Qu'est-ce que Long-Polling, Websockets, Server-Sent Events (SSE) et Comet?
j'ai essayé de lire quelques articles, mais je ne suis pas encore très clair sur les concepts.
Quelqu'un voudrait-il tenter de m'expliquer ce que sont ces technologies:
- Long Polling
- Événements Envoyés Par Le Serveur
- Websockets
- comète
une chose que je suis tombé sur chaque fois était, le serveur garde une connexion ouverte et envoie les données au client. Comment est la connexion ouverte, et comment le client d'obtenir la poussée? (Comment le client utilise-t-il les données, peut-être qu'un code pourrait l'aider?)
maintenant, lequel d'entre eux devrais-je utiliser pour une application en temps réel. J'ai beaucoup entendu parler de websockets (avec socket.io [a node.js library]) mais pourquoi pas PHP?
3 réponses
dans les exemples ci-dessous, le client est le navigateur et le serveur est le serveur hébergeant le site web.
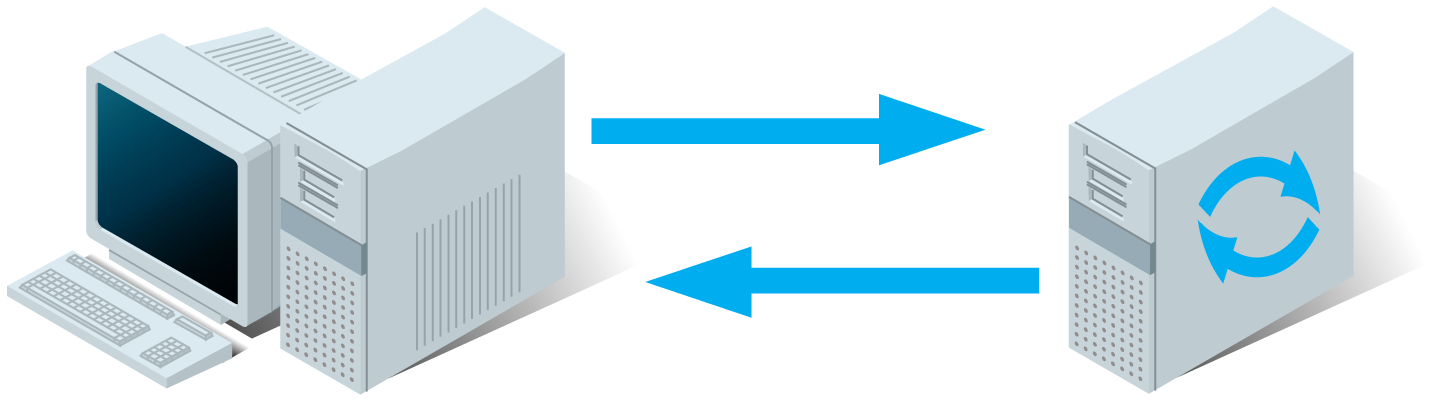
avant de pouvoir comprendre ces technologies, vous devez d'abord comprendre le trafic web HTTP classic .
HTTP:
- Un client demande une page web à partir d'un serveur.
- le serveur calcule la réponse
- Le serveur envoie la réponse au client.

Sondage Ajax:
- un client demande une page web à partir d'un serveur utilisant le HTTP régulier (voir HTTP ci-dessus).
- le client reçoit la page Web demandée et exécute le JavaScript sur la page qui demande un fichier du serveur à intervalles réguliers (par exemple 0,5 seconde).
- le serveur calcule chaque réponse et la renvoie, tout comme le trafic HTTP normal.

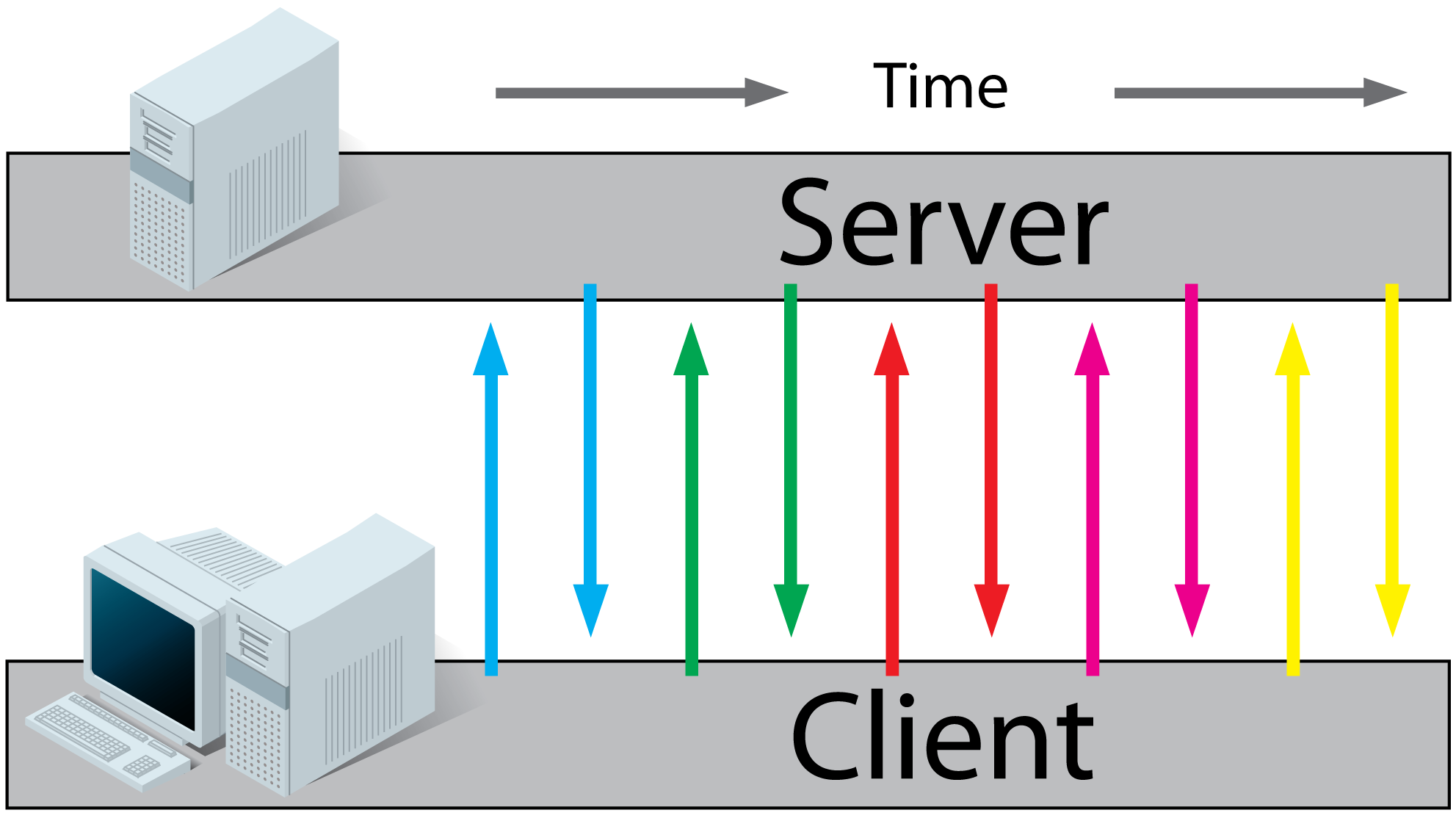
Ajax Le Long Du Scrutin:
- un client demande une page web à partir d'un serveur utilisant le HTTP régulier (voir HTTP ci-dessus).
- le client reçoit la page Web demandée et exécute le JavaScript sur la page qui demande un fichier du serveur.
- le serveur ne répond pas immédiatement avec les informations demandées mais attend jusqu'à ce qu'il y ait nouvelle informations disponibles.
- Lorsqu'il y a de nouvelles informations disponibles, le serveur répond avec les nouvelles informations.
- le client reçoit les nouvelles informations et envoie immédiatement une autre requête au serveur, relançant le processus.

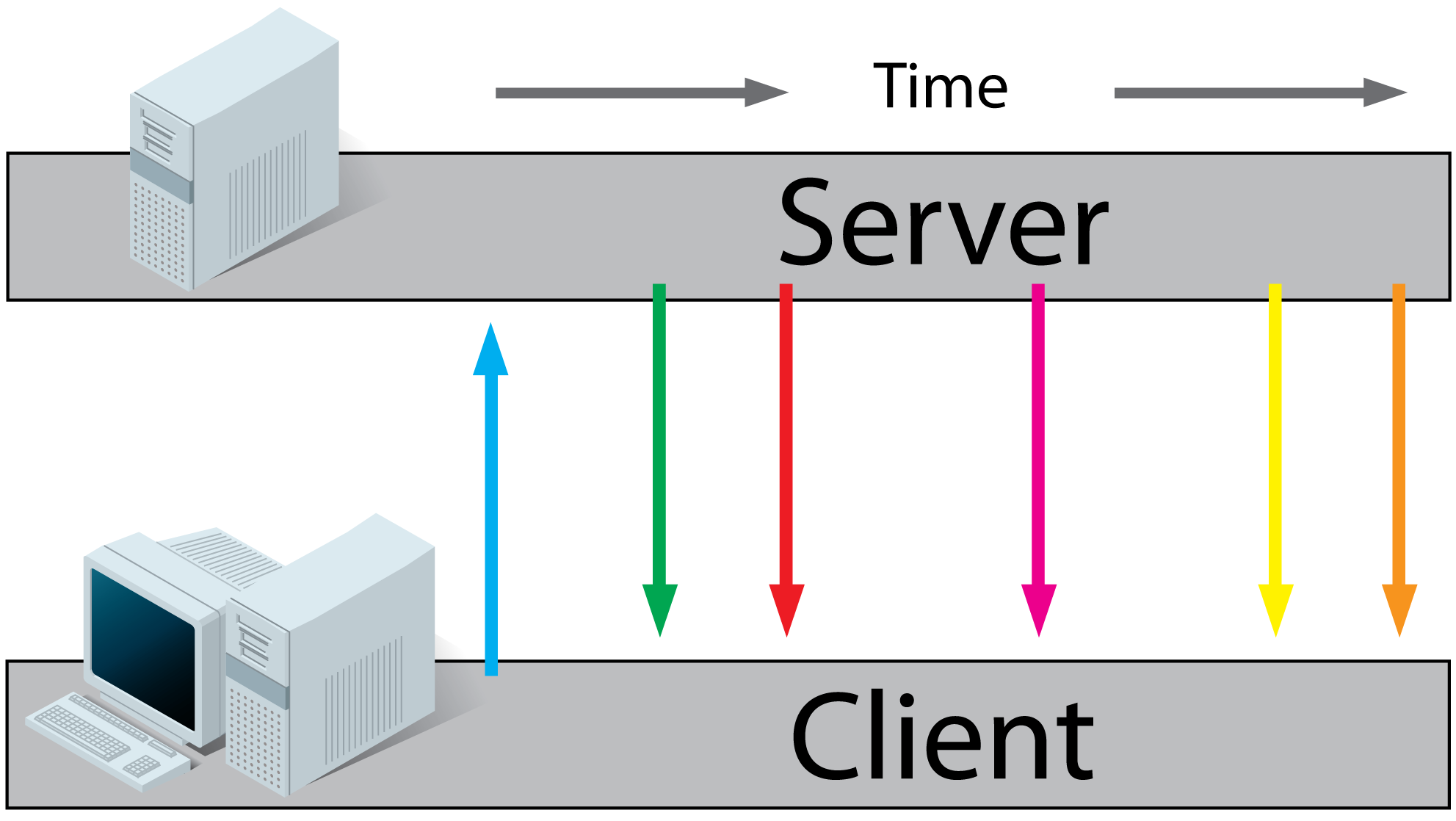
HTML5 Serveur a Envoyé des Événements (ESS) / EventSource:
- un client demande une page web à partir d'un serveur utilisant le HTTP régulier (voir HTTP ci-dessus).
- le client reçoit la page Web demandée et exécute le JavaScript sur la page qui ouvre une connexion au serveur.
-
le serveur envoie un événement au client lorsque de nouvelles informations sont disponibles.
- trafic en temps réel du serveur au client, la plupart du temps c'est ce dont vous aurez besoin
- vous voulez utiliser un serveur qui a une boucle d'événement
- impossible de se connecter avec un serveur d'un autre domaine
- Si vous voulez en savoir plus, j'ai trouvé ces très utile: (article) , (article) , (article) , (tutoriel) .

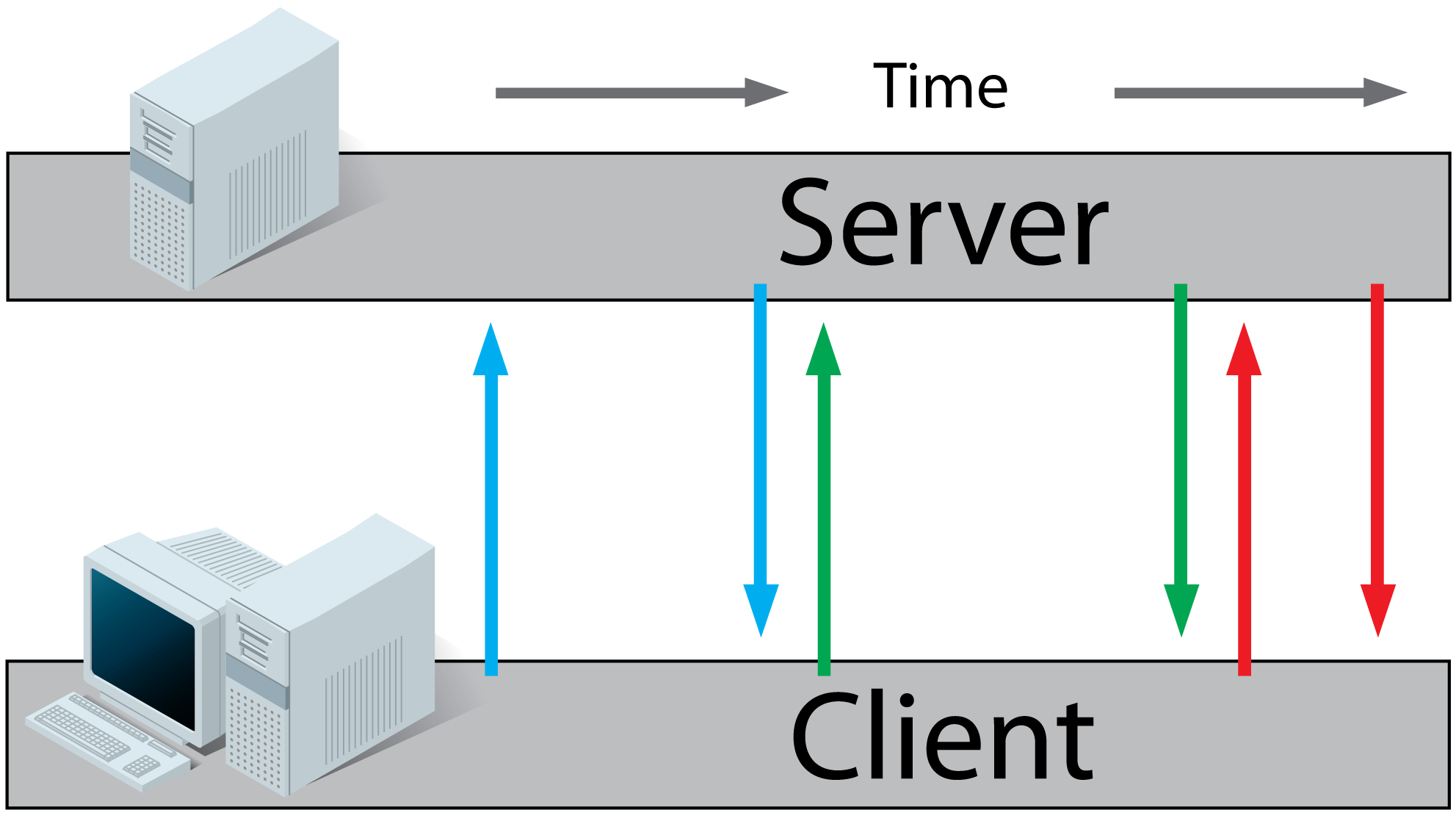
HTML5 Websockets:
- un client demande une page web à partir d'un serveur utilisant le http régulier (voir HTTP ci-dessus).
- le client reçoit la page Web demandée et exécute le JavaScript sur la page qui ouvre une connexion avec le serveur.
-
le serveur et le client peuvent maintenant envoyer les autres messages lorsque de nouvelles données (de part et d'autre) sont disponibles.
- trafic en temps réel du serveur vers le client et du client vers le serveur
- vous voulez utiliser un serveur qui a une boucle d'événement
- avec WebSockets il est possible de se connecter avec un serveur d'un autre domaine.
- Il est également possible d'utiliser un tiers hébergé serveur websocket, pour exemple Pousseur ou autres . De cette façon, vous aurez seulement à mettre en œuvre le côté client, ce qui est très facile!
- Si vous voulez en savoir plus, j'ai trouvé ces très utiles: ( article ), (article) ( tutoriel ).

Comet:
Comet est un ensemble de techniques antérieures au HTML5 qui utilisent la diffusion en continu et le long-sondage pour obtenir des applications en temps réel. Lire plus sur wikipedia ou cet article.
maintenant, lequel d'entre eux dois-je utiliser pour une application temps réel (que je dois code.) J'ai beaucoup entendu parler de websockets (avec socket.io [a nœud.bibliothèque js]), mais pourquoi pas Le PHP ?
vous pouvez utiliser PHP avec WebSockets, Vérifiez Ratchet .
Tieme a mis beaucoup d'efforts dans son excellente réponse, mais je pense que le cœur de la question OPs est comment ces technologies se rapportent à PHP plutôt que la façon dont chaque technologie fonctionne.
PHP est le langage le plus utilisé dans le développement web à part le côté client évident html, css, et javascript. Pourtant, PHP a 2 problèmes majeurs en ce qui concerne les applications en temps réel:
1) PHP a commencé comme un CGI très basique. PHP a progressé très loin depuis qu'il est stade précoce, mais il est arrivé en petites étapes. PHP comptait déjà plusieurs millions d'utilisateurs au moment où elle est devenue la bibliothèque C intégrée et flexible qu'elle est aujourd'hui, dont la plupart dépendaient de son ancien modèle d'exécution, de sorte qu'elle n'a pas encore fait de tentative sérieuse pour échapper au modèle cgi à l'interne. Même l'interface en ligne de commande invoque la bibliothèque PHP (libphp5.donc sur linux, php5ts.dll sur windows, etc) comme si c'était encore un cgi qui traite une requête GET/POST. Il exécute toujours le code comme s'il avait juste pour construire une" page " et ensuite mettre fin à son cycle de vie. En conséquence, il a très peu de soutien pour la programmation multi-thread ou event driven (dans L'espace utilisateur PHP), ce qui le rend actuellement peu pratique pour les applications multi-utilisateurs en temps réel.
notez que PHP a des extensions pour fournir des boucles d'événements (comme libevent) et des threads (comme pthreads) dans L'espace utilisateur de PHP, mais très, très, peu d'applications les utilisent.
2) PHP a toujours des problèmes importants avec la collecte des ordures. Bien que ces problèmes se soient constamment améliorés (probablement c'est la plus grande étape pour mettre fin au cycle de vie comme décrit ci-dessus), même les meilleures tentatives pour créer des applications PHP à long terme nécessitent d'être redémarrées sur une base régulière. Cela rend également peu pratique pour les applications en temps réel.
PHP 7 sera une grande étape pour corriger ces problèmes ainsi, et semble très prometteur comme une plate-forme pour les applications en temps réel.
j'ai essayé de les noter et j'ai rassemblé et écrit des exemples à partir d'une perspective java .
HTTP pour les Développeurs Java
Async la Manipulation sur le côté serveur
le mettant ici pour tout développeur java qui étudie le même sujet.