Afficher les fichiers markdown hors ligne [fermé]
Existe-t-il un moyen d'afficher les fichiers .md hors ligne afin que nous sachions à quoi ils ressembleront une fois téléchargés dans Github? Je fais référence à l'affichage du fichier README.md tel qu'il sortirait dans Github, et non à des fins d'édition.
Doit fonctionner sur Mac et Windows puisque j'utilise les deux.
15 réponses
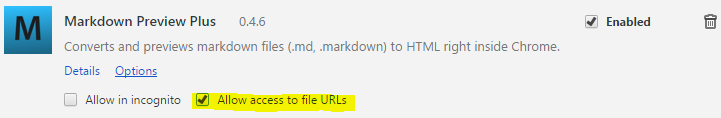
Il y a quelques plug-ins Chrome qui fonctionnent bien. J'ai utilisé Markdown Preview plus .
Après l'installation, activez "Autoriser l'accès aux URL de fichiers" dans Extensions (menu > plus d'outils > Extensions ou entrez URL chrome://extensions/ à la place).
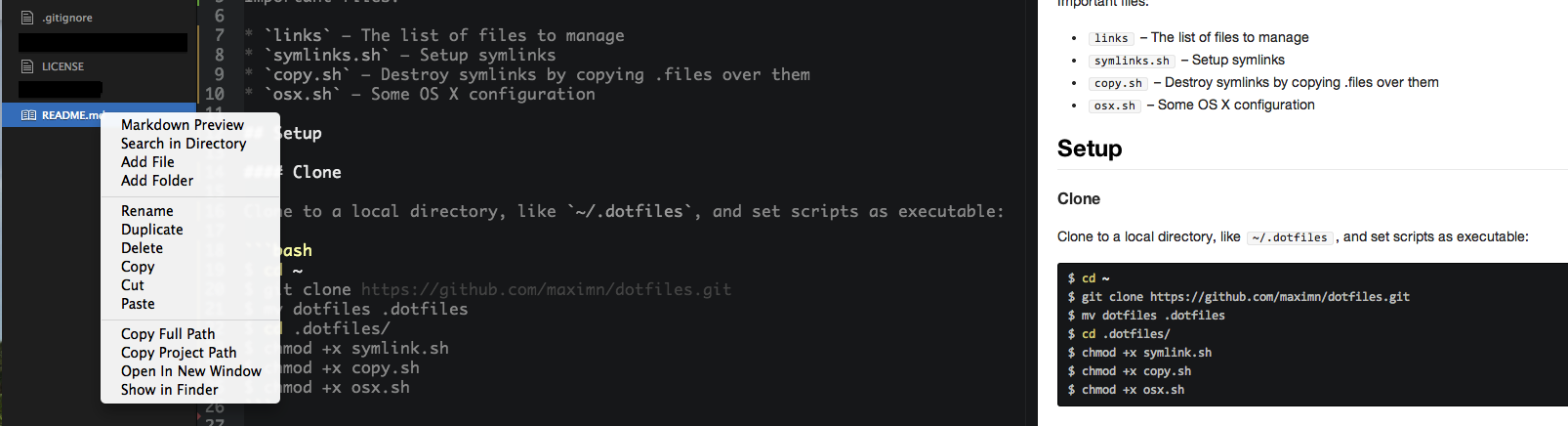
Ensuite, faites glisser-déposer un fichier Markdown sur Chrome et utilisez votre éditeur préféré pour modifier.
, j'ai écrit Poignée il y a un moment pour faire exactement cela. Il rend exactement comme il le fait sur GitHub et fournit également plusieurs options supplémentaires:
- en plus de READMEs, Grip peut rendre les commentaires et les problèmes GitHub
- Cliquez sur les liens locaux pour afficher d'autres fichiers .md
- une API à utiliser dans vos propres projets
- Exporter vers un fichier HTML
Installer avec pip:
pip install grip
Ensuite, allez dans le répertoire qui contient votre README fichier et exécution:
grip
Passez -h pour obtenir de l'AIDE et des options supplémentaires.
Voici une capture d'écran du readme de Grip rendering Grip:

J'espère que cela aide. Vérifiez-le ici .
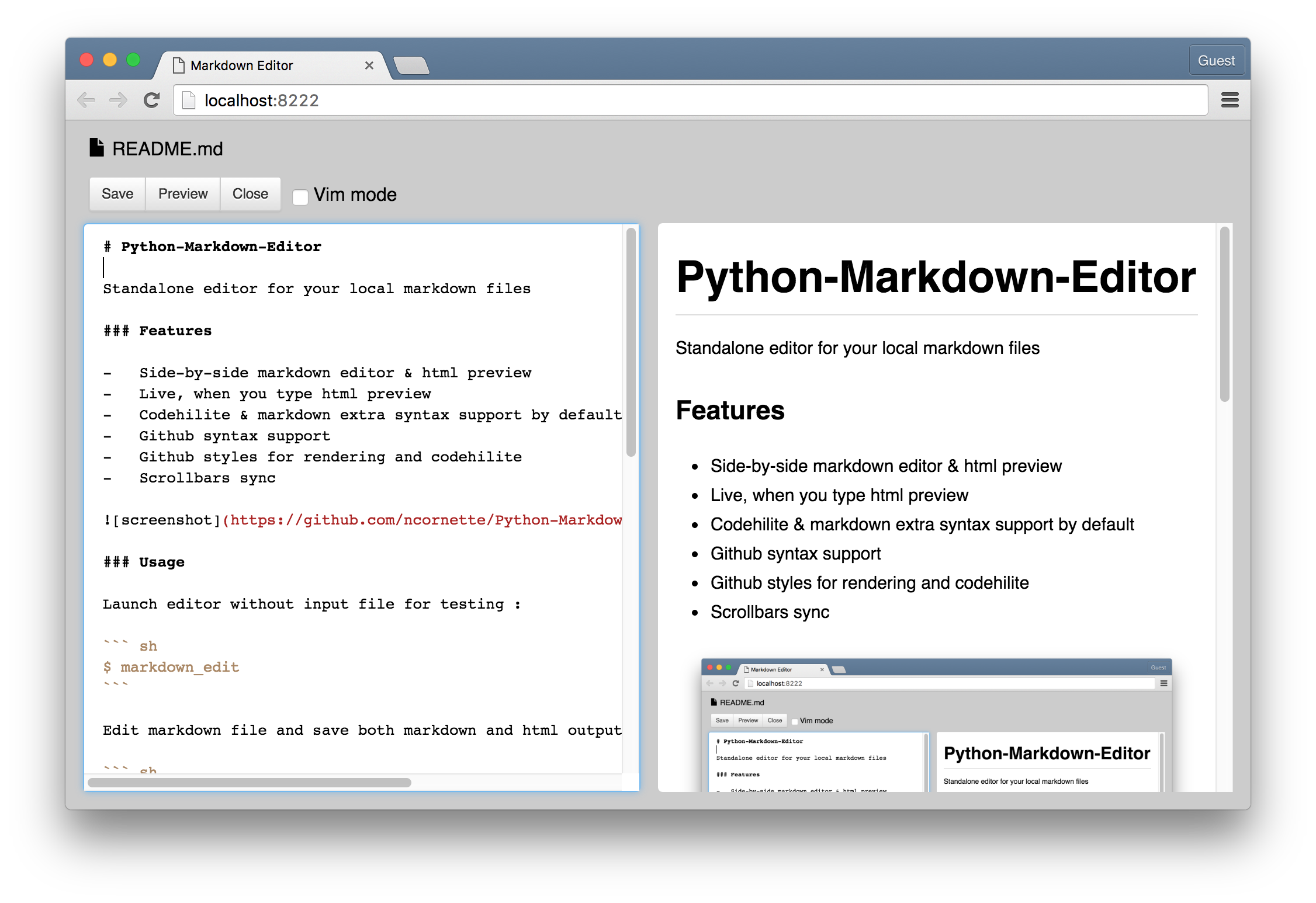
, Il est basé sur :
- Python-Markdown
- Pygments (coloration syntaxique du bloc de code)
- CodeMirror (éditeur de code javascript)
- Bouteille
Installer avec pip :
$ pip install markdown-editor
Il dispose d'un aperçu lorsque vous tapez, d'une surbrillance de code, de blocs de code clôturés, d'un style github
Il peut être utilisé par la ligne de commande:
$ markdown_edit
$ markdown_edit README.md
$ markdown_edit -f readme.html README.md

J'ai créé ceci pour construire un outil pour envoyer du code avis, il est facilement extensible, en l'important en tant que module, vous pouvez ajouter des actions personnalisées.
Je viens d'installer https://github.com/ypocat/gfms. Il fait un très bon travail de rendu github aromatisé markdown. Il détecte les changements dans votre démarque, de sorte que vous venez de mettre votre navigateur et l'éditeur côte à côte. C'est le Nœud.js, il devrait fonctionner sur n'importe quelle plateforme.
Si vous avez un nœud.js est installé, l'installation est simple:
sudo npm install -g gfms-
gfms --port 9999(dans le répertoire de votre projet) -
http://localhost:9999/(ouvrir avec n'importe quel navigateur)
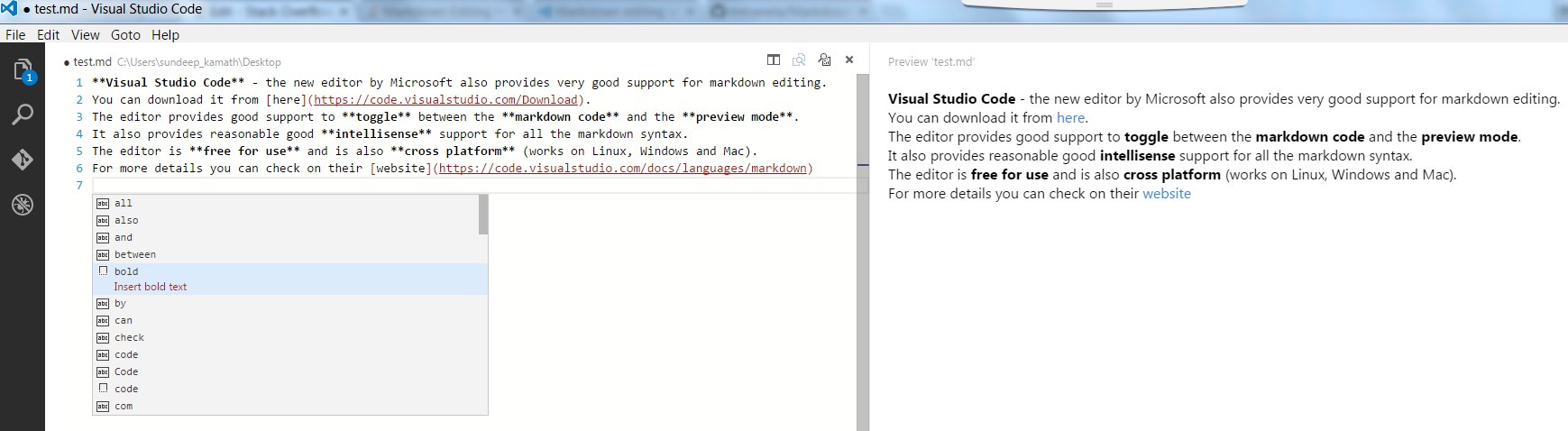
Visual Studio Code - Le nouvel éditeur de Microsoft fournit également un très bon support pour l'édition markdown.
Vous pouvez le télécharger à partir de ici.
L'éditeur fournit un bon support à basculer entre les code markdown et le mode de prévisualisation.
Il fournit également un support raisonnablement bon intellisense pour toute la syntaxe markdown.
L'éditeur est gratuit pour un usage et est également croix-plate-forme (fonctionne sur Linux, Windows et Mac).
Pour plus de détails, vous pouvez consulter leur site web
J'ai trouvé un moyen de le voir en PHP. Après avoir fait un peu plus d'Espionnage, j'ai trouvé 2 solutions pour la visualisation hors ligne et en ligne des fichiers. md:
- Hors Ligne: https://github.com/WolfieZero/Markdown-Viewer-PHP
- en Ligne: http://daringfireball.net/projects/markdown/dingus
Je recommande la version hors ligne afin que vous puissiez faire votre édition même pendant que vous faites vos affaires sur le trône. :)
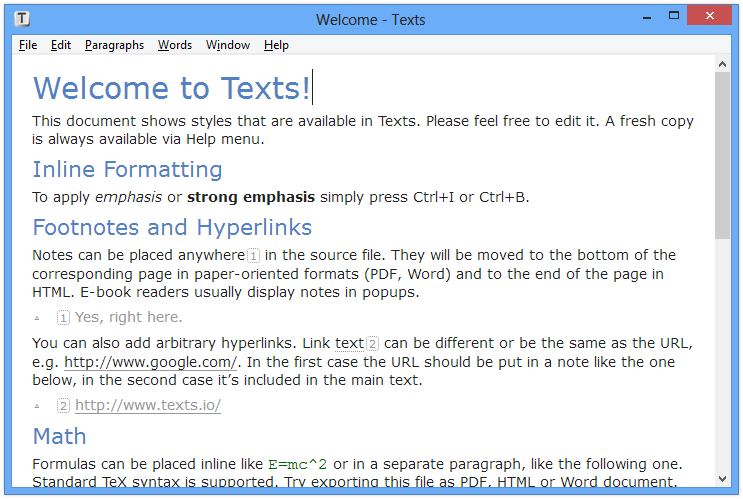
Avez-vous essayé ReText? C'est un bon éditeur de démarque de bureau
Il y a des gens qui n'utilisent pas Google Chrome. Il y a un add-on Firefox appelé Markdown Viewer qui est capable de lire les fichiers Markdown hors ligne.
Pandoc est un bel outil de conversion de texte en texte qui résout le problème de la visualisation hors ligne de votre démarque. Juste Question:
pandoc -f markdown -t html README.md > README.html
J'ai trouvé MarkView Google Chrome extension assez utile, en fait cela fonctionne comme un charme:
MarkView est une extension Chrome pour l'édition et l'affichage du fichier markdown avec une vue d'ensemble, supporte plusieurs styles de format de table,la syntaxe de bloc de code et le Markdown aromatisé Github.
Caractéristiques:
- Modification et affichage du fichier markdown dans le style de la page web.
- recharger automatiquement le fichier local lorsque le fichier est modifié (Post-installation: sélectionnez L'option" Autoriser L'accès aux URL de fichiers " dans chrome: / / extensions/)
- affiche le contour à côté du contenu de manière défilante
- ont des boutons pour GoTop, ViewSource et GoBottom
- supporte les styles de table de démarque aromatisés Github et le point culminant du code.
- Mettez en surbrillance la zone de code pour les langages de programmation(par exemple. `rubis)
- supporte l'impression de pages web avec Outlook décent (Chrome - > Fichier - > Imprimer...)
- réactif: lorsque la taille de la fenêtre petite que 940px, section contour sera automatiquement caché; redimensionner plus grand que 940px, section contour affiche.
- MarkView affichera tous les fichiers markdown sauf ceux sous raw.github.com parce que ce sous-domaine affiche uniquement la source.
D'autres fonctionnalités ont été ajoutées à MarkView:
- éditeur WYSIWYG markdown
- thèmes et sélection de style de Code
- Soutien Notes de bas de page1↩
- Présentation Instantanée Des Diapositives
-
Style Personnalisé Du Document
- ajoutez le thème CSS et sélectionnez
- ajoutez un Style de Code et sélectionnez
- écrire CSS, enregistrer et exécuter
J'aime la verticale splitter dans Downmarker, vous pouvez voir les changements que vous écrivez!