VS 2015 + Bower: ne fonctionne pas derrière un pare-feu
problème
dans Visual Studio 2015, en utilisant bower, mon package restaure fail when behind un firewall avec une erreur similaire à:
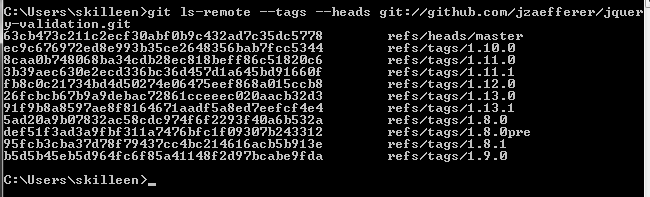
ECMDERR N'a pas réussi à exécuter "git ls-remote --tags --heads git://github.com / jzaefferer / jquery-validation.git", code de sortie de #-532462766
j'ai mis à jour ma configuration de git pour utiliser http au lieu de git. Quand je cours de ma ligne de commande, la commande est réussi:

mais Visual Studio ou l'un de ses composants semble utiliser git au lieu de http indépendamment.
utilisant Visual Studio 2015 et Bower pour la gestion des paquets. Cela fonctionne très bien lorsque vous n'êtes pas derrière un pare-feu, mais lorsque vous êtes derrière un pare-feu, Je ne peux pas utiliser le protocole git:// .
la solution-documentée en de nombreux autres endroits sur SO ( exemple ), est d'exécuter:
git config --global url."http://".insteadOf git://
j'ai fait ça, Et maintenant mon git config -l ressemble à:
ore.symlinks=false
core.autocrlf=true
color.diff=auto
color.status=auto
color.branch=auto
color.interactive=true
pack.packsizelimit=2g
help.format=html
http.sslcainfo=/bin/curl-ca-bundle.crt
sendemail.smtpserver=/bin/msmtp.exe
diff.astextplain.textconv=astextplain
rebase.autosquash=true
user.name=Sean Killeen
user.email=SeanKilleen@gmail.com
url.http://.insteadof=git://
mais malgré cela, soit Visual Studio / npm ne respecte pas ma configuration, soit utilise une ancienne version en cache.
Deuxième Tentative de Résoudre
Per ce fil sur npm question , j'ai vu que npm (qui est probablement bower utilise en VS) utilise la syntaxe git@ . Même si ce n'est pas ce que j'ai vu dans la sortie, je me suis dit que j'essaierais.
j'ai couru:
git config --global url."https://github.com/".insteadOf git@github.com:
J'ai alors redémarré Visual Studio, mais le problème persiste. Le correctif que j'avais lu n'était probablement jamais applicable.
des idées pour réparer?
12 réponses
même problème en utilisant VS 2015, ma solution:
-
Installer Git
-
configurer Git pour utiliser http au lieu de Git: / / avec Git Bash
git config -- global url."http."//:insteadOf git: / /
Modifier (comme indiqué par m.g.pickardou), vous pouvez utiliser le protocole https pour être plus sûr:
git config -- global url." https ://".insteadOf git: / /
-
Configurer VS à utiliser la nouvelle installé Git sur VS Git
faites un clic droit sur le dossier Bower (sous dépendances), puis sélectionnez "Configurer les outils externes"
Décocher la case "$(DevEnvDir)\Extensions\Microsoft\Outils Web\External\git"
Ajouter un nouveau noeud avec "C:\Program Files (x86)\Git\bin "
Espère que cela aidera quelqu'un,
Rogerio
version de Microsoft de git qui est installé (au moins avec VS2015 Update 1) does honor the .gitconfig fichier, mais l'outillage qui est installé par défaut ne vous donne pas un moyen de le manipuler (comme toutes les autres réponses montrent en utilisant git config pour corriger le problème).
pour corriger le problème sans installations supplémentaires et autres, il suffit de créer un .le fichier gitconfig dans C:\Users\YourUserName et mettez ce contenu là (qui est le contenu que git config --global ferait mais puisque vous n'avez pas de git.exe peut changer de configuration, vous ne pouvez pas l'utiliser sans l'installer quelque chose d'autre que vous n'avez pas vraiment besoin)
[url "https://github.com/"]
insteadOf = git@github.com:
[url "https://"]
insteadOf = git://
la solution qui a fonctionné pour moi avec la version VS2015 est de:
- Installer git outil de ligne de commande.
-
modifier le fichier C:\Program fichiers (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\bower.cmd avec ce contenu:
set PATH=C:\Program Files (x86)\Git\bin\;%PATH% git config --global url."http://".insteadOf git:// git config -l @"%~dp0\node\node" "%~dp0\bower\node_modules\bower\bin\bower" %*
j'ai eu le même problème. Apparemment, le Git.exe que VS2015 CTP Navires Avec Ne pas utiliser .gitconfig. Mais vous pouvez le corriger (manuellement), si vous avez les outils de ligne de commande git installés ailleurs.
dans C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External vous devrez éditer le fichier bower.cmd .
en Commentaire les lignes 4 et 5:
rem -- set GIT_PATH=%~dp0\git
rem -- set PATH=%GIT_PATH%;%PATH%`
cela déclenchera la commande pour utiliser le Git que vous avez déjà installé, qui va ramasser le local .gitconfig.
assurez-vous d'avoir défini le paramètre approprié git:
git config --global url."http://".insteadOf git://
J'ai eu le même problème dans Visual Studio 2015 RC (pas CTP) et j'ai été résolu.
La charmille.cmd en 2015 RC ne fonctionne pas bien si j'ai besoin de le désactiver dans mon VS et utiliser la langue officielle est installé sur mon PC. Il est facile de le faire en cliquant avec le bouton droit de la souris dans le dossier "Bower" du projet et en sélectionnant "configurer les outils externes", puis en décochant la section "$(DevEnvDir)\Extensions\Microsoft\Web Tools\External\git".
, Vous pouvez aussi avoir besoin de changer ".bowerrc" fichier pour s'GIT de travail dans le droit chemin pour vous de projet.
Après cela, tout fonctionne comme prévu.
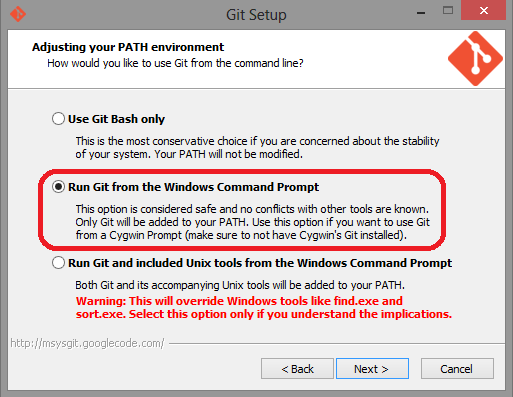
la réponse la plus facile qui fonctionne certainement est ici. J'ai eu un gros mal de tête avec ce problème. Il suffit de télécharger git et l'installer. Lors de l'installation de choisir cette option. Exécuter Git à partir de l'invite de commande windows
j'ai eu ce même problème dans Visual Studio 2015 RC (pas CTP). Comme c'est le seul fil pertinent que j'ai trouvé, j'ai pensé ajouter mon 2c ici.
développant la réponse de @MagicMau, les lignes de bower.cmd référencé n'existe pas en 2015 RC, donc j'ai pris une approche différente et mis le chemin env variable, de sorte que mon entière bower.fichier cmd ressemble maintenant à ceci:
set PATH=C:\Program Files (x86)\Git\bin\;%PATH%
@"%~dp0\node\node" "%~dp0\bower\node_modules\bower\bin\bower" %*
Notez que la première ligne est ce que j'ai ajouté, et la deuxième ligne a été le contenu existant.
la première fois que j'ai fait ça, Visual Studio s'est écrasé pendant la restauration du paquet, mais semble fonctionner après un redémarrage de VS.
il était si difficile de définir correctement les paramètres de proxy. Je partage ma solution.
je travaille sur Windows 10 avec Visual Studio 2015. Je dois définir les paramètres proxy lorsque je suis au travail et les supprimer à la maison.
pour ce faire, vous avez 2 solutions.
- configurer Visual Studio outils externes pour utiliser les paramètres appropriés
- installer des outils (node, npm, bower) sur votre machine et utiliser (vous pouvez définir les options de Visual Studio pour utiliser)
Solution 1 (Configurer VS outils externes)
-
Configurer Les Mnp. Exécutez le cmd suivant dans L'invite D'administration.
> cd "C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External" > npm.cmd config set --global http_proxy http.proxy http://proxyuser:proxypwd@proxy.server.com:8080 > npm.cmd config set --global http_proxy http.proxy http://proxyuser:proxypwd@proxy.server.com:8080 -
Configurer Git. Ajouter un .fichier gitconfig situé à C:\Windows\Users\%USERNAME%. Ajoutez ensuite la clé/valeur suivante.
[http] proxy = http://proxyuser:proxypwd@proxy.server.com:8080 [https] proxy = http://proxyuser:proxypwd@proxy.server.com:8080 -
Configurer La Charmille. Ajouter un .dossier bowerrc situé à C:\Windows\Users\%USERNAME%. Ajoutez ensuite la clé/valeur suivante.
{ "proxy": "http://proxyuser:proxypwd@proxy.server.com:8080", "https-proxy": "http://proxyuser:proxypwd@proxy.server.com:8080" }
WARNING : si vous avez des caractères spéciaux dans votre mot de passe proxy, vous devez encoder l'url proxy. Exemple:
- nom d'utilisateur : domaine\nom d'utilisateur
- mot de passe : p@$ $ w0rd
- serveur mandataire : 10.80.0.0
- port mandataire : 8080
- PROXY URL avec authentification: http://DOMAIN%5Cuser+name%3AP%40%24%24w0rd@10.80.0.0:8080
Et Voilà:)
Solution 2 (Installer des outils sur votre machine)
j'ai installé node.js, npm, git et bower globalement sur ma machine (parce que j'ai besoin d'avoir plus de contrôle que juste externe/outils disponibles en VS).
- Nœud D'Installation.js: site Web de NodeJS
- installer Npm NOTE : Npm est installé automatiquement par noeud.js. (En d'autres mots, laissez-nœud.js installer pour vous)
- Installer Git: Git Site Web n'oubliez pas de vérifier cette option pour exécuter la commande Git dans L'invite de Windows
- Install Bower (globalement):
npm install -g bower - Configurer les Outils de Visual Studio pour utiliser de nouveaux outils installés. Pour ce faire, Lancez Visual Studio => Outils => Options => Ouvrir le nœud "les Projets et les Solutions" => Open Web Externes Outils => Décocher la case "$(DevEnvDir)\Extensions\Microsoft\Outils Web\External\git". Ajouter un nouveau "C:\Program dossiers (x86)\Git\bin"
- définit les paramètres de Proxy. Exécuter ci-dessous les scripts dans PowerShell comme administrateur
j'ai créé 2 scripts powershell pour Windows pour définir/désactiver les paramètres proxy (testé sur Windows 10).
-
À travail , j'ai besoin de définir les paramètres de proxy.
Exécuter
> ./proxy.ps1en powershell -
À maison , je dois supprimer les paramètres de proxy.
Exécuter
> ./proxy.disabled.ps1powershell
proxy.ps1 1519230920"
# System Environment variable
$env:HTTP_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:HTTPS_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Fix (some tools uses lowercase env variables)
$env:http_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:https_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Git config
git config --global http.proxy http://proxyuser:proxypwd@proxy.server.com:8080
git config --global https.proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Npm config
npm config set proxy http://proxyuser:proxypwd@proxy.server.com:8080
npm config set https-proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Restart Windows
Restart-Computer -Confirm
proxy.désactivé.ps1 1519230920"
# Delete System Environment variable
Remove-Item env:\HTTP_PROXY
Remove-Item env:\HTTPS_PROXY
Remove-Item env:\http_proxy
Remove-Item env:\https_proxy
# Reset Git Config
git config --global --unset http.proxy
git config --global --unset https.proxy
# Reset Npm Config
npm config --global delete proxy
npm config --global delete https-proxy
# Restart Windows
Restart-Computer -Confirm
# System Environment variable
$env:HTTP_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:HTTPS_PROXY = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Fix (some tools uses lowercase env variables)
$env:http_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
$env:https_proxy = "http://proxyuser:proxypwd@proxy.server.com:8080"
# Git config
git config --global http.proxy http://proxyuser:proxypwd@proxy.server.com:8080
git config --global https.proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Npm config
npm config set proxy http://proxyuser:proxypwd@proxy.server.com:8080
npm config set https-proxy http://proxyuser:proxypwd@proxy.server.com:8080
# Restart Windows
Restart-Computer -Confirm
# Delete System Environment variable
Remove-Item env:\HTTP_PROXY
Remove-Item env:\HTTPS_PROXY
Remove-Item env:\http_proxy
Remove-Item env:\https_proxy
# Reset Git Config
git config --global --unset http.proxy
git config --global --unset https.proxy
# Reset Npm Config
npm config --global delete proxy
npm config --global delete https-proxy
# Restart Windows
Restart-Computer -Confirm
WARNING : si vous avez des caractères spéciaux dans votre mot de passe proxy, vous devez encoder l'url proxy. Exemple:
- nom d'utilisateur : domaine\nom d'utilisateur
- mot de passe : P@$ $ w0rd
- serveur mandataire : 10.80.0.0
- port mandataire : 8080
- PROXY URL avec authentification: http://DOMAIN%5Cuser+name%3AP%40%24%24w0rd@10.80.0.0:8080
WARNING : unset PROXY => certains paramètres bower peuvent être modifiés dans un .dossier bowerrc situé à C:\Users\%USERNAME%. En d'autres termes, si elle ne fonctionne pas, vérifiez si vous avez un .dossier bowerrc. Ensuite, supprimez les clés suivantes si elles existent:
{
...
"proxy": "http://proxyuser:proxypwd@proxy.server.com:8080",
"https-proxy": "http://proxyuser:proxypwd@proxy.server.com:8080",
...
}
WARNING : Unset PROXY = > certains paramètres nmp / node peuvent être modifiés dans un fichier npmrc situé à C:\Program fichiers (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\node\etc. En d'autres mots, si cela ne fonctionne pas, vérifiez si vous avez un fichier npmrc. Ensuite, supprimez la clé suivante, si elles existent:
http_proxy="http://proxyuser:proxypwd@proxy.server.com:8080"
https_proxy="http://proxyuser:proxypwd@proxy.server.com:8080"
Et Voilà:)
si vous avez un administrateur de pare-feu ami, merci de lui permettre d'accéder aux dépôts git externes en définissant la Politique de pare-feu suivante:
TCP 9418 (pas besoin de UDP)
exécuter VS's Bower à partir de la ligne de commande avec a mapped home folder
la réponse donnée par @ Rogerio Soares est bonne et je pense que beaucoup de gens la trouveront très utile (moi inclus).
cela dit, ici au travail, les outils que je peux installer sont très, très limités( ce qui signifie que je ne peux pas installer une autre version de Bower sans obtenir la permission de beaucoup de gens), plus mon répertoire personnel est mappé à un part de réseau au z:\ par politique. Chaque fois que j'ai envoyé git config --global pour configurer git, les paramètres de configuration étaient placés dans z:\.gitconfig . Ce fichier de configuration est honoré très bien en utilisant git SCM complet. Apparemment, cependant, libgit2sharp (utilisé par la version de Git embedded with Visual Studio 2015) a besoin que ce fichier soit à c:\username\.gitconfig .
donc après avoir copié mon fichier .gitconfig de z:\ à c:\username\ , J'ai pu lancer la version de Visual Studio de bower directement de la ligne de commande.
Si vous voulez un solution globale .
WARNING : il peut affecter plusieurs paramètres de proxy à travers différentes applications, mais il certainement ce que vous voulez:)
NOTE Si vous avez des caractères spéciaux dans votre nom d'utilisateur:password dans vos paramètres de proxy, vous devez les URLENCODER. Exemple: http://DOMAIN%5Cuser+name%3AP%40%24%24w0rd@proxy.server.com:8080
vous devez ajouter 2 variables d'environnement.
- HTTP_PROXY: http://proxyuser:proxypwd@proxy.server.com:8080
- HTTPS_PROXY: http://proxyuser:proxypwd@proxy.server.com:8080
pour faire cela sur windows 10:
- START
- recherche "éditer le système variables d'environnement "
- (dans l'onglet Avancé des propriétés du système) cliquez sur " Variables D'environnement...)
- (dans la variable système) cliquez sur " Nouveau..."
- créer Variable (Nom de Variable: HTTP_PROXY, valeur de Variable: http://proxyuser:proxypwd@proxy.server.com:8080 )
- créer Variable (Nom de la Variable: HTTPS_PROXY, valeur de la Variable: http://proxyuser:proxypwd@proxy.server.com:8080 )
- Redémarrer Windows