Validation W3C avec les directives AngularJS
Comment faire la validation W3C avec une application angulaire?
puisque les directives personnalisées rendent la validation HTML invalide, nous voyons généralement beaucoup d'erreurs de validation W3C. Existe-il des stratégies pour cela?
2 réponses
la validation W3C stricte permet tout data-* attributs, et n'importe quelle classe.
les Directives peuvent être appliquées aux éléments DOM avec n'importe lequel des éléments suivants:
<tag directive-name><tag data-directive-name>(*)<tag x-directive-name><tag directive_name><tag x_directive_name><tag data_directive_name>
Au moins data- un est entièrement conforme W3C (à condition de déclarer HTML5 doctype). Ainsi le code suivant valide (le nom d'attribut, de bien sûr, il ne parvient pas pour le titre manquant, manquant d'encodage etc):
<!DOCTYPE html>
<html>
<body data-ng-app="MyApp">
</body>
</html>
W3 Validation de l'Angulaire de la ligne de code
si vous avez essayé de valider votre code AngularJS avec http://validator.w3.org/, Vous devez avoir remarqué qu'il ne permet pas AngularJS ng-* attributs.
Une façon de valider (@réécrit expliqué), est de préfixer votre ng-*.
je ne je veux le faire sur les 800 attributs de mon application. Dans mon point de vue vue, il réduit la clarté du code, en particulier lorsque nous utilisons un grand nombre de ces attributs.
l'équipe de validation HTML5 du W3C a développé un outil qui permet de filtrer les erreurs lors de la validation, et accepter ng-* attributs.
Vous pouvez l'essayer à cette URL: http://validator.w3.org/nu/
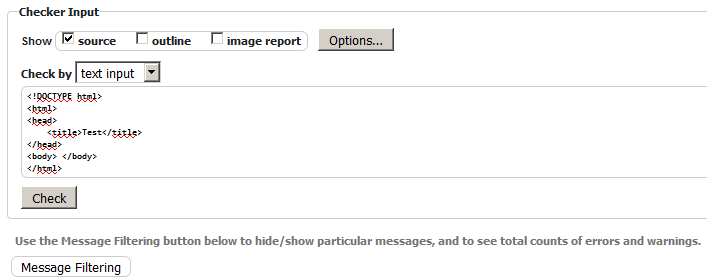
après avoir soumis un document à vérifier, sur la page des résultats vous voir un filtrage des Messages bouton, et si vous appuyez sur, vous obtiendrez un liste de tous les messages d'erreur groupés en ensembles, avec Afficher/Masquer case.