Fond de corps de site rendant une marge blanche droite dans Safari iPhone
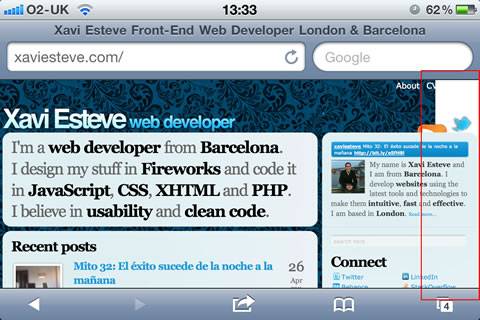
j'ai une erreur de rendu dans ce site Web que je n'ai vu nulle part ailleurs. Le site Web rend dans tous les navigateurs modernes et valide bien que je ne peux pas comprendre pourquoi il n'affiche pas l'image de fond complète (voir screenshots ci-dessous). J'utilise Yahoo CSS Reset et l'image de fond est déclarée dans le corps comme ceci:
background: url("back.jpg") #033049;
vous pouvez également visiter le site web: http://xaviesteve.com /


dites-moi si je dois fournir plus de détails. Toute aide / suggestion est appréciée, merci.
MODIFIER
j'ai trouvé très peu de gens signalant ce problème sur Internet:
-
un Autre DONC, la question: espace Blanc montrant en haut à droite de la page lorsque l'image d'arrière-plan devrait s'étendre sur toute la longueur de la page suggéré d'appliquer
overflow-x:hiddenmais il récolte le site web. -
dans un forum iPad: http://www.ipadforums.net/ipad-development/9954-mobile-safari-doenst-show-background-image-when-page-slided-left.html No replies
SOLUTION
j'ai enquêté et en essayant différentes façons de résoudre cela et trouvé que l'ajout de l'image de fond à la balise <html> corrigé le problème. J'espère que ça fera gagner du temps aux autres devs.
avant
body {background:url('images/back.jpg');}
après
html, body {background:url('images/back.jpg');}
5 réponses
déplacer le style à l'élément html fonctionne très bien, mais il y a d'autres façons de corriger cela.
ce qui se passe ici est d'abord que l'élément de carrosserie est dimensionné en fonction du viewport. Si le viewport n'est large que de X pixels, votre corps ne sera large que de X pixels, même si le contenu contenu est plus large. Pour corriger ceci, Donnez votre body (ou ce que vous attachez aux stylings de fond) un width ou un min-width pour correspondre à votre contenu.
vous obtenez en fait le même problème sur les navigateurs de bureau en rétrécissant la fenêtre du navigateur et en défilant à droite. Le problème est plus visible sur l'iPhone/iPad car par défaut, Mobile Safari positionnera le viewport à 980px, puis zoomera jusqu'à ce que tous vos contenus s'adaptent à l'écran.
une solution alternative, que je ne recommanderais pas car elle ne fonctionne que pour le Safari Mobile est de définir vous-même la largeur du viewport
<meta name = "viewport" content = "width = 1080">
Plus d'infos Apple Developer Docs .
vient de résoudre ce problème et de le corriger en définissant tout le contenu qui utilise width:100%; pour avoir aussi min-width réglé plus grand que la largeur de vos divs de contenu. Par exemple:
.content_bg{width:100%; min-width:1080px;}
Je l'ai également fixé sur les appareils mobiles en utilisant des requêtes médias: pour iPhone et iPad:
/*ipad portrait*/
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {
body{width:1080px;}
}
/*ipad landscape*/
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) {
body{width:1080px;}
}
/* iPhone [portrait + landscape] */
@media only screen and (max-device-width: 480px) {
body{width:1080px;}
}
aucune de ces solutions n'a résolu mon problème, mais j'en ai trouvé une assez simple.
Il suffit de régler le background-size de votre conteneur bg équivalent aux dimensions de l'image, comme ceci:
body {
background-image: url(bg.jpg); /* image dimensions: 1920 x 3840 */
background-size: 1920px 3840px;
}
bien qu'il puisse sembler un peu redondant et pas aussi bon que de rendre votre site responsive, il fonctionne très bien.
définit background-size à 100% et background-position en haut à gauche. Il fonctionnera très bien comme suit:
background-color: #336699;
background-image: url('whatever.jpg');
background-repeat: no-repeat;
background-position: top left;
background-attachment: fixed;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;`enter code here`
je sais qu'on a déjà répondu à cette question il y a quelque temps, mais aucun des correctifs que j'ai pu trouver n'a fonctionné pour moi, mais j'ai géré ma propre solution qui devrait fonctionner pour la plupart des gens que j'imagine.
Voici mon code:
html {
background: url("../images/blahblah.jpg") repeat-y;
min-width: 100%;
background-size: contain;
}
espérons que ça aide quelqu'un!