alignement vertical avec Bootstrap 3
j'utilise Twitter Bootstrap 3, et j'ai des problèmes quand je veux aligner verticalement deux div , par exemple - jsfiddle link :
html lang-html prettyprint-override"><!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-xs-5">
<div style="height:5em;border:1px solid #000">Big</div>
</div>
<div class="col-xs-5">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
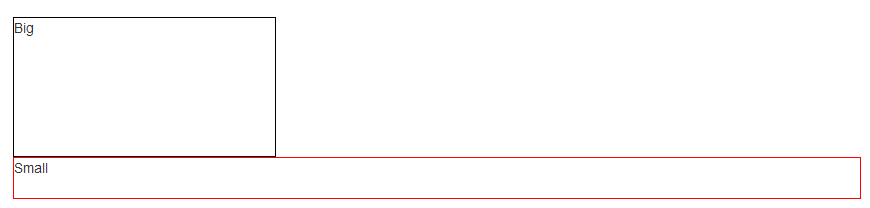
le système de grille dans Bootstrap utilise float: left , pas display:inline-block , donc la propriété vertical-align ne fonctionne pas. J'ai essayé d'utiliser margin-top pour le réparer, mais je pense que ce n'est pas une bonne solution pour le design responsive.
23 réponses
cette réponse présente un hack, mais je vous recommande fortement d'utiliser flexbox (comme indiqué dans @Haschem réponse ), car il est maintenant supporté partout.
Démos lien:
- Bootstrap 3
- Bootstrap 4 alpha 6
Vous pouvez toujours utiliser une classe personnalisée lorsque vous en avez besoin:
.vcenter {
display: inline-block;
vertical-align: middle;
float: none;
}<div class="row">
<div class="col-xs-5 col-md-3 col-lg-1 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div><!--
--><div class="col-xs-5 col-md-7 col-lg-9 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div> en utilisant inline-block ajoute de l'espace supplémentaire entre les blocs si vous laissez un espace réel dans votre code (comme ...</div> </div>... ). Cet espace supplémentaire casse notre grille si la taille des colonnes totalise 12:
<div class="row">
<div class="col-xs-6 col-md-4 col-lg-2 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div>
<div class="col-xs-6 col-md-8 col-lg-10 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
Ici, nous avons des espaces supplémentaires entre <div class="[...] col-lg-2"> et <div class="[...] col-lg-10"> (un retour de chariot et 2 onglets/8 espaces). Et si...

donnons un coup de pied à cet espace supplémentaire!!
<div class="row">
<div class="col-xs-6 col-md-4 col-lg-2 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div><!--
--><div class="col-xs-6 col-md-8 col-lg-10 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>

Avis apparemment inutile de commentaires <!-- ... --> ? Ils sont important -- sans eux, l'espace blanc entre les <div> éléments prendront place dans la disposition, la rupture du système de grille.
Note: La Bootply a été mise à jour
Flexible zone de mise en page
avec l'avènement de la CSS Flexible Box , de nombreux cauchemars des concepteurs web 1 ont été résolus. L'un des plus farfelus, l'alignement vertical. Maintenant il est possible même dans des hauteurs inconnues .
" deux décennies de mise en page hacks arrivent à leur fin. Peut-être pas demain, mais bientôt, et pour le reste de notre vit."
- CSS Legendary Eric Meyer at W3Conf 2013
Flexible Box (ou en bref, Flexbox), est un nouveau système de mise en page qui est spécifiquement conçu pour des fins de mise en page. La spécification indique :
Flex layout est superficiellement similaire à block layout. Il manque beaucoup de le plus complexe d'un texte ou d' propriétés centrées sur les documents qui peuvent être utilisées dans la disposition des blocs, tels que les flotteurs et les colonnes. En retour, il gagne simple et des outils puissants pour distribuer l'espace et aligner le contenu de manière que webapps et les pages web complexes ont souvent besoin.
Comment peut-il aider dans ce cas? Eh bien, voyons.
colonnes alignées verticalement
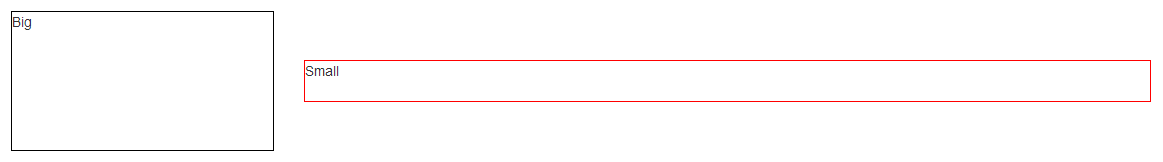
en utilisant Twitter Bootstrap nous avons .row s ayant certains .col-* s. Tout ce que nous devons faire est d'afficher le .row 2 comme un conteneur souple boîte et puis aligner tous ses article souple s (les colonnes) verticalement par align-items propriété.
EXEMPLE ICI (lisez les commentaires avec soin)
<div class="container">
<div class="row vertical-align"> <!--
^-- Additional class -->
<div class="col-xs-6"> ... </div>
<div class="col-xs-6"> ... </div>
</div>
</div>
.vertical-align {
display: flex;
align-items: center;
}
La Production

zone colorée affiche la boîte de rembourrage des colonnes.
Clarification sur align-items: center
8.3 alignement transversal: la propriété
align-items1519320920 "Flex articles peut être aligné dans l ' "axe transversal 15191020920 de la ligne courante du conteneur souple, similaire à
justify-contentmais dans la direction perpendiculaire.align-itemsdéfinit l'alignement par défaut pour tous les articles du conteneur flex, y compris les anonymes flex articles".
align-items: center;Par valeur centrale, le article flex ’s marge box est centré dans le de l'axe transversal au sein de la ligne.
Big Alert
Note importante #1: Bootstrap Twitter ne spécifie pas le width des colonnes dans les petits dispositifs supplémentaires à moins que vous donniez une des classes .col-xs-# aux colonnes.
donc dans cette démo particulière, j'ai utilisé les classes .col-xs-* pour que les colonnes soient affiché correctement en mode mobile, car il spécifie explicitement le width de la colonne.
mais vous pouvez aussi éteindre la disposition Flexbox simplement en changeant display: flex; en display: block; dans les tailles d'écran spécifiques. Par exemple:
/* Extra small devices (767px and down) */
@media (max-width: 767px) {
.row.vertical-align {
display: block; /* Turn off the flexible box layout */
}
}
Ou spécifier .vertical-align seulement sur des tailles d'écran comme suit:
/* Small devices (tablets, 768px and up) */
@media (min-width: 768px) {
.row.vertical-align {
display: flex;
align-items: center;
}
}
dans ce cas, je dirais @KevinNelson 's approach .
Important note #2: les préfixes de vendeur ont été omis pour des raisons de brièveté. Flexbox syntaxe a été modifiée au cours du temps. La nouvelle syntaxe écrite ne fonctionnera pas sur les versions plus anciennes des navigateurs web (mais pas aussi ancienne Qu'Internet Explorer 9! Flexbox est pris en charge sur Internet Explorer 10 et versions suivantes).
cela signifie que vous devez également utiliser des propriétés préfixées par le vendeur comme display: -webkit-box et ainsi de suite en mode production.
si vous cliquez sur " bascule Compiled View " dans la Démo , vous verrez la version préfixée des déclarations CSS (merci à Autoprefixer ).
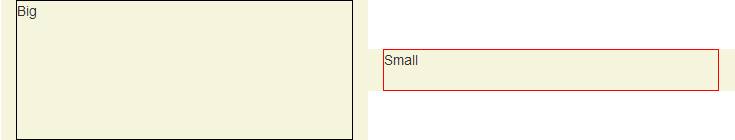
colonnes pleine hauteur avec contenu aligné verticalement
comme vous le voyez dans la Démo précédente , les colonnes (les éléments flex) ne sont plus aussi hauts que leur conteneur (la boîte de conteneur flex. c'est-à-dire l'élément .row ).
c'est en raison de l'utilisation de center valeur pour align-items propriété. La valeur par défaut est stretch de sorte que les éléments peuvent remplir toute la hauteur de l'élément parent.
pour corriger cela, vous pouvez ajouter display: flex; aux colonnes ainsi:
exemple ici (encore une fois, l'esprit les commentaires)
.vertical-align {
display: flex;
flex-direction: row;
}
.vertical-align > [class^="col-"],
.vertical-align > [class*=" col-"] {
display: flex;
align-items: center; /* Align the flex-items vertically */
justify-content: center; /* Optional, to align inner flex-items
horizontally within the column */
}
La Production

zone colorée affiche la boîte de rembourrage des colonnes.
le Dernier, mais pas moins , notez que les démos et le code extraits ici sont destinés à vous donner une autre idée, pour fournir une approche moderne pour atteindre l'objectif. S'il vous plaît attention à la " grande alerte " section si vous allez utiliser cette approche dans les sites Web du monde réel ou des applications.
pour une lecture plus approfondie, y compris la prise en charge du navigateur, ces ressources seraient utiles:
- Mozilla Developer Network-Flexible boxes
- Guide De la Flexbox - CSS Astuces
- HTML5Rocks-Flexbox quick
- SmashingMagazine - Centrage des Éléments avec Flexbox
- Philip Walton-Résolu Par Flexbox
- Puis-Je Utiliser: Flexible De La Zone De Mise En Page Du Module
1. aligner verticalement une image à l'intérieur d'un div avec hauteur de réponse 2. Il est préférable d'utiliser une classe supplémentaire afin de ne pas modifier la valeur par défaut de Twitter Bootstrap .row .
le code ci-dessous a fonctionné pour moi:
.vertical-align {
display: flex;
align-items: center;
}
Essayez ceci dans le CSS de la div:
display: table-cell;
vertical-align: middle;
suite à la réponse acceptée, si vous ne souhaitez pas personnaliser le balisage, pour la séparation des préoccupations ou tout simplement parce que vous utilisez un CMS, la solution suivante fonctionne très bien:
.valign {
font-size: 0;
}
.valign > [class*="col"] {
display: inline-block;
float: none;
font-size: 14px;
font-size: 1rem;
vertical-align: middle;
}<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row valign">
<div class="col-xs-5">
<div style="height:5em;border:1px solid #000">Big</div>
</div>
<div class="col-xs-5">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>la limitation ici est que vous ne pouvez pas hériter de la taille de police de l'élément parent parce que la rangée fixe la taille de police à 0 afin de supprimer l'espace blanc.
j'ai pensé que je partagerais ma" solution " au cas où il aide quelqu'un d'autre qui n'est pas familier avec les questions @media eux-mêmes.
grâce à la réponse de @HashemQolami, j'ai construit des requêtes média qui fonctionneraient sur mobile-up comme les classes col - * pour que je puisse empiler le col - * pour mobile mais les afficher verticalement alignées au centre pour des écrans plus grands, par exemple
<div class='row row-sm-flex-center'>
<div class='col-xs-12 col-sm-6'></div>
<div class='col-xs-12 col-sm-6'></div>
</div>
.
.row-xs-flex-center {
display:flex;
align-items:center;
}
@media ( min-width:768px ) {
.row-sm-flex-center {
display:flex;
align-items:center;
}
}
@media ( min-width: 992px ) {
.row-md-flex-center {
display:flex;
align-items:center;
}
}
@media ( min-width: 1200px ) {
.row-lg-flex-center {
display:flex;
align-items:center;
}
}
layouts plus compliqués qui nécessitent un nombre différent de colonnes par résolution d'écran (par exemple 2 lignes pour-xs, 3 pour-sm, et 4 pour-md, etc.) aurait besoin de quelques finagling plus avancés, mais pour une page simple avec-xs empilés et-sm et plus grands en rangées, cela fonctionne très bien.
je préfère cette méthode selon David Walsh Vertical center CSS :
.children{
position: relative;
top: 50%;
transform: translateY(-50%);
}
le transform n'est pas essentiel; il trouve juste le centre un peu plus précisément. Internet Explorer 8 peut être légèrement moins centré en conséquence, mais il n'est toujours pas mauvais - puis - je utiliser-transforme 2d .
mise à Jour 2018
je sais que la question originale était pour Bootstrap 3, mais maintenant que Bootstrap 4 a été publié, voici quelques conseils mis à jour sur le centre vertical.
Important! centre Vertical relatif à la hauteur du parent
si le parent l'élément que vous essayez de centrer n'est pas défini hauteur , aucune des solutions de centrage vertical fonctionneront!
Bootstrap 4
maintenant que BS4 est flexbox par défaut il existe de nombreuses approches différentes de l'alignement vertical en utilisant: auto-marges , flexbox utils , ou le affiche utils ainsi que utils d'alignement vertical . Au début ,les " utils d'alignement vertical "semblent évidents, mais ces seulement fonctionnent avec des éléments d'affichage en ligne et de table. Voici quelques options de centrage vertical Bootstrap 4..
1 - Centre Vertical Utilisant Les Marges Automatiques:
une autre façon de centrer verticalement est d'utiliser my-auto . Cela va centrer l'élément dans son conteneur. Par exemple, h-100 fait la pleine hauteur de la rangée, et my-auto sera le centre vertical de la colonne col-sm-12 .
<div class="row h-100">
<div class="col-sm-12 my-auto">
<div class="card card-block w-25">Card</div>
</div>
</div>
BS4 - centre Vertical à l'aide de auto-marges Démo
my-auto représente les marges sur l'axe vertical des ordonnées et est équivalent à:
margin-top: auto;
margin-bottom: auto;
2-Centre Vertical avec Flexbox:
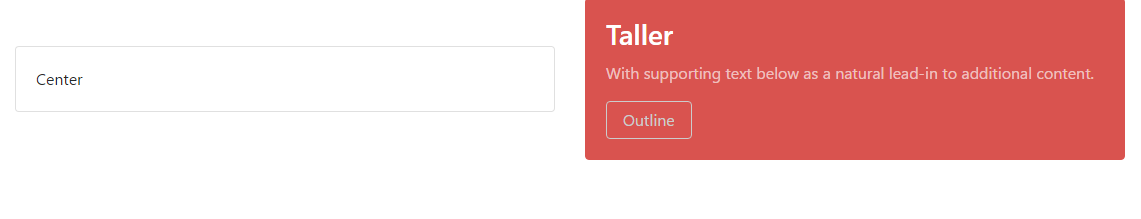
depuis Bootstrap 4 .row est maintenant display:flex vous pouvez simplement utiliser align-self-center sur n'importe quelle colonne pour centrer verticalement...
<div class="row">
<div class="col-6 align-self-center">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
ou, utiliser align-items-center sur la totalité du .row pour aligner verticalement le centre de tous les col-* dans la rangée...
<div class="row align-items-center">
<div class="col-6">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
BS4 - centre Vertical de hauteur différente colonnes Démo
3 - Centre Vertical Utilisant Les Outils D'Affichage:
Bootstrap 4 A display utils qui peut être utilisé pour display:table , display:table-cell , display:inline , etc.. Ceux - ci peuvent être utilisés avec le utils d'alignement vertical pour aligner les éléments inline, inline-block ou table cell.
<div class="row h-50">
<div class="col-sm-12 h-100 d-table">
<div class="card card-block d-table-cell align-middle">
I am centered vertically
</div>
</div>
</div>
BS4 - centre Vertical à l'aide de l'affichage utils Démo
Voir Aussi: vertical Align center in Bootstrap 4
Bootstrap 3
méthode Flexbox sur le conteneur du ou des articles à centrer:
.display-flex-center {
display:flex;
align-items:center;
}
Transformer translateY méthode:
.transform-center-parent {
position: relative;
transform-style: preserve-3d;
}
.transform-center {
position: relative;
top: 50%;
transform: translateY(-50%);
}
méthode D'affichage en ligne:
.display-inline-block {
display:inline;
}
.display-inline-block > div {
display:inline-block;
float:none;
vertical-align: middle;
}
j'ai juste fait et il fait ce que je veux faire.
.align-middle {
margin-top: 25%;
margin-bottom: 25%;
}
et maintenant ma page ressemble à
<div class='container-fluid align-middle'>
content
----------------------------------
| |
| -------------------------- |
| | | |
| | | |
| | | |
| | | |
| | | |
| -------------------------- |
| |
----------------------------------
je trouve sincèrement les travaux de code suivants en utilisant Chrome et pas d'autres navigateurs que la réponse actuellement sélectionnée:
.v-center {
display:table!important; height:125px;
}
.v-center div[class*='col-'] {
display: table-cell!important;
vertical-align:middle;
float:none;
}
.v-center img {
max-height:125px;
}
Bootply Lien
vous pourriez avoir besoin de modifier les hauteurs (spécifiquement sur .v-center ) et supprimer/changer div sur div[class*='col-'] pour vos besoins.
C'est ma solution. Il suffit d'ajouter cette classe à votre css.
.align-middle {
display:flex;
justify-content:center;
align-items:center;
}
alors votre HTML ressemblerait à ça.
<div class="col-xs-12 align-middle">
<div class="col-xs-6" style="background-color:blue;">
<h3>Item</h3>
<h3>Item</h3>
</div>
<div class="col-xs-6" style="background-color:red;">
<h3>Item</h3>
</div>
</div>
.align-middle {
display:flex;
justify-content:center;
align-items:center;
}<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<!DOCTYPE html>
<title>Title</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-12 align-middle">
<div class="col-xs-6" style="background-color:blue;">
<h3>Item</h3>
<h3>Item</h3>
</div>
<div class="col-xs-6" style="background-color:red;">
<h3>Item</h3>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>j'ai rencontré ce même numéro. Dans mon cas, je ne connaissais pas la hauteur du conteneur extérieur, mais c'est ainsi que je l'ai fixé:
définit D'abord la hauteur de vos éléments html et body afin qu'ils soient à 100%. C'est important! Sans cela, les éléments html et body hériteront simplement de la hauteur de leurs enfants.
html, body {
height: 100%;
}
J'avais alors une classe de conteneur extérieur avec:
.container {
display: table;
width: 100%;
height: 100%; /* For at least Firefox */
min-height: 100%;
}
et enfin le conteneur intérieur avec classe:
.inner-container {
display: table-cell;
vertical-align: middle;
}
HTML est aussi simple que:
<body>
<div class="container">
<div class="inner-container">
<p>Vertically Aligned</p>
</div>
</div>
</body>
c'est tout ce dont vous avez besoin pour aligner verticalement le contenu. Check it out dans le violon:
Jsfiddle
si vous utilisez la version moins de Bootstrap, et que vous compilez vous-même dans CSS, vous pouvez utiliser certaines classes d'utilités pour utiliser les classes de Bootstrap.
j'ai trouvé ceux-ci à travailler fantastiquement bien où je veux préserver la réactivité et la configurabilité du système de grille Bootstrap (comme en utilisant -md ou -sm ), mais je veux toutes les colonnes dans une rangée donnée ont la même hauteur verticale (de sorte que je peux alors aligner verticalement leur contenu et avoir toutes les colonnes dans la rangée partagent un milieu commun).
CSS / Less:
.display-table {
display: table;
width: 100%;
}
.col-md-table-cell {
@media (min-width: @screen-md-min) {
display: table-cell;
vertical-align: top;
float: none;
}
}
.col-sm-table-cell {
@media (min-width: @screen-sm-min) {
display: table-cell;
vertical-align: top;
float: none;
}
}
.vertical-align-middle {
vertical-align: middle;
}
HTML:
<div class="row display-table">
<div class="col-sm-5 col-sm-table-cell vertical-align-middle">
...
</div>
<div class="col-sm-5 col-sm-table-cell vertical-align-middle">
...
</div>
</div>
j'ai élaboré un peu sur réponse de zessx , afin de le rendre plus facile à utiliser lors du mélange de différentes tailles de colonne sur différentes tailles d'écran.
si vous utilisez Sass , vous pouvez ajouter ceci à votre fichier scss:
@mixin v-col($prefix, $min-width) {
@media (min-width: $min-width) {
.col-#{$prefix}-v {
display: inline-block;
vertical-align: middle;
float: none;
}
}
}
@include v-col(lg, $screen-lg);
@include v-col(md, $screen-md);
@include v-col(sm, $screen-sm);
@include v-col(xs, $screen-xs);
qui génère les CSS suivants (que vous pouvez utiliser directement dans vos feuilles de style, si vous n'utilisez pas Sass):
@media (min-width: 1200px) {
.col-lg-v {
display: inline-block;
vertical-align: middle;
float: none;
}
}
@media (min-width: 992px) {
.col-md-v {
display: inline-block;
vertical-align: middle;
float: none;
}
}
@media (min-width: 768px) {
.col-sm-v {
display: inline-block;
vertical-align: middle;
float: none;
}
}
@media (min-width: 480px) {
.col-xs-v {
display: inline-block;
vertical-align: middle;
float: none;
}
}
Maintenant, vous pouvez l'utiliser sur vos colonnes réactives comme ceci:
<div class="container">
<div class="row">
<div class="col-sm-7 col-sm-v col-xs-12">
<p>
This content is vertically aligned on tablets and larger. On mobile it will expand to screen width.
</p>
</div><div class="col-sm-5 col-sm-v col-xs-12">
<p>
This content is vertically aligned on tablets and larger. On mobile it will expand to screen width.
</p>
</div>
</div>
<div class="row">
<div class="col-md-7 col-md-v col-sm-12">
<p>
This content is vertically aligned on desktops and larger. On tablets and smaller it will expand to screen width.
</p>
</div><div class="col-md-5 col-md-v col-sm-12">
<p>
This content is vertically aligned on desktops and larger. On tablets and smaller it will expand to screen width.
</p>
</div>
</div>
</div>
Pas besoin de la table et de la table de cellules. Il peut être réalisé facilement en utilisant transform. Exemple: http://codepen.io/arvind/pen/QNbwyM
Code:
.child {
height: 10em;
border: 1px solid green;
position: relative;
}
.child-content {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" />
<div class="row parent">
<div class="col-xs-6 col-lg-6 child">
<div class="child-content">
<div style="height:4em;border:1px solid #000">Big</div>
</div>
</div>
<div class="col-xs-6 col-lg-6 child">
<div class="child-content">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
</div>OK, accidentellement j'ai mixé quelques solutions, et ça fonctionne enfin maintenant pour ma mise en page où j'ai essayé de faire une table 3x3 avec des colonnes Bootstrap sur la plus petite résolution.
/* required styles */
#grid a {
display: table;
}
#grid a div {
display: table-cell;
vertical-align: middle;
float: none;
}
/* additional styles for demo: */
body {
padding: 20px;
}
a {
height: 40px;
border: 1px solid #444;
}
a > div {
width: 100%;
text-align: center;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div id="grid" class="clearfix row">
<a class="col-xs-4 align-center" href="#">
<div>1</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>2</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>3</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>4</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>5</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>6</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>7</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>8</div>
</a>
<a class="col-xs-4 align-center" href="#">
<div>9</div>
</a>
</div> les comportements Flex sont supportés nativement depuis Bootstrap 4. Ajouter d-flex align-items-center dans le row div. Vous n'avez plus besoin de modifier votre css.
exemple Simple: http://jsfiddle.net/vgks6L74 /
<!-- language: html -->
<div class="row d-flex align-items-center">
<div class="col-5 border border-dark" style="height:10em"> Big </div>
<div class="col-2 border border-danger" style="height:3em"> Small </div>
</div>
avec votre exemple : http://jsfiddle.net/7zwtL702 /
<!-- language: html -->
<div class="row d-flex align-items-center">
<div class="col-5">
<div class="border border-dark" style="height:10em">Big</div>
</div>
<div class="col-2">
<div class="border border-danger" style="height:3em">Small</div>
</div>
</div>
div{
border:1px solid;
}
span{
display:flex;
align-items:center;
}
.col-5{
width:100px;
height:50px;
float:left;
background:red;
}
.col-7{
width:200px;
height:24px;
float:left;
background:green;
}
<span>
<div class="col-5">
</div>
<div class="col-7"></div>
</span>il y a plusieurs façons de le faire
1.
display: table-cell;
vertical-align: middle;
et le css du conteneur à
display:table;
-
utilisez le rembourrage avec le média-écran pour changer le rembourrage par rapport à la taille de l'écran. Google @media ecran pour en savoir plus
-
utiliser un rembourrage relatif c.-à-d. préciser le pourcentage de remplissage en %
j'Espère que ça aide
Essayez cette,
.exe {
font-size: 0;
}
.exe > [class*="col"] {
display: inline-block;
float: none;
font-size: 14px;
font-size: 1rem;
vertical-align: middle;
}<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row exe">
<div class="col-xs-5">
<div style="height:5em;border:1px solid grey">Big</div>
</div>
<div class="col-xs-5">
<div style="height:3em;border:1px solid red">Small</div>
</div>
</div> avec Bootstrap 4 (qui est actuellement en alpha), vous pouvez utiliser la classe .align-items-center . Donc vous pouvez garder le caractère réactif de Bootstrap.
Workes tout de suite très bien pour moi. Voir Documentation Bootstrap 4 .
HTML
<div class="row">
<div class="col-xs-2 pull-bottom"
style="height:100px;background:blue">
</div>
<div class="col-xs-8 pull-bottom"
style="height:50px;background:yellow">
</div>
</div>
CSS
.pull-bottom {
display: inline-block;
vertical-align: bottom;
float: none;
}
je suis tombé dans la même situation où je voulais aligner quelques éléments div verticalement dans une rangée et ai constaté que Bootstrap classes col-xx-xx applique le style à la div comme flotteur: gauche.
j'ai dû appliquer le style sur les éléments div style="Float:none" et tous mes éléments div commencé alignés verticalement. Voici l'exemple:
<div class="col-lg-4" style="float:none;">
JsFiddle Lien
Juste au cas où quelqu'un veut en savoir plus sur la propriété float: