Utiliser UIImagePickerController dans l'orientation du paysage
je crée une application qui est en mode paysage et j'utilise UIImagePickerController pour prendre des photos en utilisant Appareil photo iPhone en elle et je veux la créer en mode paysage aussi.
mais comme la documentation Apple suggère UIImagePickerController ne supporte pas l'orientation paysage, alors que dois-je faire pour obtenir la fonctionnalité désirée?
8 réponses
si vous souhaitez utiliser UIImagePickerController en mode paysage, utilisez réponse de l'utilisateur 1673099 , mais au lieu de:
- (BOOL)shouldAutorotate
{
return NO;
}
utiliser:
- (UIInterfaceOrientationMask)supportedInterfaceOrientations{
return UIInterfaceOrientationMaskLandscape;
}
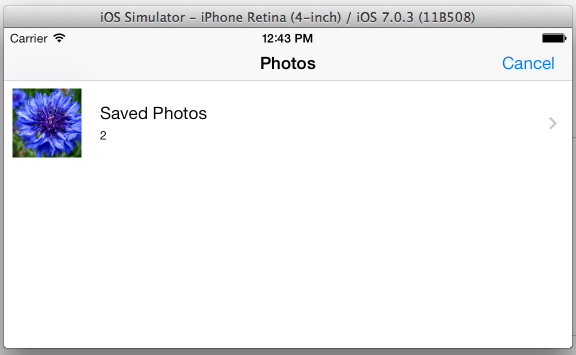
et alors le cueilleur ouvrirait en mode paysage:

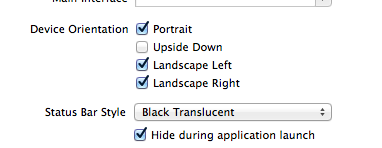
mais assurez-vous de vérifier le Portrait dans les informations de déploiement:

... et je veux créer en mode paysage.
une ligne de code peut faire une grande différence! Dans la méthode ou la fonction où votre IBAction atterrit:
Swift", 151940920"
let imagePickerController = UIImagePickerController()
imagePickerController.delegate = self
// .overCurrentContext allows for landscape and portrait mode
imagePickerController.modalPresentationStyle = .overCurrentContext
Objectif-C,
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init];
[imagePickerController setDelegate:self];
[imagePickerController setModalPresentationStyle: UIModalPresentationOverCurrentContext];
Note: ceci permettra à imagePickerController de présenter sa vue correctement, mais will may ne pas régler la question de la rotation pendant qu'il est présenté.
Essayez par ici....
comme dans le document Apple, le contrôleur ImagePicker ne tourne jamais en mode paysage. Vous devez utiliser en mode Portrait seulement.
pour désactiver le mode paysage seulement pour le contrôleur ImagePicker suivre le code ci-dessous:
dans votre ViewController.m:
faire la sous-classe (NonRotatingUIImagePickerController) du contrôleur de Picker D'Image
@interface NonRotatingUIImagePickerController : UIImagePickerController
@end
@implementation NonRotatingUIImagePickerController
// Disable Landscape mode.
- (BOOL)shouldAutorotate
{
return NO;
}
@end
utiliser comme suit
UIImagePickerController* picker = [[NonRotatingUIImagePickerController alloc] init];
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
picker.delegate = self;
etc.... Just as Default ImagePicker Controller
cela fonctionne pour moi et faites-moi savoir si vous avez un problème.
la façon correcte d'utiliser UIImagePickerController en mode paysage sans aucun pirate est de le mettre dans un UIPopoverController
- (void)showPicker:(id)sender
{
UIButton *button = (UIButton *)sender;
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
_popover = [[UIPopoverController alloc] initWithContentViewController:picker];
[_popover presentPopoverFromRect:button.frame inView:self.view permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
Voici une version qui supporte la rotation dans toutes les orientations de l'interface:
/// Not fully supported by Apple, but works as of iOS 11.
class RotatableUIImagePickerController: UIImagePickerController {
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .all
}
}
de cette façon si l'utilisateur fait tourner son appareil, il mettra à jour le contrôleur de picker pour soutenir l'orientation actuelle. Comme vous le feriez normalement avec un Controller UIImagePickerController.
si vous voulez seulement supporter un sous-ensemble d'orientations, vous pouvez retourner une valeur différente.
cela fonctionne très bien avec Swift 4.0 dans iOS 10/11.
import UIKit
extension UIImagePickerController {
override open var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .all
}
}
il suffit de laisser tomber l'extension quelque part dans votre projet, pas besoin de sous-classe quoi que ce soit pour qu'il fonctionne.
si vous avez besoin de spécifier des types d'appareils, vous pouvez ajouter un contrôle comme ceci:
import UIKit
extension UIImagePickerController {
override open var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return UIDevice.current.userInterfaceIdiom == .phone ? .portrait : .all
}
}
cela permettra à un iPad de tourner librement, mais renforce le mode portrait sur un téléphone. Assurez-vous que votre application est configuré pour prendre en charge dans son info.plist, sinon vous pouvez rencontrer des accidents lors du lancement du picker.
modifier la méthode du code ci-dessus
- (NSUInteger)supportedInterfaceOrientations
{
UIDeviceOrientation orientation = [[UIDevice currentDevice] orientation];
if(orientation == UIDeviceOrientationLandscapeRight || orientation == UIDeviceOrientationLandscapeLeft)
return UIInterfaceOrientationMaskLandscape;
else
return UIInterfaceOrientationMaskPortrait;
}
réponse acceptée ne fonctionne pas pour moi. J'ai également dû ajouter modalPresentationStyle à UIImagePickerController pour le faire fonctionner.
UIImagePickerController *pickerController = [[UIImagePickerController alloc] init];
pickerController.modalPresentationStyle = UIModalPresentationCurrentContext; //this will allow the picker to be presented in landscape
pickerController.delegate = self;
pickerController.allowsEditing = YES;
pickerController.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self presentViewController:pickerController animated:YES completion:nil];
et bien sûr n'oubliez pas de le mettre dans un contrôleur qui présente le picker:
- (UIInterfaceOrientationMask)supportedInterfaceOrientations {
return UIInterfaceOrientationMaskLandscape; //this will force landscape
}
mais selon la documentation D'Apple ce n'est pas pris en charge pour présenter ce picker en mode paysage alors soyez prudent à ce sujet.