ligne de référence verticale dans la visualisation de Google timeline
Salut j'utilise l'api de visualisation de google pour dessiner un graphique de ligne de temps sur mon site web. Il fonctionne très bien. Mais il y a une petite chose qui me tracasse. Je veux afficher une ligne verticale dans la zone de graphique pour représenter la date actuelle. S'il vous plaît laissez-moi savoir tout type de solutions.
mon code:
<script type="text/javascript" src="https://www.google.com/jsapi?autoload={'modules':[{'name':'visualization','version':'1','packages':['timeline']}]}"></script>
<script type="text/javascript">
google.setOnLoadCallback(drawChart);
function drawChart() {
var container = document.getElementById('example3.1');
var chart = new google.visualization.Timeline(container);
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'string', id: 'Position' });
dataTable.addColumn({ type: 'string', id: 'Name' });
dataTable.addColumn({ type: 'date', id: 'Start' });
dataTable.addColumn({ type: 'date', id: 'End' });
dataTable.addRows([
[ 'President', 'George Washington', new Date(2014, 3, 29), new Date(2014, 4, 3)],
[ 'President', 'John Adams', new Date(2014, 2, 3), new Date(2014, 3, 3)],
[ 'President', 'Thomas Jefferson', new Date(2014, 2, 3), new Date(2014, 5, 3)],
[ 'Vice President', 'John Adams', new Date(2014, 3, 20), new Date(2014, 5, 3)],
[ 'Vice President', 'Thomas Jefferson', new Date(2014, 2, 3), new Date(2014, 6, 3)],
[ 'Vice President', 'Aaron Burr', new Date(2014, 2, 3), new Date(2014, 2, 3)],
[ 'Vice President', 'George Clinton', new Date(2014, 2, 3), new Date(2014, 2, 19)],
]);
chart.draw(dataTable);
}
</script>
<div id="example3.1" style="width: 1000px; height: 200px;"></div>
résultat prévu: la ligne verte représente la date courante

Edit:
si cela n'est pas possible, veuillez suggérer d'autres API qui peut y parvenir.
5 réponses
Créer une première tâche de représenter date actuelle:
dataTable.addRows([
['', 'Hoy', new Date(2014,9,2), new Date(2014,9,2) ],
Créer une fonction avec jQuery pour rendre cette tâche plus:
function MarcarHoy (div, filas){
$('#'+div+' text:contains("Hoy")').css('font-size','11px').attr('fill','#A6373C').prev().first().attr('height',filas*41+'px').attr('width','1px').attr('y','0');
}
Appel de la fonction:
chart.draw(dataTable, options);
MarcarHoy('example1',23);
google.visualization.events.addListener(chart, 'onmouseover', function(obj) {
MarcarHoy('example1');
});
}
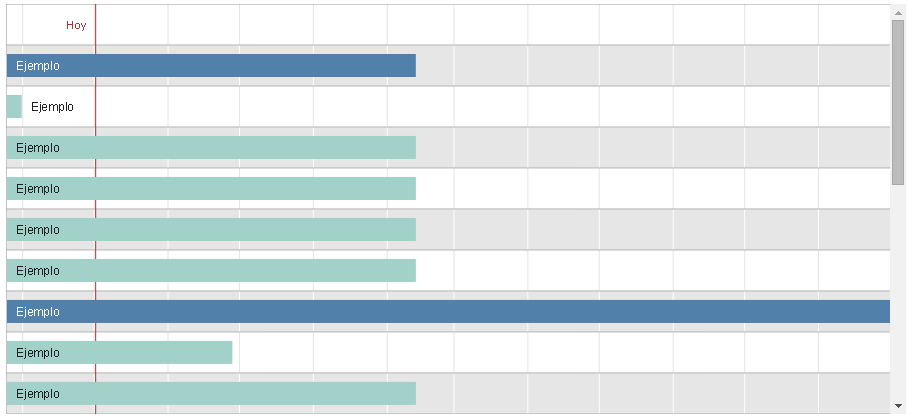
Le résultat:

j'ai trouvé une vidéo en Septembre 2016 sur l'ajout de la ligne verticale dans la frise chronologique. https://www.youtube.com/watch?v=sG9tB04aaqE&t=416s
Il comprenait aussi l'exemple dans la vidéo (https://jsfiddle.net/k5se146d/1/)
mais la ligne rouge peut disparaître lorsque l'événement mouseover a commencé. J'ai essayé d'ajouter la ligne suivante dans la fonction. Il semble un piratage sur la frise chronologique, mais je n'ai trouvé aucun résultat sur google. Espérons qu'il peut aider toute personne a besoin.
function nowLine(div){
//get the height of the timeline div
var height;
$('#' + div + ' rect').each(function(index){
var x = parseFloat($(this).attr('x'));
var y = parseFloat($(this).attr('y'));
if(x == 0 && y == 0) {height = parseFloat($(this).attr('height'))}
})
var nowWord = $('#' + div + ' text:contains("Now")');
nowWord.prev().first().attr('height', height + 'px').attr('width', '1px').attr('y', '0');
// add this line to remove the display:none style on the vertical line
$('#' + div + ' text:contains("Now")').each(function(idx, value) {
if (idx == 0) {
$(value).parent().find("rect").first().removeAttr("style");
} else if (idx == 1) {
$(value).parent().find("rect").first().attr("style", "display:none;");
}
});
}
pour calculer la position du marqueur de date,
trouver les dates de début et fin de la timeline
utiliser les données de la table de la méthode --> getColumnRange()
var dateRangeStart = dataTable.getColumnRange(2);
var dateRangeEnd = dataTable.getColumnRange(3);
puis diviser la largeur de la carte par la différence en millisecondes
multiplier le résultat par la différence entre la date de début et la date de repère
le premier 'path' element found est la ligne séparant les étiquettes de ligne et la ligne de temps,
ceci peut être utilisé pour compenser la largeur des étiquettes de ligne
voir l'extrait de travail suivant...
google.charts.load('current', {
packages:['timeline']
}).then(function () {
var container = document.getElementById('timeline');
var chart = new google.visualization.Timeline(container);
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({type: 'string', id: 'Row'});
dataTable.addColumn({type: 'string', id: 'Bar'});
dataTable.addColumn({type: 'date', id: 'Start'});
dataTable.addColumn({type: 'date', id: 'End'});
var currentYear = (new Date()).getFullYear(); // keep example current
dataTable.addRows([
['Row 1', 'A-1', new Date(currentYear, 0, 1), new Date(currentYear, 2, 31)],
['Row 1', 'A-2', new Date(currentYear, 3, 1), new Date(currentYear, 5, 30)],
['Row 2', 'B-1', new Date(currentYear, 6, 1), new Date(currentYear, 8, 31)],
['Row 2', 'B-2', new Date(currentYear, 9, 1), new Date(currentYear, 11, 31)]
]);
var dataTableGroup = google.visualization.data.group(dataTable, [0]);
var dateRangeStart = dataTable.getColumnRange(2);
var dateRangeEnd = dataTable.getColumnRange(3);
var formatDate = new google.visualization.DateFormat({
pattern: 'MM/dd/yyyy'
});
var rowHeight = 44;
var options = {
height: (dataTableGroup.getNumberOfRows() * rowHeight) + rowHeight
};
function drawChart() {
chart.draw(dataTable, options);
}
function addMarker(markerDate) {
var baseline;
var baselineBounds;
var chartElements;
var markerLabel;
var markerLine;
var markerSpan;
var svg;
var timeline;
var timelineUnit;
var timelineWidth;
var timespan;
baseline = null;
timeline = null;
svg = null;
markerLabel = null;
chartElements = container.getElementsByTagName('svg');
if (chartElements.length > 0) {
svg = chartElements[0];
}
chartElements = container.getElementsByTagName('rect');
if (chartElements.length > 0) {
timeline = chartElements[0];
}
chartElements = container.getElementsByTagName('path');
if (chartElements.length > 0) {
baseline = chartElements[0];
}
chartElements = container.getElementsByTagName('text');
if (chartElements.length > 0) {
markerLabel = chartElements[0].cloneNode(true);
}
if ((svg === null) || (timeline === null) || (baseline === null) || (markerLabel === null) ||
(markerDate.getTime() < dateRangeStart.min.getTime()) ||
(markerDate.getTime() > dateRangeEnd.max.getTime())) {
return;
}
// calculate placement
timelineWidth = parseFloat(timeline.getAttribute('width'));
baselineBounds = baseline.getBBox();
timespan = dateRangeEnd.max.getTime() - dateRangeStart.min.getTime();
timelineUnit = (timelineWidth - baselineBounds.x) / timespan;
markerSpan = markerDate.getTime() - dateRangeStart.min.getTime();
// add label
markerLabel.setAttribute('fill', '#e91e63');
markerLabel.setAttribute('y', options.height);
markerLabel.setAttribute('x', (baselineBounds.x + (timelineUnit * markerSpan) - 4));
markerLabel.textContent = formatDate.formatValue(markerDate);
svg.appendChild(markerLabel);
// add line
markerLine = timeline.cloneNode(true);
markerLine.setAttribute('y', 0);
markerLine.setAttribute('x', (baselineBounds.x + (timelineUnit * markerSpan)));
markerLine.setAttribute('height', options.height);
markerLine.setAttribute('width', 1);
markerLine.setAttribute('stroke', 'none');
markerLine.setAttribute('stroke-width', '0');
markerLine.setAttribute('fill', '#e91e63');
svg.appendChild(markerLine);
}
google.visualization.events.addListener(chart, 'ready', function () {
// add marker for current date
addMarker(new Date());
});
window.addEventListener('resize', drawChart, false);
drawChart();
});<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="timeline"></div>utilisez une colonne de rôle" annotation " dans la colonne domaine (date). Dans les options du graphique, définissez annotation.<annotation column index>.style option 'line':
function drawVisualization() {
var data = google.visualization.arrayToDataTable([
['Date', {role: 'annotation'}, 'Value'],
[new Date(2014, 1, 10), null, 5],
[new Date(2014, 1, 11), null, 4],
[new Date(2014, 1, 12), null, 3],
[new Date(2014, 1, 13), null, 7],
[new Date(2014, 1, 14), null, 5],
[new Date(2014, 1, 15), null, 6],
[new Date(2014, 1, 16), null, 9],
[new Date(2014, 1, 17), null, 2],
[new Date(2014, 1, 18), null, 2],
[new Date(2014, 1, 19), 'Today', 4],
[new Date(2014, 1, 20), null, 6],
[new Date(2014, 1, 22), null, 5],
[new Date(2014, 1, 23), null, 8],
[new Date(2014, 1, 24), null, 8]
]);
var chart = new google.visualization.LineChart(document.querySelector('#chart_div'));
chart.draw(data, {
width: 500,
height: 400,
annotation: {
1: {
style: 'line'
}
}
});
}
google.load('visualization', '1', {packages:['corechart'], callback: drawVisualization});
voir l'exemple ici: http://jsfiddle.net/asgallant/r37uf/
la largeur du tableau chronologique (moins la largeur de l'étiquette de la rangée) est liée à la différence entre les dates min-max affichées sur le tableau. En supposant que la date d'aujourd'hui sera quelque part entre les dates min-max, alors le rapport (today - min date)/(max date - min date) est égal à le ratio (current date line position)/(chart width - label width).
Le hic, c'est que si vous ne pouvez pas régler la largeur de l'étiquette à un nombre précis (que vous pouvez ensuite utiliser pour calculer la largeur effective de la carte), vous finirez avec une ligne "décalée" aujourd'hui.
Je n'ai rien trouvé sur la façon de définir la largeur de l'étiquette de ligne (toute aide sur ce très apprécié) donc ma position de ligne d'aujourd'hui est approximative... (mais cohérent alors que la largeur de l'étiquette reste inchangée)
J'espère que cela aidera, Nikolas