VueJs obtenir l'url de la requête
je développe un site Web avec vuejs et en ce moment je suis en difficulté, j'ai besoin d'obtenir la requête url (page) à partir d'une url comme celle-ci websitename.com/user/?page=1 mais la this.$router.query.page obtenir de moi une erreur (Uncaught TypeError: Cannot read property 'page' undefined)
quelqu'un sait quelque chose à propos de ce problème et peut m'aider?
PS: je peux définir la page de requête en utilisant
this.$router.push({name: 'userIndex', query: { page: '123' } });
et je peux obtenir l'url normale params, le
userID -> (websitename.com/user/:userId | websitename.com/user/1)
mais je ne peux pas obtenir tous les paramètres de requête
3 réponses
je pense que vous pouvez l'appeler comme cela, cela vous donnera la valeur du résultat.
this.$route.query.page
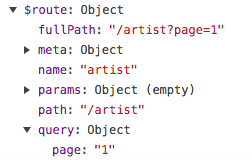
Look de l'image $route est objet en Vue de l'Instance et vous pouvez y accéder avec ce mot-clé et vous pouvez ensuite sélectionner les propriétés de l'objet, comme ci-dessus :
jetez un oeil Vue-routeur document pour la sélection des requêtes de valeur :
les propriétés de la route courante sont présentes dans this.$route,this.$router est l'instance de l'objet routeur qui donne la configuration du routeur. Vous pouvez obtenir la requête de route courante en utilisant this.$route.query
Dans mon cas, j'ai console.log(this.$route) et retourne le nom de chemin complet:
console.js:
fullPath: "/solicitud/MX/666",
params: {market: "MX", id: "666"},
path: "/solicitud/MX/666"
console.js: /solicitud/MX/666