Centrage vertical et horizontal du texte en cercle dans CSS (comme le badge de notification iphone))
je cherche un moyen de faire un cross-browser badge iphone-like dans CSS3. Je voudrais évidemment utiliser une div pour cela, mais les solutions alternatives seraient très bien. Le facteur important est qu'il doit être centré horizontalement et verticalement dans tous les navigateurs.
une question de conception intéressante au sujet de ces notifications est qu'elles ne peuvent pas avoir une largeur spécifiée (la hauteur est fixe) - elles devraient être capables de manipuler [dans le dessin ascii] (1) et (1000), où (1000) est pas un cercle parfaitement rond, mais ressemble plutôt à une capsule.
MODIFIER : des contraintes Supplémentaires (Steven):
- Pas De JavaScript
- Pas de déformation de la propriété d'affichage de table-cell, qui est discutable statut de support
4 réponses
le centrage Horizontal est facile: text-align: center; . Le centrage Vertical du texte à l'intérieur d'un élément peut être fait en réglant line-height à la hauteur du conteneur, mais cela présente des différences subtiles entre les navigateurs. Sur les petits éléments, comme un badge de notification, ceux-ci sont plus prononcés.
mieux vaut régler line-height égal à font-size (ou légèrement plus petit) et utiliser du rembourrage. Vous devrez ajuster votre taille pour vous adapter.
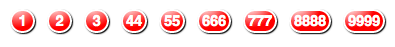
Voici une seule solution <div> qui ressemble à un iPhone. Ils se développent avec du contenu.
Démo: http://jsfiddle.net/ThinkingStiff/mLW47 /
sortie:

CSS:
.badge {
background: radial-gradient( 5px -9px, circle, white 8%, red 26px );
background-color: red;
border: 2px solid white;
border-radius: 12px; /* one half of ( (border * 2) + height + padding ) */
box-shadow: 1px 1px 1px black;
color: white;
font: bold 15px/13px Helvetica, Verdana, Tahoma;
height: 16px;
min-width: 14px;
padding: 4px 3px 0 3px;
text-align: center;
}
HTML:
<div class="badge">1</div>
<div class="badge">2</div>
<div class="badge">3</div>
<div class="badge">44</div>
<div class="badge">55</div>
<div class="badge">666</div>
<div class="badge">777</div>
<div class="badge">8888</div>
<div class="badge">9999</div>
si vous vous contentez d'une hauteur inconnue mais que vous connaissez la hauteur du conteneur. La solution suivante fonctionne extrêmement bien.
HTML
<div class="center-test">
<span></span><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Nesciunt obcaecati maiores nulla praesentium amet explicabo ex iste asperiores
nisi porro sequi eaque rerum necessitatibus molestias architecto eum velit
recusandae ratione.</p>
</div>
CSS
.center-test {
width: 300px;
height: 300px;
text-align:
center;
background-color: #333;
}
.center-test span {
height: 300px;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: middle;
}
.center-test p {
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: middle;
color: #fff;
}
exemple http://jsfiddle.net/thenewconfection/eYtVN /
Une chasse aux sorcières pour newby du display: inline-block; [durée] et [p] n'ont pas l'html espace blanc pour que la portée ne prenne pas de place. Aussi, j'ai ajouté dans le hack CSS pour l'affichage en ligne-bloc pour IE. Espérons que cela aide quelqu'un!
question intéressante! Alors qu'il y a beaucoup de guides sur le centrage horizontal et vertical d'un div, un traitement autoritaire du sujet où le div centré est d'une largeur indéterminée est ostensiblement absent.
appliquons quelques contraintes de base:
- Pas De Javascript
- Pas de déformation de l'affichage à la propriété
table-cell, ce qui est discutable statut de support
étant donné ceci, mon entrée dans la mêlée est l'utilisation de la propriété d'affichage inline-block pour centrer horizontalement la portée dans une div absolument positionnée de hauteur prédéterminée, verticalement centrée dans le contenant parent dans la mode traditionnelle top: 50%; margin-top: -123px .
Balisage: div > div > span
CSS:
body > div { position: relative; height: XYZ; width: XYZ; }
div > div {
position: absolute;
top: 50%;
height: 30px;
margin-top: -15px;
text-align: center;}
div > span { display: inline-block; }
Source: http://jsfiddle.net/38EFb /
une solution alternative qui ne nécessite pas de marge extérieure mais qui produit très probablement plus de problèmes qu'elle ne résout est d'utiliser la propriété line-height. Ne pas le faire. Mais il est inclus ici comme une note académique: http://jsfiddle.net/gucwW /
voici un exemple d'insignes plats qui jouent bien avec zurb fondation cadre CSS
Note: vous pourriez devoir ajuster la hauteur pour différentes polices.
http://jsfiddle.net/jamesharrington/xqr5nx1o /
la sauce magique!
.label {
background:#EA2626;
display:inline-block;
border-radius: 12px;
color: white;
font-weight: bold;
height: 17px;
padding: 2px 3px 2px 3px;
text-align: center;
min-width: 16px;
}