Voir les en-têtes HTTP dans Google Chrome?
Jusqu'à 9.x, les en-têtes étaient sous les ressources dans les outils de développement, mais maintenant je ne peux pas le trouver n'importe où.
6 réponses
Je ne suis pas sûr de votre version exacte, mais Chrome a un onglet" Réseau " avec plusieurs éléments et quand je clique sur eux, je peux voir les en-têtes à droite dans un onglet.
Appuyez sur F12 sous windows ou ⌥⌘I (sur mac) pour afficher les outils de développement Chrome.
j'ai tellement aimé L'extension D'Espion en-tête de FireFox que j'ai construit une extension D'Espion HTTP Pour Chrome. J'avais l'habitude d'utiliser les outils de développement aussi pour déboguer les en-têtes, mais maintenant ma vie est tellement meilleure.
Voici une extension Chrome qui vous permet de visualiser les en-têtes de requêtes, de réponses et les cookies sans aucun clic supplémentaire juste après le chargement de la page.
il gère également les redirections. Il est livré avec un micro-mode discret qui ne montre qu'une main sélection d'en-têtes de réponse et un mode normal qui affiche toutes les informations.
https://chrome.google.com/webstore/detail/http-spy/agnoocojkneiphkobpcfoaenhpjnmifb
Profitez-en!
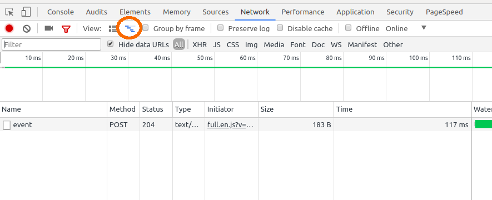
pour moi, à partir de la version de Google Chrome 46.0.2490.71 m, la zone info Headers est un peu cachée. Accès:
1) alors que le navigateur est ouvert, appuyez sur F12 pour accéder aux outils de développement Web
2)Une fois ouvert, cliquez sur l'option" Réseau "
3) initialement, il est possible que les données de la page ne soient pas présentes/à jour. Rafraîchir la page si nécessaire
4)observez l'information de page apparaît dans la liste. (Également, assurez-vous que "tout" est sélectionné à côté de la case à cocher" Hide data URLs
ma façon préférée de Chrome est de cliquer sur un bookmarklet:
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})();
mettez ce code dans votre console de développeur.
Source: http://www.danielmiessler.com/blog/a-bookmarklet-that-displays-http-headers
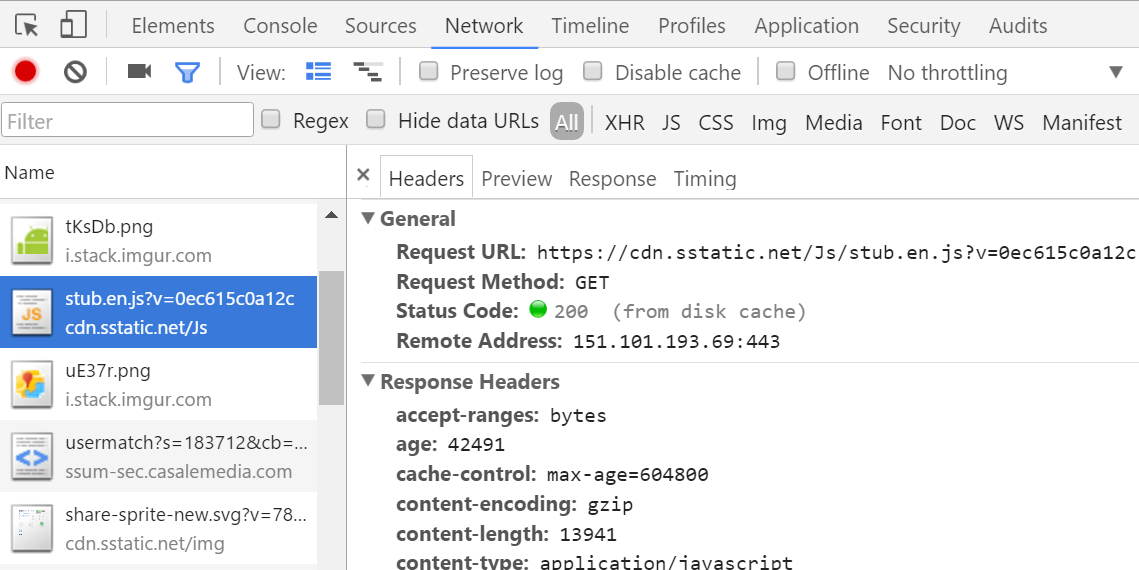
vous pouvez trouver l'option headers dans L'onglet Réseau dans la console du développeur dans Chrome:
- Dans google Chrome, appuyez sur F12 pour ouvrir des Développeurs de la console.
- sélectionnez L'onglet Réseau. Cet onglet vous donne les informations sur les demandes tiré à partir du navigateur.
- sélectionnez une requête en cliquant sur le nom de la requête. Vous pouvez y trouver les informations D'en-tête pour cette requête ainsi que d'autres des informations comme L'aperçu, la réponse et le Timing.
aussi, dans ma version de Chrome (50.0.2661.102) , il donne une extension nommée en-têtes HTTP LIVE qui donne des informations sur les en-têtes de requêtes pour toutes les requêtes HTTP.
mise à jour: , a ajouté l'image
je sais qu'il est accepté comme réponse, mais je vous recommande
simple REST Client Extension pour Chrome.
exemple: