WebRTC sur une application mobile autonome
18 réponses
à partir du 14 mai ici est un projet android utilisant WebRTC cela fonctionne très bien.
j'ai traduit tout le projet android en Objective-C pour iOS et got WebRTC travailler dans iOS aussi mais j'ai des problèmes sur iPhone 4 et 4s. Just works in iPhone 5 and 5s.
je pense que le problème est la performance. Quand je fais une videocall avec les bibliothèques webrtc il prend environ 140% du CPU sur un iPhone 5, ce qui je suppose que c'est beaucoup de ressources et l'iPhone 4s ne peut pas le manipuler.
Modifié
après avoir lutté avec la connexion vidéo (toujours déconnecté après 10 Secondes) j'ai finalement obtenu WebRTC travailler sur iPhone 4s, tout ce que vous avez à faire est de définir les bonnes contraintes lors de la création de l'objet local de capture videoSource:
NSString *_width = @"320";
NSString *_height = @"180";
NSString *_maxFrameRate = @"10";
RTCMediaConstraints *videoConstraints = [[RTCMediaConstraints alloc]
initWithMandatoryConstraints:@[[[RTCPair alloc] initWithKey:@"maxHeight" value:_height],
[[RTCPair alloc] initWithKey:@"maxWidth" value:_width],
[[RTCPair alloc] initWithKey:@"maxFrameRate" value:_maxFrameRate]] optionalConstraints:@[[[RTCPair alloc]
initWithKey:@"googCpuOveruseDetection" value:@"true"],
[[RTCPair alloc] initWithKey:@"googCpuLimitedResolution" value:@"true"]]];
RTCVideoSource *videoSource = [factory videoSourceWithCapturer:capturer constraints:videoConstraints];
RTCMediaStream *lms = [factory mediaStreamWithLabel:@"ARDAMS"];
[lms addVideoTrack:[factory videoTrackWithID:@"ARDAMSv0" source:videoSource]];
notez que cela envoie une très petite vidéo, mais ça marche!
vous pouvez utiliser WebRTC avec des applications natives, mais cela demande un peu de travail.

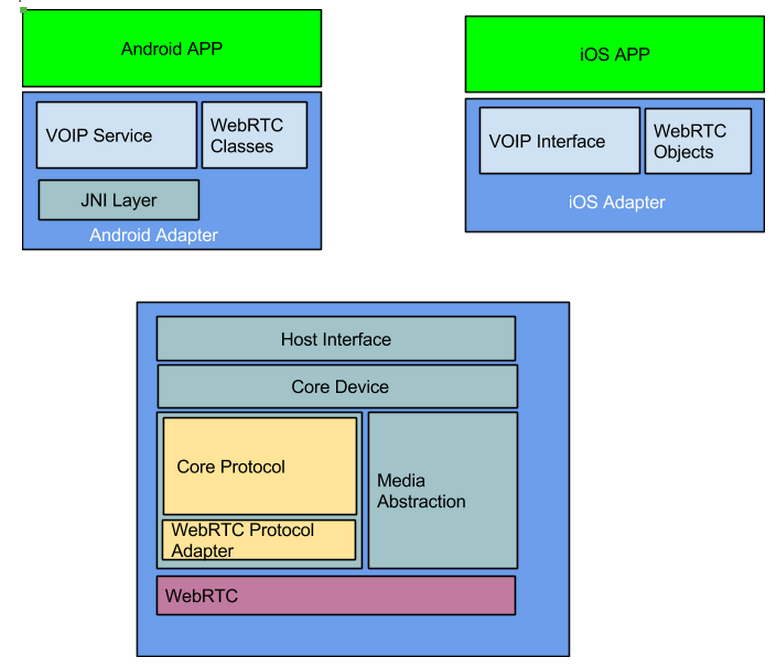
Si vous regardez l'image, vous pouvez voir un rectangle rouge en bas. C'est les bibliothèques natives C++ De WebRTC. Les classes WebRTC et les objets WebRTC pour l'audio et la vidéo peuvent également être trouvés dans le cadre du projet WebRTC.Ce que vous devez ajouter est une API pour votre application pour être en mesure de configurer les appels (l'interface VOIP), une pile de signalisation et les utilitaires de traversée NAT (protocole de base-pour SIP cela pourrait être quelque chose comme PJSIP et PJNATH) et un adaptateur de votre pile de signalisation à webrtc, lui disant Quand ouvrir des canaux pour la vidéo et l'audio et quand les arrêter, etc.
Voir aussi: http://bloggeek.me/porting-webrtc-mobile/
Permettez-moi de résumer la réponse, sur Android Firefox a effectivement le soutien WebRTC je crois, d'autre part, il ya un tas d'entreprises là-bas fournissant la pile complète pour la construction d'un produit WebRTC. Si vous êtes après juste WebRTC et la construction des autres choses (l'adressage etc) votre AUTO vous devez probablement construire un couple de wrappers vous-même. (Avertissement je travaille pour sinch)
[http://sinch.com]
[http://twilio.com]
[http://tokbox.com]
[http://nexmo.com]
[http://plivo.com] (I think)
Il y a certains plus là-bas, mais ce sont les principaux
Nous avons tous nos différents avantages et faiblesses. si vous êtes intéressés envoyez un mail, et je peux parler de sinch.
il est possible de travailler avec WebRTC dans des applications mobiles avec L'utilisation D'API tierces comme OpenTok (iOS seulement, à partir de janvier 2014 Android en beta) http://tokbox.com/opentok/webrtc/downloads/index.html and Addlive (iOS and Android)http://www.addlive.com/platform-overview/
A partir d'aujourd'hui, WebRTC est officiellement disponible nativement sur Android/iOS.
http://www.webrtc.org/native-code/android
http://www.webrtc.org/native-code/ios
bien que sous le capot, C'est juste un enveloppeur Java/Objectif C autour des API C++.
Vous pouvez toujours utiliser sans passer par JavaScript.
L'API Java wrapper : https://code.google.com/p/webrtc/source/browse/trunk/talk/#talk%2Fapp%2Fwebrtc%2Fjava%2Fsrc%2Forg%2Fwebrtc
L'Objectif C API wrapper : https://code.google.com/p/webrtc/source/browse/trunk/talk/#talk%2Fapp%2Fwebrtc%2Fobjc%2Fpublic%253Fstate%253Dclosed
SightCall a un SDK compatible WebRTC pour Android qui permet aux applications natives D'Android de se connecter à WebRTC dans un navigateur. Vous pouvez obtenir le SDK ici
Je ne sais pas ce que vous voulez dire par "utiliser les bibliothèques WebRTC sur les applications mobiles directement". Mais il y a quelque chose que j'ai déjà fait. Construisez des modules WebRTC NS/AEC/AECM/AGC/VAD avec JNI + NDK, et utilisez la bibliothèque partagée sur android. ou vous pouvez construire VoE et ViE WebRTC entier pour les deux android et iOS.
Une ressource que vous pouvez consulter cet article: comment commencer avec webrtc et ios sans perdre 10 heures de votre vie
Un problème que j'ai est de donner un sens à tous les WebRTC/Libjingle dossiers de bibliothèque. En ce moment, je peux obtenir l'application d'exemple en cours d'exécution, mais je souhaite qu'il y ait un exemple "Hello World" là-bas.
pas encore, il n'est pris en charge que dans les versions de bureau nightly et Chrome de Firefox. Voir http://www.webrtc.org
Edit: désolé, je pensais que vous demandez pour les navigateurs mobiles. Les applications natives, il ressemble à un non catégorique :(
Mais il semble que certains navigateur mobile de soutien http://www.morbo.org/2013/04/webrtc-support-on-android.html
Pour l'instant, vous avez deux options:
- soit vous construisez libWebRTC pour votre périphérique. Vous devez savoir comment travailler avec Android NDK et le code C natif sur iOS. Il est non trivial, mais c'est parfaitement faisable
- utilisez le travail des autres qui ont fait cela pour vous. Par exemple: déjà mentionné AddLive (yip, je travaille là) ou même OpenTok.
Voir aussi exemple pour une application android avec webrtc, phonertc et crosswalk-WebView construire sur cordova, avec peerjs.
pod "libjingle_peerconnection"
# Add this to the bottom so it won't have issues with active architecture
post_install do |installer_representation|
installer_representation.project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['ONLY_ACTIVE_ARCH'] = 'NO'
config.build_settings['VALID_ARCHS'] = ['armv7', 'i386']
end
end
end
Case pour lesquelles des révisions sont disponibles. Révision 6802.X reflète de la WebRTC base de code.
Android sera ajouté à maven central très bientôt, je ferai une édition à ce moment-là.
si vous voulez construire manuellement WebRTC, Vérifiez github.com/pristineio/webrtc-build-scripts qui comprend également un guide étape par étape pour les deux les plates-formes
Mon équipe a fait un peu de travail dans ce domaine. Si vous cherchez un plugin Cordova, nous avons joué avec un projet open source appelé PhoneRTC. Nous l'avons fait tourner sur iOS mais c'est un peu peu peu fiable et le format de la fenêtre vidéo est corrigé d'une manière qui semble anormale sur la plupart des appareils, mais cela fonctionne.
nous avons aussi créé une démo Android en utilisant libjingle. Libjingle fait maintenant partie du projet WebRTC et de la base de code. link est probablement périmé maintenant, mais indique des instructions qui ont fonctionné pour nous à l'époque.
assez tard pour répondre.. Mais je viens de faire un cadre pour ajouter WebRTC facilement dans le projet iOS. Vous n'aurez pas besoin de construire le framework WebRTC à partir de la bibliothèque. Ce framework vous donnera construit dans le cadre avec un wrapper pour l'ajout facile de webRTC à votre application. https://github.com/Ankit-Aggarwal/SwiftyWebRTC
si vous ciblez android > = L, vous pouvez construire une application webbrtc native assez facilement en intégrant un (chrome) webview - qui prend en charge WebRTC - dans votre application.
Voir chrome webview
Vérifier ma réponse ici, et j'espère que vous comprenez que cela fonctionne sur android trop. Essayez de ne pas obtenir les bibliothèques déjà implémentées pour certains serveurs de signalisation (ps ils sont payés).