Utilisation de L'interface utilisateur Facebook "share Open graph" pour créer un dialogue de partage dynamique pour les résultats du quiz
Résumé: Mon problème est d'obtenir FB.ui , via la méthode share_open_graph , pour créer un dialogue de partage personnalisé qui contient un titre, une description et une image différents, basé sur les actions de l'utilisateur sur la page.
la question était ma première et je n'avais pas de réputation, donc de nombreux liens ont été enlevés, mais (merci à tous ceux qui m'ont donné upvotes) j'ai pu sauver les screenshots qui manquaient à l'origine.
EDIT: j'ai fini par devoir juste utiliser une fenêtre popup régulière avec un dialogue de partage en elle, ce n'est pas idéal, mais au moins il fonctionne de manière fiable. Plus j'ai regardé autour du web plus j'ai trouvé que beaucoup de sites haut profil respectable étaient encore en utilisant le partage de popup comme ceci, donc j'ai pensé dans ce cas-ci le les avantages de l'utilisation d'une solution ancienne l'emportaient sur le travail considérable pour trouver une solution appropriée, j'ai utilisé https://developers.facebook.com/docs/sharing/reference/feed-dialog/v2.2 avec des détails dynamiques fournis par le biais D'une requête URL qui est au moins légèrement plus à jour que le sharer.utilisation de php que je regardais à L'origine sur Buzzfeed.
ma page:
j'ai un quiz. Dix questions, cinq réponses à chacune, un résultat est produit assignant une des cinq options comme le "résultat". Tout ce qui concerne le quiz fonctionne très bien. Le résultat est tiré lorsque quiz est complété via Ajax / jQuery - c'est pour que dans le futur je puisse construire un front-end basé PHP pour d'autres personnes pour gérer la création de quizz. alors que je fournis volontiers L'URL de la page dans le code ci - dessous, mais désolé-jusqu'à ce que je règle ce problème, Je ne peux pas le publier publiquement, donc vous ne pouvez pas y accéder!
mon but:
lorsque le résultat du quiz est affiché, il devrait également y avoir des boutons de partage Facebook et Twitter qui ont été personnalisés pour inclure une image, un titre et une description qui est appropriée au résultat du quiz de l'utilisateur.
le bouton Twitter était facile à faire dynamiquement
j'utilise juste jQuery pour créer un bouton Twitter en utilisant le même HTML qu'on le ferait n'importe où, avec ma description dynamique fourni comme la propriété data-text , puis appeler twttr.widgets.load(); pour activer le bouton.
le bouton de partage Facebook est le problème
- Je ne peux pas ajouter un bouton "normal" share - il ne prend qu'une propriété, L'URL (ne change pas par résultat du quiz).
- Je ne peux pas non plus changer les balises génériques Open Graph qui existent sur la page - bien que jQuery puisse le faire, la mise en cache de Facebook signifie il est inutile. Plus les boutons de partage génériques (Fb/Twitter / G+) sur chaque page doivent rester inchangés et toujours partager les balises OG par défaut.
alors ce que je fais est de créer un lien et de l'ajouter à la page avec jQuery, et puis de mettre l'action click trigger avec jQuery aussi. App ID est déjà positionné avec succès avec le FB.init() bloc de code. Ce sont les méthodes que j'ai essayé pour le déclencheur de clic:
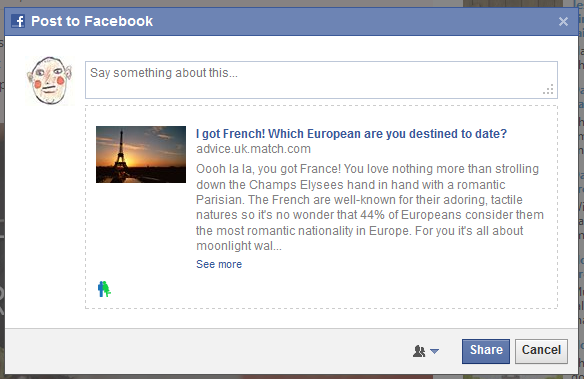
tentative 1: FB.ui({ method: "feed" })
FB.ui({
method: 'feed',
name: "I got "+response.country+"! Which European are you destined to date?",
link: "http://advice.uk.match.com/quizzes/which-european-are-you-destined-date",
picture: response.image,
description: response.body
});

les bases de travail - Image, titre et description sont tous en ligne avec le résultat du quiz (dans ce cas - ci" Français") - mais la boîte de dialogue D'alimentation est non seulement dépréciée, mais aussi considérablement inférieure à la boîte de dialogue de partage (voir ci-dessous). J'aimerais faire cela correctement.
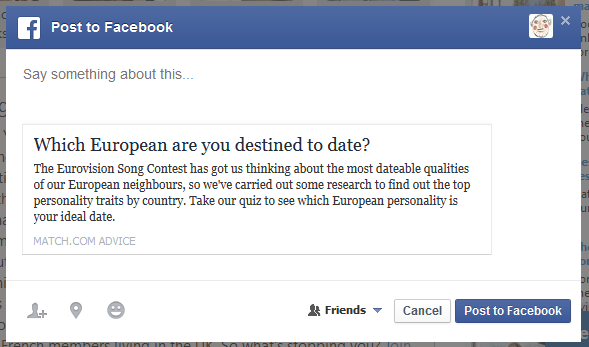
tentative 2: FB.ui({ method: "share" })
FB.ui({
method: 'share',
href: "http://advice.uk.match.com/quizzes/which-european-are-you-destined-date",
name: "I got "+response.country+"! Which European are you destined to date?",
picture: response.image,
description: response.body
});

le dialogue de partage "1519850920 est actuel, et vous pouvez voir les améliorations dans la conception et la fonctionnalité par rapport à la boîte de dialogue D'alimentation dépréciée. Mais dans cet usage de base, c'est comme un bouton de partage régulier, et malgré mes tentatives de fournir des informations supplémentaires, seule L'URL est utilisée et les balises génériques Open Graph de la page fournissent le contenu.
tentative 3: FB.ui({ method: "share_open_graph" })
This semble être la seule je dois utiliser. J'ai juste besoin de travailler sur la façon!
* J'ai ajouté: "quiz", comme un type d'objet à mon application (nom: matchadviceuk).
* J'ai ajouté: "Partager un questionnaire" comme une histoire de type de mon application basée sur le "quiz" et "Partager" type d'action.
* J'ai ajouté: le graphique ouvert approprié prefix="" contenu à ma <head> déclaration
La fonction de clic sur le bouton ressemble maintenant à:
FB.ui({
method: 'share_open_graph',
action_type: 'matchadviceuk:share',
action_properties: JSON.stringify({
type: 'matchadviceuk:quiz',
url: "http://advice.uk.match.com/quizzes/which-european-are-you-destined-date",
title: "I got "+response.country+"! Which European are you destined to date?",
description: response.body,
image: response.image
})
});
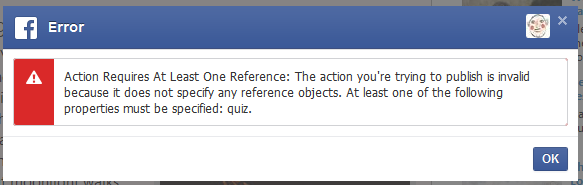
en cliquant cela produit:

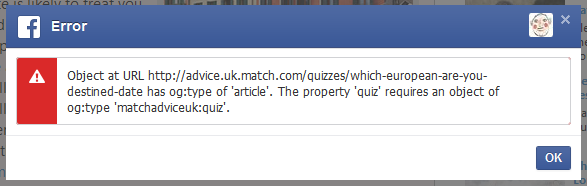
donc j'ai changé url dans le code ci-dessus à quiz et je reçois:

cela commence à avoir du sens - la page elle-même est un article, et non qui ne peut pas changer. Alors peut-être que je ne veux pas utiliser cette nouvelle "questionnaire" type d'objet. Mais si je retourne au bloc ci-dessus et que je change type en matchadviceuk:article , on obtient la même erreur sur le fait que" quiz "n'est pas défini - à ce stade, cela n'a aucun sens puisque le type d'objet" quiz " n'est maintenant mentionné nulle part dans le code! (Victime Possible de la mise en cache sur Facebook, ce qui est une complication supplémentaire.)
et voici où je suis coincé au-delà de toute autre idée. J'ai même essayé de supprimer les attributs type et url entièrement, en espérant que Facebook pourrait faire sa propre chose, mais non.
Je ne suis pas encore convaincu que mes efforts pour ajouter le type d'objet et le type d'histoire à mon application étaient même nécessaires, mais de toute façon, je ne peux pas obtenir ce travail. S'il vous plaît aider!
comparer à:
C'est Buzzfeed qui fait ce type de quizz beaucoup, et ils font en fait un travail d'esquive d'utiliser un Facebook sharer.php lien avec le contenu dynamique fourni dans le cadre de la chaîne de requête URL, et le forçant à ouvrir dans une nouvelle fenêtre manuellement. C'est moche, pas "Officiel", pas aussi convivial, et j'ose dire peut-être présente des problèmes sur la navigation mobile et tablette. Pour toutes ces raisons, je préfèrerais le faire correctement avec FB.interface utilisateur - et non seulement cela, mais partagé.php est dans un flux constant de "est-il ou n'est-il pas obsolète?"et même la ligne officielle de développement FB (ne peut pas ajouter de lien En raison de l'absence de réputation) - est que cela ne fonctionnera pas comme cela pour longtemps.
recherche:
j'ai fait des tonnes de Googling et de débordement de pile recherche. Rien ne correspond tout à fait à mon problème (ce qui me surprend mais j'ai des limites supplémentaires comme devoir faire tout ce traitement dynamiquement sans pages de résultats séparées infusées par PHP). cette question est le seul résultat sur SO pour" share_open_graph " et crée un objet avec FB.api et ensuite publie avec FB.ui-semble bon en dehors du fait que cela produit plusieurs messages à l'alimentation de l'utilisateur, ce qui aboutirait à une interdiction de Facebook. Cet utilisateur a pu compter sur PHP où j'ai besoin d'une pure interactivité côté client.
5 réponses
j'ai fait avec share_open_graph méthode avec objet comme ceci,
FB.ui({
method: 'share_open_graph',
action_type: 'og.shares',
action_properties: JSON.stringify({
object : {
'og:url': 'http://astahdziq.in/', // your url to share
'og:title': 'Here my custom title',
'og:description': 'here custom description',
'og:image': 'http://example.com/link/to/your/image.jpg'
}
})
},
// callback
function(response) {
if (response && !response.error_message) {
// then get post content
alert('successfully posted. Status id : '+response.post_id);
} else {
alert('Something went error.');
}
});
la propriété "quiz" nécessite un objet og:type "matchadviceuk:quiz"."Cela commence à avoir du sens - la page elle-même est un article
Vous étiez ici. Après cela, je suis allé au modèle de page qui référencé dans le paramètre' url ' de 'action_properties' et ajouté
<meta property="og:type" content="myapp:mytype" />
dans votre cas, ce serait
<meta property="og:type" content="matchadviceuk:quiz" />
c'est tout, partage à travers FB.iu works
bien sûr, votre serveur en développement doit avoir une adresse http externe (j'utilise http://ngrok.com pour de telles choses)
Edit: de toute façon, vous devez ajouter un paramètre supplémentaire à l'url selon qui peuplent les données spécifiques dans og:title, og:description, og:image meta tags sur la page, car il ne semble pas que le titre, la description et les paramètres de l'image dans action_properties vraiment travailler, par exemple,
...
action_properties: JSON.stringify({
...
url: "http://advice.uk.match.com/quizzes/which-european-are-you-destined-date?" + response.country_id,
...
j'avais un problème similaire et votre question détaillée m'a beaucoup aidé à trouver une solution, merci d'avoir mis là.
comme vous suggérez de créer l'action personnalisée et l'objet personnalisé lié à l'action dans les paramètres de l'application dans FB. Dans votre cas, l'action est "partager" et l'objet est "quiz". Et vous devriez avoir une histoire comme "John Doe partagée d'un questionnaire par le biais de Certains super-app".
dans votre code JS vous dites essentiellement Facebook de cette histoire.
FB.ui({
method: 'share_open_graph',
action_type: 'matchadviceuk:share', // appNameSpace:myCustomAction
action_properties: JSON.stringify({
// The action properties
})
});
vous avez déjà dit à FB que votre histoire a l'objet 'quiz', avec l'action 'share'. Alors d'abord vous dire où ce "test" de l'objet.
FB.ui({
method: 'share_open_graph',
action_type: 'matchadviceuk:share', // appNameSpace:myCustomAction
action_properties: JSON.stringify({
quiz: 'http://example.com/quizItem' // customObjectProperties (found when editing your object in the fb dev portal, looks like `og:quiz`). Note: from what I can tell, every object with name `myObject` will have a `og:myObject` property.
})
});
maintenant FB sait où est cet objet' quiz'. La prochaine étape est d'avoir un "test" de l'objet à cet endroit. Vous pouvez créer une page HTML ou PHP à cette URL. C'est une page HTML normale avec quelques meta tags supplémentaires. Ces métabalises font de votre page un "quiz" objet. Voici un exemple de code HTML et de commentaires:
<html>
<head>
<meta property="og:type" content="quiz">
<!-- this tells that the page is a quiz -->
<meta property="og:title" content="Some page title" >
<!-- your page must have a title for sharing -->
<!-- you can also use og:description and og:image if you want to change more but they are optional. Again you can find these when you edit your custom object -->
...
maintenant la page HTML (ou PHP) à cette URL est reconnue comme un objet 'quiz' par FB.
dans mon cas, j'ai dû passer quelques variables pour partager le dialogue aussi. J'ai donc utilisé une page PHP comme objet. DE JS je fais un appel avec une requête en ligne et je lis que J'ai des paramètres dans mon PHP. ainsi le JS devient comme:
FB.ui({
method: 'share_open_graph',
action_type: 'matchadviceuk:share', // appNameSpace:myCustomAction
action_properties: JSON.stringify({
quiz: 'http://example.com/quizItem?country=<populated country name>'
})
});
et le fichier PHP est quelque chose comme
<?php
$country = $_GET['country'];
?>
<html>
<head>
<meta property="og:type" content="quiz">
<meta property="og:title" content="Quiz from <?php echo $country; ?>" >
...
j'espère que cela aidera. Acclamations!
j'ai exactement le même problème. Fini par avoir à utiliser FB.api au lieu de FB.l'interface utilisateur
il y a un exemple ici, où il est utilisé pour poster un og: likes action: https://developers.facebook.com/docs/opengraph/getting-started
il suffit de personnaliser l'action et l'objet de poster votre propre histoire.
Pour moi, le problème, c'est qu'il poste sans leur demander d'abord avec une fenêtre popup comme le fonctionnement des boutons de partage conventionnels.
l'objet doit être, bien, un objet
FB.ui({
method: 'share_open_graph',
action_type: 'matchadviceuk:share',
action_properties: JSON.stringify({
'quiz': {
'og:type': 'matchadviceuk:quiz',
'og:url': "http://advice.uk.match.com/quizzes/which-european-are-you-destined-date",
'og:title': "I got "+response.country+"! Which European are you destined to date?",
'og:description': response.body,
'og:image': response.image
}
})
}, function(){});