Texte Vertical (tourné) dans le tableau HTML
y a-t-il une façon (portable) de faire pivoter le texte dans une cellule de table HTML de 90°?
(j'ai un tableau avec beaucoup de colonnes et beaucoup de texte pour les titres, donc j'aimerais l'écrire verticalement pour économiser de l'espace.)
11 réponses
.box_rotate {
-moz-transform: rotate(7.5deg); /* FF3.5+ */
-o-transform: rotate(7.5deg); /* Opera 10.5 */
-webkit-transform: rotate(7.5deg); /* Saf3.1+, Chrome */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083)"; /* IE8 */
}<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>
<div class="box_rotate">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>tiré de http://css3please.com /
à partir de 2017, le site mentionné ci-dessus a simplifié la règle définie pour laisser tomber Internet Explorer filter héritage et de compter plus dans le maintenant standard transform propriété :
.box_rotate {
-webkit-transform: rotate(7.5deg); /* Chrome, Opera 15+, Safari 3.1+ */
-ms-transform: rotate(7.5deg); /* IE 9 */
transform: rotate(7.5deg); /* Firefox 16+, IE 10+, Opera */
}<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>
<div class="box_rotate">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus vitae porta lectus. Suspendisse dolor mauris, scelerisque ut diam vitae, dictum ultricies est. Cras sit amet erat porttitor arcu lacinia ultricies. Morbi sodales, nisl vitae imperdiet consequat, purus nunc maximus nulla, et pharetra dolor ex non dolor.</div>Solution Alternative?
au lieu de faire tourner le texte, serait-il possible de le faire écrire "de haut en bas?"
comme ceci:
S
O
M
E
T
E
X
T
je pense que ce serait beaucoup plus facile - vous pouvez choisir une chaîne de texte à part, et insérer un saut de ligne après chaque caractère.
cela peut se faire via JavaScript dans le navigateur comme ceci:
"SOME TEXT".split("").join("\n")
... ou tu pourrais le faire côté serveur, donc ça ne dépend pas des capacités JS du client. (Je suppose que c'est ce que vous voulez dire par "portable?")
L'utilisateur n'a pas non plus à tourner la tête de côté pour la lire. :)
mise à Jour
ce fil est sur le fait de faire cela avec jQuery.
il y a une citation dans la réponse originale et ma réponse précédente sur la ligne IE8 qui jette cela, juste à côté du point-virgule. Aïe, et ODIIIEUX! Le code ci-dessous a le jeu de rotation correctement et fonctionne. Vous devez flotter dans IE pour que le filtre soit appliqué.
<div style="
float: left;
position: relative;
-moz-transform: rotate(270deg); /* FF3.5+ */
-o-transform: rotate(270deg); /* Opera 10.5 */
-webkit-transform: rotate(270deg); /* Saf3.1+, Chrome */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /* IE6,IE7 */
-ms-filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /* IE8 */
"
>Count & Value</div>;
après avoir essayé pendant plus de deux heures, je peux dire sans risque que toutes les méthodes mentionnées jusqu'à présent ne fonctionnent pas entre les navigateurs, ou pour IE même entre les versions de navigateur...
Par exemple (en haut à upvoted réponse):
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083)"; /* IE8 */
tourne deux fois dans IE9, une fois pour le filtre, et une fois pour-ms-filtre, donc...
toutes les autres méthodes mentionnées ne fonctionnent pas non plus, du moins pas si vous devez définir aucune Hauteur/Largeur fixe de l'en-tête de tableau cellule (avec couleur de fond), où il doit automatiquement s'ajuster à la taille de l'élément le plus élevé.
alors pour développer sur la génération d'image côté serveur proposé par Nathan Long, qui est vraiment la seule méthode de travail universelle, voici mon VB.NET code pour un handler Générique (*.ashx):
Imports System.Web
Imports System.Web.Services
Public Class GenerateImage
Implements System.Web.IHttpHandler
Sub ProcessRequest(ByVal context As HttpContext) Implements IHttpHandler.ProcessRequest
'context.Response.ContentType = "text/plain"
'context.Response.Write("Hello World!")
context.Response.ContentType = "image/png"
Dim strText As String = context.Request.QueryString("text")
Dim strRotate As String = context.Request.QueryString("rotate")
Dim strBGcolor As String = context.Request.QueryString("bgcolor")
Dim bRotate As Boolean = True
If String.IsNullOrEmpty(strText) Then
strText = "No Text"
End If
Try
If Not String.IsNullOrEmpty(strRotate) Then
bRotate = System.Convert.ToBoolean(strRotate)
End If
Catch ex As Exception
End Try
'Dim img As System.Drawing.Image = GenerateImage(strText, "Arial", bRotate)
'Dim img As System.Drawing.Image = CreateBitmapImage(strText, bRotate)
' Generic error in GDI+
'img.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Png)
'Dim bm As System.Drawing.Bitmap = New System.Drawing.Bitmap(img)
'bm.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Png)
Using msTempOutputStream As New System.IO.MemoryStream
'Dim img As System.Drawing.Image = GenerateImage(strText, "Arial", bRotate)
Using img As System.Drawing.Image = CreateBitmapImage(strText, bRotate, strBGcolor)
img.Save(msTempOutputStream, System.Drawing.Imaging.ImageFormat.Png)
msTempOutputStream.Flush()
context.Response.Buffer = True
context.Response.ContentType = "image/png"
context.Response.BinaryWrite(msTempOutputStream.ToArray())
End Using ' img
End Using ' msTempOutputStream
End Sub ' ProcessRequest
Private Function CreateBitmapImage(strImageText As String) As System.Drawing.Image
Return CreateBitmapImage(strImageText, True)
End Function ' CreateBitmapImage
Private Function CreateBitmapImage(strImageText As String, bRotate As Boolean) As System.Drawing.Image
Return CreateBitmapImage(strImageText, bRotate, Nothing)
End Function
Private Function InvertMeAColour(ColourToInvert As System.Drawing.Color) As System.Drawing.Color
Const RGBMAX As Integer = 255
Return System.Drawing.Color.FromArgb(RGBMAX - ColourToInvert.R, RGBMAX - ColourToInvert.G, RGBMAX - ColourToInvert.B)
End Function
Private Function CreateBitmapImage(strImageText As String, bRotate As Boolean, strBackgroundColor As String) As System.Drawing.Image
Dim bmpEndImage As System.Drawing.Bitmap = Nothing
If String.IsNullOrEmpty(strBackgroundColor) Then
strBackgroundColor = "#E0E0E0"
End If
Dim intWidth As Integer = 0
Dim intHeight As Integer = 0
Dim bgColor As System.Drawing.Color = System.Drawing.Color.LemonChiffon ' LightGray
bgColor = System.Drawing.ColorTranslator.FromHtml(strBackgroundColor)
Dim TextColor As System.Drawing.Color = System.Drawing.Color.Black
TextColor = InvertMeAColour(bgColor)
'TextColor = Color.FromArgb(102, 102, 102)
' Create the Font object for the image text drawing.
Using fntThisFont As New System.Drawing.Font("Arial", 11, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Pixel)
' Create a graphics object to measure the text's width and height.
Using bmpInitialImage As New System.Drawing.Bitmap(1, 1)
Using gStringMeasureGraphics As System.Drawing.Graphics = System.Drawing.Graphics.FromImage(bmpInitialImage)
' This is where the bitmap size is determined.
intWidth = CInt(gStringMeasureGraphics.MeasureString(strImageText, fntThisFont).Width)
intHeight = CInt(gStringMeasureGraphics.MeasureString(strImageText, fntThisFont).Height)
' Create the bmpImage again with the correct size for the text and font.
bmpEndImage = New System.Drawing.Bitmap(bmpInitialImage, New System.Drawing.Size(intWidth, intHeight))
' Add the colors to the new bitmap.
Using gNewGraphics As System.Drawing.Graphics = System.Drawing.Graphics.FromImage(bmpEndImage)
' Set Background color
'gNewGraphics.Clear(Color.White)
gNewGraphics.Clear(bgColor)
gNewGraphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias
gNewGraphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias
''''
'gNewGraphics.TranslateTransform(bmpEndImage.Width, bmpEndImage.Height)
'gNewGraphics.RotateTransform(180)
'gNewGraphics.RotateTransform(0)
'gNewGraphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.SystemDefault
gNewGraphics.DrawString(strImageText, fntThisFont, New System.Drawing.SolidBrush(TextColor), 0, 0)
gNewGraphics.Flush()
If bRotate Then
'bmpEndImage = rotateImage(bmpEndImage, 90)
'bmpEndImage = RotateImage(bmpEndImage, New PointF(0, 0), 90)
'bmpEndImage.RotateFlip(RotateFlipType.Rotate90FlipNone)
bmpEndImage.RotateFlip(System.Drawing.RotateFlipType.Rotate270FlipNone)
End If ' bRotate
End Using ' gNewGraphics
End Using ' gStringMeasureGraphics
End Using ' bmpInitialImage
End Using ' fntThisFont
Return bmpEndImage
End Function ' CreateBitmapImage
' http://msdn.microsoft.com/en-us/library/3zxbwxch.aspx
' http://msdn.microsoft.com/en-us/library/7e1w5dhw.aspx
' http://www.informit.com/guides/content.aspx?g=dotnet&seqNum=286
' http://road-blogs.blogspot.com/2011/01/rotate-text-in-ssrs.html
Public Shared Function GenerateImage_CrappyOldReportingServiceVariant(ByVal strText As String, ByVal strFont As String, bRotate As Boolean) As System.Drawing.Image
Dim bgColor As System.Drawing.Color = System.Drawing.Color.LemonChiffon ' LightGray
bgColor = System.Drawing.ColorTranslator.FromHtml("#E0E0E0")
Dim TextColor As System.Drawing.Color = System.Drawing.Color.Black
'TextColor = System.Drawing.Color.FromArgb(255, 0, 0, 255)
If String.IsNullOrEmpty(strFont) Then
strFont = "Arial"
Else
If strFont.Trim().Equals(String.Empty) Then
strFont = "Arial"
End If
End If
'Dim fsFontStyle As System.Drawing.FontStyle = System.Drawing.FontStyle.Regular
Dim fsFontStyle As System.Drawing.FontStyle = System.Drawing.FontStyle.Bold
Dim fontFamily As New System.Drawing.FontFamily(strFont)
Dim iFontSize As Integer = 8 '//Change this as needed
' vice-versa, because 270° turn
'Dim height As Double = 2.25
Dim height As Double = 4
Dim width As Double = 1
' width = 10
' height = 10
Dim bmpImage As New System.Drawing.Bitmap(1, 1)
Dim iHeight As Integer = CInt(height * 0.393700787 * bmpImage.VerticalResolution) 'y DPI
Dim iWidth As Integer = CInt(width * 0.393700787 * bmpImage.HorizontalResolution) 'x DPI
bmpImage = New System.Drawing.Bitmap(bmpImage, New System.Drawing.Size(iWidth, iHeight))
'// Create the Font object for the image text drawing.
'Dim MyFont As New System.Drawing.Font("Arial", iFontSize, fsFontStyle, System.Drawing.GraphicsUnit.Point)
'// Create a graphics object to measure the text's width and height.
Dim MyGraphics As System.Drawing.Graphics = System.Drawing.Graphics.FromImage(bmpImage)
MyGraphics.Clear(bgColor)
Dim stringFormat As New System.Drawing.StringFormat()
stringFormat.FormatFlags = System.Drawing.StringFormatFlags.DirectionVertical
'stringFormat.FormatFlags = System.Drawing.StringFormatFlags.DirectionVertical Or System.Drawing.StringFormatFlags.DirectionRightToLeft
Dim solidBrush As New System.Drawing.SolidBrush(TextColor)
Dim pointF As New System.Drawing.PointF(CSng(iWidth / 2 - iFontSize / 2 - 2), 5)
Dim font As New System.Drawing.Font(fontFamily, iFontSize, fsFontStyle, System.Drawing.GraphicsUnit.Point)
MyGraphics.TranslateTransform(bmpImage.Width, bmpImage.Height)
MyGraphics.RotateTransform(180)
MyGraphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.SystemDefault
MyGraphics.DrawString(strText, font, solidBrush, pointF, stringFormat)
MyGraphics.ResetTransform()
MyGraphics.Flush()
'If Not bRotate Then
'bmpImage.RotateFlip(System.Drawing.RotateFlipType.Rotate90FlipNone)
'End If
Return bmpImage
End Function ' GenerateImage
ReadOnly Property IsReusable() As Boolean Implements IHttpHandler.IsReusable
Get
Return False
End Get
End Property ' IsReusable
End Class
Notez que si vous pensez que cette partie
Using msTempOutputStream As New System.IO.MemoryStream
'Dim img As System.Drawing.Image = GenerateImage(strText, "Arial", bRotate)
Using img As System.Drawing.Image = CreateBitmapImage(strText, bRotate, strBGcolor)
img.Save(msTempOutputStream, System.Drawing.Imaging.ImageFormat.Png)
msTempOutputStream.Flush()
context.Response.Buffer = True
context.Response.ContentType = "image/png"
context.Response.BinaryWrite(msTempOutputStream.ToArray())
End Using ' img
End Using ' msTempOutputStream
peut être remplacé par
img.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Png)
parce qu'il fonctionne sur le serveur de développement, alors vous vous trompez cruellement de supposer que le même code ne lancerait pas une exception GDI+ Générique si vous le déployez sur un serveur Windows 2003 IIS 6...
alors utilisez - le comme ceci:
<img alt="bla" src="GenerateImage.ashx?no_cache=123&text=Hello%20World&rotate=true" />
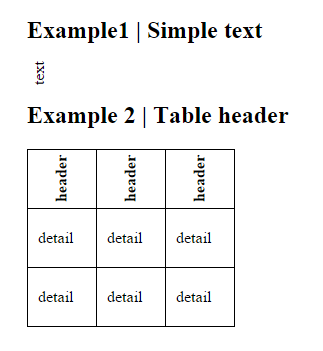
ma première contribution à la communauté , exemple de rotation d'un texte simple et de l'en-tête d'une table, en utilisant seulement html et css.

HTML
<div class="rotate">text</div>
CSS
.rotate {
display:inline-block;
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
-webkit-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
, c'est-filtres majoré CSS transforme ( Safari et Firefox ).
le soutien D'IE est le plus ancien, Safari a [au moins certains?] support en 3.1.2, et Firefox n'aura pas de support avant 3.1.
alternativement, je recommande un mélange de Canvas/VML ou SVG / VML. (Toile a un soutien plus large.)
voici un qui fonctionne pour le texte en clair avec un certain traitement côté serveur:
public string RotateHtmltext(string innerHtml)
{
const string TRANSFORMTEXT = "transform: rotate(90deg);";
const string EXTRASTYLECSS = "<style type='text/css'>.r90 {"
+ "-webkit-" + TRANSFORMTEXT
+ "-moz-" + TRANSFORMTEXT
+ "-o-" + TRANSFORMTEXT
+ "-ms-" + TRANSFORMTEXT
+ "" + TRANSFORMTEXT
+ "width:1em;line-height:1ex}</style>";
const string WRAPPERDIV = "<div style='display: table-cell; vertical-align: middle;'>";
var newinnerHtml = string.Join("</div>"+WRAPPERDIV, Regex.Split(innerHtml, @"<br */?>").Reverse());
newinnerHtml = Regex.Replace(newinnerHtml, @"((?:<[^>]*>)|(?:[^<]+))",
match => match.Groups[1].Value.StartsWith("<")
? match.Groups[1].Value
: string.Join("", match.Groups[1].Value.ToCharArray().Select(x=>"<div class='r90'>"+x+"</div>")),
RegexOptions.Singleline);
return EXTRASTYLECSS + WRAPPERDIV + newinnerHtml + "</div>";
}
qui donne quelque chose comme:
<style type="text/css">.r90 {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
width: 1em;
line-height: 1ex;
}</style>
<div style="display: table-cell; vertical-align: middle;">
<div class="r90">p</div>
<div class="r90">o</div>
<div class="r90">s</div>
</div><div style="display: table-cell; vertical-align: middle;">
<div class="r90">(</div>
<div class="r90">A</div>
<div class="r90">b</div>
<div class="r90">s</div>
<div class="r90">)</div>
</div>
j'utilisais la bibliothèque Font Awesome et j'ai réussi à atteindre cet effet en cliquant sur ce qui suit à n'importe quel élément html.
<div class="fa fa-rotate-270">
My Test Text
</div>
Votre kilométrage peut varier.
une autre solution:
(function () {
var make_rotated_text = function (text)
{
var can = document.createElement ('canvas');
can.width = 10;
can.height = 10;
var ctx=can.getContext ("2d");
ctx.font="20px Verdana";
var m = ctx.measureText(text);
can.width = 20;
can.height = m.width;
ctx.font="20px Verdana";
ctx.fillStyle = "#000000";
ctx.rotate(90 * (Math.PI / 180));
ctx.fillText (text, 0, -2);
return can;
};
var canvas = make_rotated_text ("Hellooooo :D");
var body = document.getElementsByTagName ('body')[0];
body.appendChild (canvas);
}) ();
j'admets absolument que c'est assez hackish, mais c'est une solution simple si vous voulez éviter de gonfler votre css.
-moz-transform: rotate(7.5deg); /* FF3.5+ */
-o-transform: rotate(7.5deg); /* Opera 10.5 */
-webkit-transform: rotate(7.5deg); /* Saf3.1+, Chrome */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); /* IE6,IE7 allows only 1, 2, 3 */
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)"; /* IE8 allows only 1 2 or 3*/
Avoir un oeil sur ce, j'ai trouvé ça en cherchant une solution pour IE 7.
totalement cool solution pour css vibes
Grâce aiboy pour la soultion
et voici le lien stack-overflow où je suis tombé sur ce link meow
.vertical-text-vibes{
/* this is for shity "non IE" browsers
that dosn't support writing-mode */
-webkit-transform: translate(1.1em,0) rotate(90deg);
-moz-transform: translate(1.1em,0) rotate(90deg);
-o-transform: translate(1.1em,0) rotate(90deg);
transform: translate(1.1em,0) rotate(90deg);
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
/* IE9+ */ ms-transform: none;
-ms-transform-origin: none;
/* IE8+ */ -ms-writing-mode: tb-rl;
/* IE7 and below */ *writing-mode: tb-rl;
}