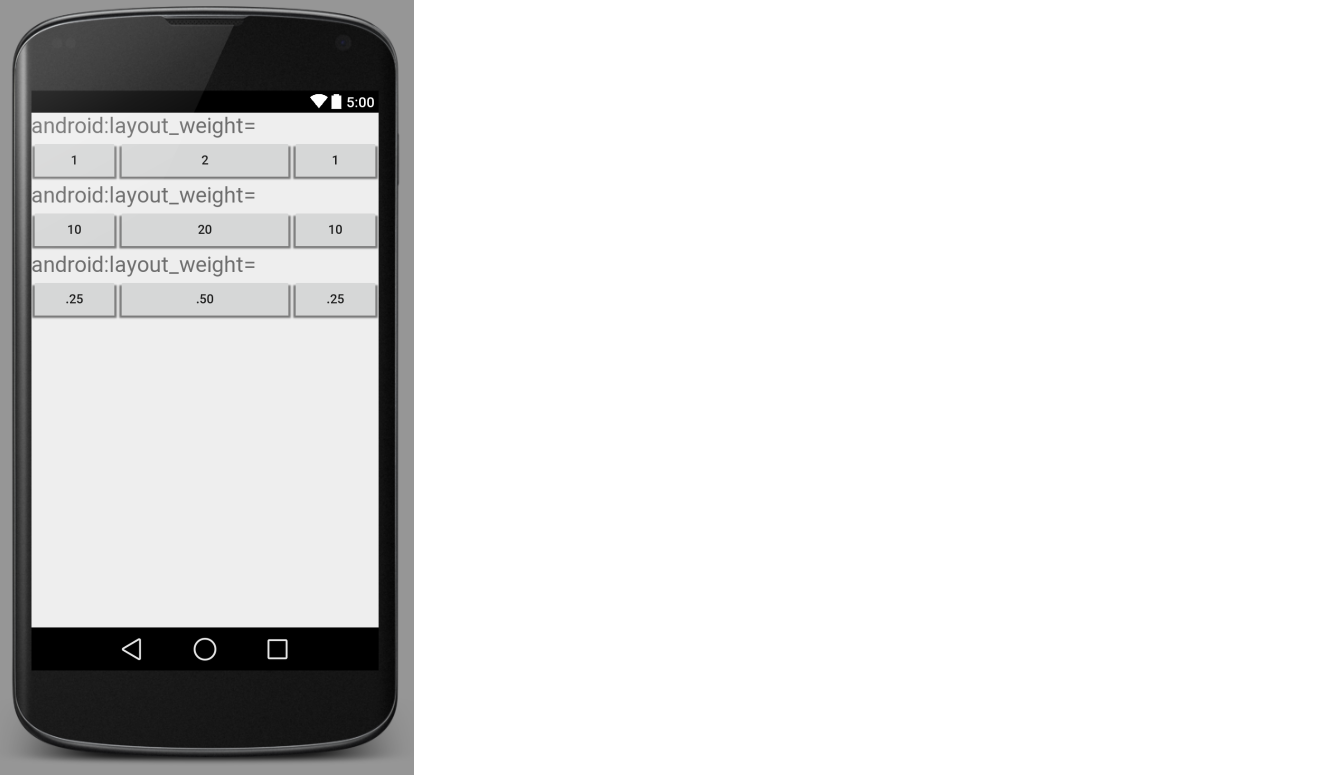
Voici une image pour rendre les choses plus claires.
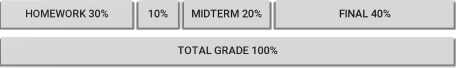
Théorie
Le terme poids de mise en page est lié au concept de moyenne pondérée en mathématiques. C'est comme dans une classe de collège où les devoirs valent 30%, la fréquentation vaut 10%, Le mi-parcours vaut 20%, et la finale vaut 40%. Vos scores pour ces parties, une fois pondérés ensemble, vous donnent votre note totale.

C'est la même chose pour le poids de la mise en page. Le Views horizontale LinearLayout pouvez chaque prenez un certain pourcentage de la largeur totale. (Ou un pourcentage de la hauteur pour une verticale LinearLayout.)
La Mise En Page
Le LinearLayout que vous utilisez ressemblera à ceci:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- list of subviews -->
</LinearLayout>
Notez que vous devez utiliser layout_width="match_parent" de la LinearLayout. Si vous utilisez wrap_content, alors il ne fonctionnera pas. Notez également que layout_weight ne fonctionne pas pour les vues en RelativeLayouts (voir ici et ici pour tant de réponses traitant de ce sujet).
Les Vues
Chaque vue dans un LinearLayout horizontal ressemble à ceci:
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
Notez que vous devez utiliser layout_width="0dp" avec layout_weight="1". Oublier cela provoque de nombreux problèmes de nouveaux utilisateurs. (Voir cet article pour différents résultats que vous pouvez obtenir en ne définissant pas la largeur à 0.) Si votre point de vue dans un verticale LinearLayout ensuite, vous utilisez layout_height="0dp", bien sûr.
Dans l'exemple Button ci-dessus, j'ai défini le poids sur 1, mais vous pouvez utiliser n'importe quel nombre. C'est seulement le total qui compte. Vous pouvez voir dans les trois rangées de boutons dans la première image que j'ai posté, les chiffres sont tous différents, mais puisque les proportions sont les mêmes, les largeurs pondérées ne changent pas dans chaque ligne. Certaines personnes aiment utiliser des nombres décimaux qui ont une somme de 1 de sorte que dans une mise en page complexe, il est clair ce que le le poids de chaque partie est.
Une dernière note. Si vous avez beaucoup de mises en page imbriquées qui utilisent layout_weight, cela peut être mauvais pour les performances.
Extra
Voici la mise en page xml pour l'image du haut:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="10"
android:text="10" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="20"
android:text="20" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="10"
android:text="10" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:layout_weight="
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".25"
android:text=".25" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".50"
android:text=".50" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".25"
android:text=".25" />
</LinearLayout>
</LinearLayout>
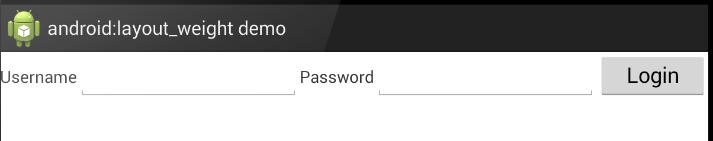
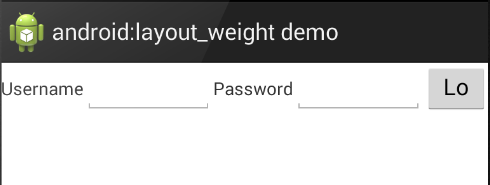
layout_weight raconte Android comment distribuer votre Viewdans LinearLayout. Android calcule ensuite d'abord la proportion totale requise pour tous les View s qui ont un poids spécifié et place chaque View en fonction de la fraction de l'écran dont il a spécifié ses besoins. Dans l'exemple suivant, Android voit que le TextViews ont un layout_weight de 0 (c'est la valeur par défaut) et le EditTexts ont un layout_weight de 2, tandis que les Button a un poids de 1. Donc, Android alloue "juste assez" de l'espace pour afficher tvUsername et tvPassword, puis divise le reste de la largeur de l'écran en 5 parties égales, dont deux sont attribués à etUsername, deux à etPassword et la dernière partie de bLogin:
<LinearLayout android:orientation="horizontal" ...>
<TextView android:id="@+id/tvUsername"
android:text="Username"
android:layout_width="wrap_content" ... />
<EditText android:id="@+id/etUsername"
android:layout_width="0dp"
android:layout_weight="2" ... />
<TextView android:id="@+id/tvPassword"
android:text="Password"
android:layout_width="wrap_content" />
<EditText android:id="@+id/etPassword"
android:layout_width="0dp"
android:layout_weight="2" ... />
<Button android:id="@+id/bLogin"
android:layout_width="0dp"
android:layout_weight="1"
android:text="Login"... />
</LinearLayout>
Il ressemble à:  et
et
Pensez-le de cette façon, sera plus simple
Si vous avez 3 boutons et que leurs poids sont 1,3,1 en conséquence, cela fonctionnera comme une table en HTML
5 portions pour cette ligne: 1 partie pour le bouton 1, 3 partie pour le bouton 2 et 1 partie pour le bouton 1
Égard,
L'une des meilleures explications pour moi était celui-ci (à partir du tutoriel Android, recherchez step 7):
Layout_weight est utilisé dans LinearLayouts pour attribuer une "importance" aux vues dans la mise en page. Toutes les vues ont un layout_weight par défaut de zéro, ce qui signifie qu'elles prennent seulement autant de place sur l'écran qu'elles doivent être affichées. L'attribution d'une valeur supérieure à zéro va diviser le reste de l'espace disponible dans la Vue parent, en fonction de la valeur de chaque Vue layout_weight et son rapport au layout_weight global spécifié dans la mise en page actuelle pour cet élément de vue et d'autres.
Pour donner un exemple: disons que nous avons une étiquette de texte et deux éléments d'édition de texte dans une ligne horizontale. L'étiquette n'a pas de layout_weight spécifié, elle prend donc l'espace minimum requis pour le rendu. Si le layout_weight de chacun des deux éléments d'édition de texte est défini sur 1, la largeur restante dans la mise en page parente sera divisée également entre eux (car nous prétendons ils sont tout aussi importants). Si le premier a un layout_weight de 1 et le second a un layout_weight de 2, alors un tiers de l'espace restant sera donné au premier, et deux tiers au second (parce que nous prétendons que le second est plus important).
Http://developer.android.com/guide/topics/ui/layout-objects.html#linearlayout
Layout_weight définit la quantité d'espace que le contrôle doit obtenir respectivement par rapport aux autres contrôles.
Veuillez regarder le weightSum de LinearLayout et le layout_weight de chaque vue. android: weightSum=" 4 " android: layout_weight=" 2 " android: layout_weight=" 2 " leur layout_height sont à la fois 0px, mais je ne suis pas sûr que ce soit relevan
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="4">
<fragment android:name="com.example.SettingFragment"
android:id="@+id/settingFragment"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="2"
/>
<Button
android:id="@+id/dummy_button"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="2"
android:text="DUMMY"
/>
</LinearLayout>
Pour plus d':
Pour l'orientation vertical, n'oubliez pas de définir height à 0dp
android:layout_height="0dp"
Pour l'orientation horizontal, n'oubliez pas de définir width à 0dp
android:layout_width="0dp"
Combinaison des deux réponses de
Flo & rptwsthi et roetzi,
N'oubliez pas de changer votre layout_width=0dp/px, sinon le comportement layout_weight agira en sens inverse avec le plus grand nombre occupé le plus petit espace et le plus petit nombre occupé le plus grand espace.
En outre, une combinaison de poids causera une certaine disposition ne peut pas être affichée (car elle occupait l'espace).
Méfiez-vous de cela.
L'ajout de {[0] } redimensionne automatiquement le texte pour vous
Comme son nom l'indique, le poids de la mise en page spécifie la quantité ou le pourcentage d'espace qu'un champ ou un widget particulier doit occuper dans l'espace de l'écran.
Si nous spécifions le poids en orientation horizontale, alors nous devons spécifier layout_width = 0px.
De même, si nous spécifions le poids en orientation verticale, alors nous devons spécifier layout_height = 0px.