Logiciel de génération de diagramme de Venn à partir de la spécification RCC (8) ou similaire
s'il vous Plaît note: , Tandis que la prime n'est plus disponible, je suis toujours vif pour n'importe qui avec une réponse à cette question; je suis toujours en la regardant, et je suis en attente pour voir si il ya une meilleure réponse. Merci, et s'il vous plaît lire sur...
je cherche un moyen de convertir un ensemble arbitraire de RCC - comme des relations spatiales (ou similaire) décrivant un réseau de contraintes en Des images en forme de diagramme de Venn. Par exemple, le réseau de contraintes tel qu'exprimé dans RCC8:
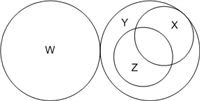
W {EC} Y , X {TPP} Y , Z {NTPP} Y , Z {PO} X .
..peut être représenté par le diagramme suivant avec les régions circulaires ou carrées:
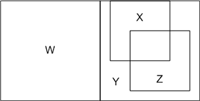
 ..alternativement:
..alternativement: 
est quelqu'un qui connaît un logiciel qui peut au moins générer de tels diagrammes par programmation (via une API) à partir d'une spécification de contraintes de type RCC?
je suis conscient qu'un tel réseau de contraintes pourrait être sous-spécifié, empêchant une correspondance avec un tel diagramme (de nombreuses solutions peuvent exister). Idéalement, j'aimerais aborder cette question en étant capable de générer des alternatives possibles, mais je ne peux en recourir à aucune (et en soulevant une erreur) pour l'instant.
juste pour être clair, dans cette question je demande spécifiquement un logiciel qui peut calculer un schéma de configuration basé sur des contraintes RCC-like Dans un declarative manner . Je ne m'intéresse pas aux outils pour transformer une DSL pour RCC en une autre syntaxe, ni aux formats ou méthodes de sérialisation d'image en particulier. J'espère trouver un algorithme pour faire cela pour traiter un nombre arbitraire de contraintes pour un maximum de six ensembles uniques.
Notes: Graphviz (comme @vickirk mentionné ci-dessous) est un exemple de logiciel de mise en page de diagramme , qui est similaire à ce que je suis après. Malheureusement, il semble que Graphviz lui-même ne peut pas aider avec ce problème (mais je serais très heureux d'avoir tort!). Il semble que ce soit un problème très difficile.
3 réponses
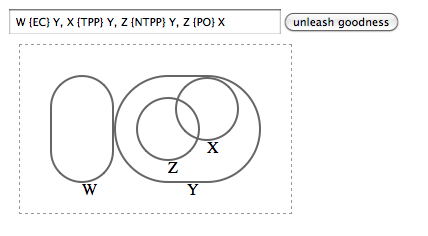
qui a besoin d'un backend? Voici un prototype fonctionnel utilisant HTML/CSS / JS:
entrez simplement la syntaxe du code RCC8 dans le champ et appuyez sur le bouton!

Certaines limitations actuelles:
- Ne gère pas l'ambiguïté
- il y a aucune manipulation d'erreur si la syntaxe est désactivée
- se casse probablement dans certains cas valables (Je n'ai pas testé beaucoup)
- N'a pas implémenté de cas inverse (encore?)
Edit: Comment ça marche?
en gros, il y a deux familles de relations présentées avec ces diagrammes:
- Un contient B
- a est adjacent à b .
il y a alors des sous-types ou des variations, comme:
- Un contient B et B est tangent à Un
- a est adjacent à B et A chevauche à B
les deux concepts de base sont sorte de cuit dans le monde de rendu HTML:
- confinement -- > éléments HTML emboîtés:
<div class="region"><div class="region"></div></div> - contiguïté --> éléments HTML apparentés:
<div class="region"></div><div class="region"></div>
je gère les variations avec des classes spéciales que (assez grossièrement) remuer les marges autour pour accomplir la disposition désirée:
- confinement, avec tangente:
<div class="region"><div class="region touches-parent"></div></div>(l'enfant a une marge supérieure négative pour toucher le parent) - contiguïté, avec chevauchement:
<div class="ven"><div class="region"></div><div class="region touches-parent"></div></div>(une enveloppe est ajoutée pour déclencher CSS sur les enfants - le second élément a une marge gauche négative pour chevaucher le premier.)
il y a un balisage statique commenté dans le jsfiddle montre la structure avec laquelle j'ai commencé.
pour compléter la boucle fonctionnelle, il y a un peu de code qui divise L'instruction RCC8 en parties A {XX} B, et tente de rendre le balisage nécessaire pour chaque partie. Il vérifie qu'il va à ne pas dupliquer les régions. Je passe aussi par la suite et fixe les hauteurs de tous les frères et sœurs de la même façon, ce qui assure qu'ils se chevauchent et/ou se juttent correctement.
ce code est vraiment qu'un début, et il a ses vanités. Il s'agit essentiellement d'un diagramme linéaire , ce qui signifie qu'il ne traite pas, par exemple, les cas où il y a des adjonctions compliquées, comme ceci:
A {EC} B, C {EC} B, D {EC} B
ceux-ci pourraient être manipulés par smarted js parsing et CSS plus compliqué, mais probablement rapidement s'aventurer dans le domaine des dispositions plus de force dirigée (a smarter carte à bulles , par exemple).
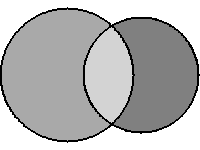
Je ne connais aucun logiciel capable de générer de tels diagrammes. Cependant, si je devais aborder votre problème, j'explorerais probablement la possibilité d'utiliser Scalable Vector Graphics (SVG) . Je pense que vous pouvez traduire votre DSL pour RCC en SVG XML, puis vous pouvez le rendre (peut-être dans un navigateur Web). Vous pouvez facilement trouver des exemples sur le Web en cherchant "SVG Venn diagram". Un beau est ici : voici un diagramme que je génère à partir de ce site web

et voici le code SVG correspondant (également sur le site web):
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg
height="150"
width="200"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<title >WIBR Venn diagram</title>
<ellipse
cx="141.795128105731"
cy="75"
id="circle2"
rx="58.2048718942687"
ry="58.2048718942687"
style="fill: gray; fill-opacity: 0.5; stroke: black; stroke-width: 1; stroke-opacity: 1" />
<ellipse
cx="67.2091969126074"
cy="75" id="circle1"
rx="67.2091969126074" ry="67.2091969126074"
style="fill: darkgray; fill-opacity: 0.5; stroke: black; stroke-width: 1; stroke-opacity: 1"/>
</svg>
il y a aussi une boîte à outils Apache pour SVG appelée Batik , qui devrait prendre en charge l'affichage, la génération ou la manipulation des SVG.
une autre option est d'utiliser TikZ & PGF avec LaTeX: là vous avez des macros puissants qui vous permettent par programmation de la place des formes, et le rendu est fait en LaTeX. Voici un exemple:
\documentclass[a4paper,10pt]{article}
\usepackage{tikz}
\usetikzlibrary{shapes,calc}
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}
\node (TPP) {X TPP Y};
\node
[ circle,
draw,
minimum width=2cm,
label={[label distance=-0.7cm]145:X},
] (X) [right of=TPP,xshift=1cm] {};
\node
[ circle,
draw,
minimum width=1cm,
anchor=south east,
] (Y) at (X.south east) {Y};
\end{tikzpicture}
\end{document}
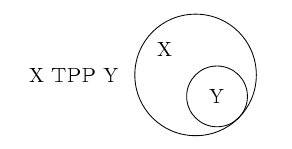
qui produit la relation suivante (c.-à-d. la relation RCC8 TPP):

vous pouvez voir du code de LaTeX que vous pouvez dessiner le cercle de Y au sud-ouest de X ( X.south west ) disant que l'ancre de Y est aussi au sud-ouest ( anchor=south west ). Vous pouvez trouver un exemple plus complexe ici , et quelques discussions supplémentaires ici .
bien que ce ne soit pas encore un algorithme de mise en page qui dessine la relation RCC8 pour vous, je pense que vous pouvez définir la macro LaTeX qui traduit les relations RCC8 en macros PGF/TikZ. L'inconvénient est que vous devez alors compiler le code LaTeX.
j'espère que cela aidera et bonne chance!
avez-vous évalué antlr, vous pourriez définir une grammaire EBNF pour RCC8. Utilisez antlr pour générer une liste d'articles. Cette liste d'items peut être utilisée comme entrée dans un logiciel comme VennMaster pour dessiner des diagrammes.
D'autres options sont Goolge Charts,