Webpack-les images d'arrière-plan ne se chargent pas
je suis assez nouveau sur webpack mais j'ai quelques problèmes avec CSS-loader ou file-loader.
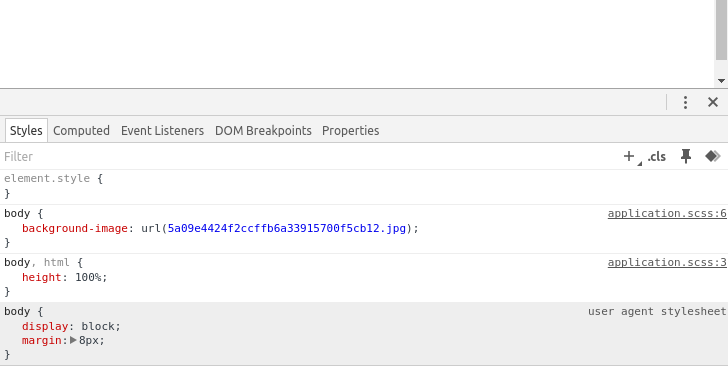
j'essaie de charger une image de fond mais ça ne marche pas très bien. L'image de fond n'est pas montrée, même si les devtools montrent le style background-image .
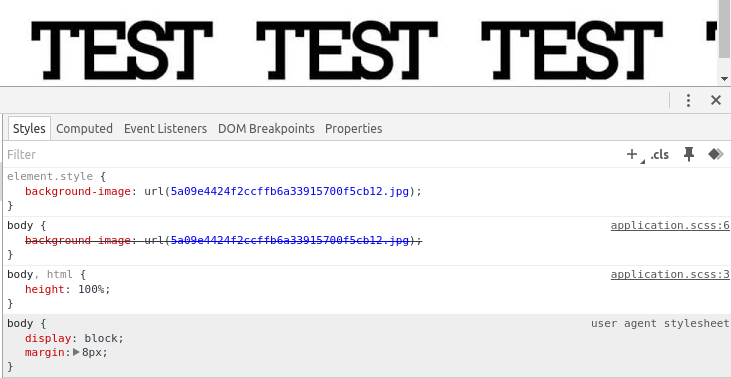
si je copie le style background-image dans le bloc element.style , tout fonctionne très bien. Est-ce que je fais une erreur stupide quelque part?
l'étiquette du corps doit avoir un image d'arrière-plan. Le style apparaît dans les outils de développement et il n'y a pas d'erreurs:

je peux charger le fichier 5a09e4424f2ccffb6a33915700f5cb12.jpg , mais le corps n'a pas de fond.
si je copie et colle manuellement la ligne css à element.style dans les DevTools, tout fonctionne:

cela se produit si je Package en utilisant webpack-dev-server ou tout simplement webpack et dans les deux Chrome et Firefox.
autres styles,tels que body { background-color: red } amende de travail.
C'est le webpack.config.js:
const path = require('path');
module.exports = {
"entry": [
'./src/index.js'
],
"output": {
"path": path.join(__dirname, 'build'),
"filename": "bundle.js"
},
devtool: "source-map",
"module": {
"loaders": [
{
"test": /.scss$/,
"loaders": ["style", "css?sourceMap", "sass?sourceMap"]
},
{
test: /.jpg$/,
loader: "file-loader"
}
]
},
devServer: {
contentBase: './build'
}
};
7 réponses
il y a actuellement un bug lors de l'utilisation de sourceMap avec CSS-loader. Retirer sourceMap de votre chargeur css devrait le corriger.
"module": {
"loaders": [
{
"test": /\.scss$/,
"loaders": ["style", "css", "sass?sourceMap"]
},
{
test: /\.jpg$/,
loader: "file-loader"
}
]
}
question liée à: https://github.com/webpack/css-loader/issues/296
après avoir lutté avec ce problème pendant une journée, j'ai finalement compris comment réécrire les urls dans css en utilisant postcss
webpack.config.js
const _ = require('lodash');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const argv = {
verbose: _.includes(process.argv, '-v') || _.includes(process.argv, '--verbose'),
json: _.includes(process.argv, '--json'),
production: _.includes(process.argv, '--production'),
};
module.exports = {
cache: true,
devtool: argv.production ? "source-maps" : "eval",
output: {
path: 'public/build',
filename: '[name].js',
publicPath: "/build/",
pathinfo: true // use with devtool: "eval",
},
resolve: {
modulesDirectories: ['node_modules'],
extensions: ['', '.js', '.jsx']
},
module: {
loaders: [
{
test: /\.less$/,
loader: argv.production
? ExtractTextPlugin.extract('style-loader?sourceMap=1', [
'css-loader?sourceMap=1&importLoaders=1',
'postcss-loader?sourceMap=1',
'less-loader?sourceMap=1'
]) : [
'style-loader?sourceMap=1',
'css-loader?sourceMap=1&importLoaders=1',
'postcss-loader?sourceMap=1',
'less-loader?sourceMap=1'
].join('!')
},
{
test: /\.css$/,
loader: argv.production
? ExtractTextPlugin.extract('style-loader?sourceMap=1', [
'css-loader?sourceMap=1&importLoaders=1',
'postcss-loader?sourceMap=1',
]) : [
'style-loader?sourceMap=1',
'css-loader?sourceMap=1&importLoaders=1',
'postcss-loader?sourceMap=1',
].join('!')
},
]
}
}
postcss.config.js
const argv = {
verbose: _.includes(process.argv, '-v') || _.includes(process.argv, '--verbose'),
json: _.includes(process.argv, '--json'),
production: _.includes(process.argv, '--production'),
};
module.exports = {
plugins: [
require('autoprefixer')({
browsers: [
"> 5%", // https://www.netmarketshare.com/browser-market-share.aspx?qprid=2&qpcustomd=0
"last 2 versions", // http://caniuse.com/
]
}),
require('postcss-url-mapper')(function(url) {
return argv.production ? url : url.replace(new RegExp('^/'), 'http://localhost:3000/');
})
]
};
il semble que les navigateurs ne sont pas friands de chemins relatifs aux images de fond sur l'étiquette de corps. (voir aussi image d'arrière-plan CSS ne se chargent pas et css background-image ne fonctionne pas correctement )
changer légèrement le code semble faire l'affaire:
- changez l'URL en une URL absolue:
background-image: url(http://localhost:8080/5a09e4424f2ccffb6a33915700f5cb12.jpg). Ce n'est pas l'idéal. - ajouter une catégorie au corps, et changer les styles pour faire référence à cette classe:
<body class="foo">
.foo {
background-image: url('../img/test.jpg');
}
ni l'un Ni l'résoudre la question, mais ne vous obtenir décoller.
Webpack génère le css et <link> s eux via blob: urls, qui semble causer des problèmes avec le chargement des images de fond.
aide au développement
Inline les images via le fichier-chargeur de développement (crée de grandes base64 chaîne dans le css)
Mais permet de recharger à chaud.
contournement de la Production
Utilisez le ExtractTextPlugin pour servir le css comme fichier normal.
Où est votre entrée publicPath en sortie? par exemple:
publicPath: ' http://localhost:5000/ ', // chemin absolu req ici pour les images dans les css pour travailler avec sourcemaps. Doit être une adresse ip numérique réelle pour accéder au réseau local.
https://github.com/webpack/docs/wiki/configuration#outputpublicpath
veuillez essayer d'utiliser, par exemple:
html {
background: url(~/Public/img/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
css-loader dans webpack:
{
test: /\.(css|eot|svg|ttf|woff|jpg|png)$/i,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: {
importLoaders: 1,
minimize: true
},
}],
}),
},
résultat en paquet.css est:
html{background:url(/Public/img/bg-picking.jpg) no-repeat 50% fixed;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;background-size:cover}
vous pouvez également essayer d'utiliser le ~ devant vos fichiers de sorte que le webpack retombe aux chargeurs require pour résoudre l'url.
background-url: (~assets/image/myimagefile);