commande webpack ne fonctionne pas
Je suis nouveau sur Node JS et Webpack. J'ai essayé de démarrer un projet avec des chargeurs de modules.
Tout d'abord, j'ai installé nodeJs et NPM et créé un nouveau répertoire appelé tutorial. J'ai utilisé l'invite de commande pour cd dans ce répertoire, puis exécuté la commande suivante npm init, puis installé webpack via npm en utilisant la commande ci-dessous:
npm install -S webpack
La 1ère commande a installé webpack localement dans le projet sous le répertoire' node-modules ' et je peux exécuter mon projet en faisant ceci:
nodejs node-modules/webpack/bin/webpack.js
Le problème avec ceci est que je dois placer mon fichier webpack.config.js dans ce répertoire que je veux placer dans la racine de mon projet.
Une solution à ce problème était d'installer webpack globalement sur ma machine, ce que j'ai fait en utilisant la commande ci-dessous:
npm install -g webpack
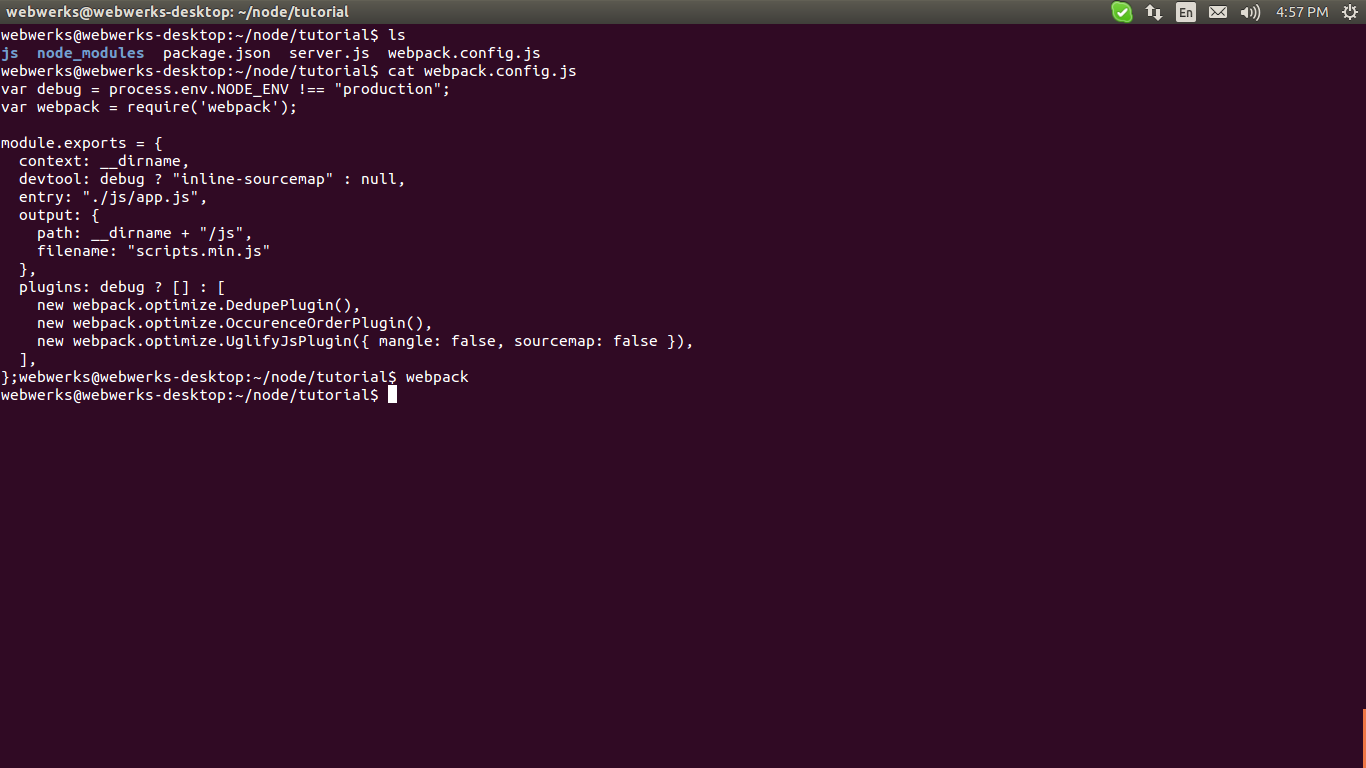
Ce webpack installé et maintenant j'ai une commande Webpack. Cependant, cette commande ne semble pas fonctionner ou faire quoi que ce soit du tout. Lorsque j'essaie de l'exécuter à partir de la racine de mon projet directroy cela ne fonctionne pas rien du tout (voir capture D'écran)
Dites-moi ce que je fais mal!!
6 réponses
webpack n'est pas seulement dans votre node-modules/webpack/bin/ répertoire, c'est aussi lié à node_modules/.bin.
Vous avez la commande npm bin pour obtenir le dossier où npm installera les exécutables.
Vous pouvez utiliser la propriété scripts de votre package.json pour utiliser webpack à partir de ce répertoire qui sera exporté.
"scripts": {
"scriptName": "webpack --config etc..."
}
Par exemple:
"scripts": {
"build": "webpack --config webpack.config.js"
}
Vous pouvez ensuite l'exécuter avec:
npm run build
Ou même avec des arguments:
npm run build -- <args>
Cela vous permet d'avoir webpack.config.js dans le dossier racine de votre projet sans avoir webpack globalement installé ou avoir votre configuration webpack dans le dossier node_modules.
npm i webpack -g
Installe webpack globalement sur votre système, ce qui le rend disponible dans la fenêtre du terminal.
J'ai dû réinstaller webpack pour le faire fonctionner avec ma version locale de webpack, par exemple:
$ npm uninstall webpack
$ npm i -D webpack
Le moyen le plus rapide, juste pour que cela fonctionne est d'utiliser le Web pack à partir d'un autre emplacement, cela vous empêchera d'avoir à l'installer globalement ou si npm run webpack échoue.
Lorsque vous installez webpack avec npm, il va dans le dossier" node_modules\.bin " de votre projet.
Dans l'invite de commande (en tant qu'administrateur)
- allez à l'emplacement du projet où votre webpack.config.js est situé.
- dans l'invite de commande, écrivez ce qui suit
"C:\Users\..\ProjectName\node_modules\.bin\webpack" --config webpack.config.vendor.js
Installation webpack avec l'option-g installe webpack dans un dossier dans
C:\Users\<.profileusername.> \ AppData \ Roaming\npm\node_modules
Même avec webpack-cli et webpack-dev-serveur
En dehors des node_modules globaux, un lien est créé pour que webpack soit exécuté à partir de la ligne de commande
C:\Users\<.profileusername.>\AppData\Roaming\mnp
Pour que cela fonctionne localement, j'ai fait ce qui suit
- renommé le dossier webpack dans global node_modules à _old
- installé webpack localement dans le projet
- édité le lien de commande webpack.cmd et a pointé le webpack.js pour regarder dans mon dossier node_modules local dans mon application
Le problème avec cette approche est que vous devrez maintenir des liens pour chaque projet que vous avez. Il n'y a pas d'autre moyen puisque vous utilisez l'éditeur de ligne de commande pour exécuter la commande webpack lors de l'installation avec une option-G.
Donc, si vous aviez proj1, proj2 et proj3 tous avec leurs node_modules locaux et webpack Local installés (n'utilisant pas-g lors de l'installation), alors vous devrez créer des noms de liens non génériques au lieu de simplement webpack.
Exemple ici serait de créer webpack_proj1.cmd, webpack_proj2.cmd et webpack_proj3.cmd et dans chaque cmd, suivez les points 2 et 3 ci-dessus
PS: n'oubliez pas de mettre à jour votre paquet.json avec ces changements ou bien vous obtiendrez des erreurs car il ne trouvera pas la commande webpack
En fait, j'ai eu cette erreur il y a un moment. Il y a deux façons de faire fonctionner cela, selon ma connaissance.
- le serveur ne mettra pas à jour les modifications apportées à l'index.js à cause de quelques bogues webpack. Alors, redémarrez votre serveur.
- Mise à jour de votre nœud.js sera utile pour éviter de tels problèmes.