Utilisation de la liste des calques pour afficher des images dessinables
Android studio 2.0 aperçu 3b
Bonjour,
J'ai créé la mise en page suivante que je veux utiliser pour un arrière-plan pour mon application. J'utilise le layer-list et je veux afficher un bol de pois dans 2 endroits. Tout semble ok dans l'aperçu, mais quand je cours sur genymotion ou certains appareils Chinois bon marché, l'image s'étend sur l'écran. Cependant, sur L'AVD Android, tout semble bien et sur mon Nexus 5 (appareil réel) tout fonctionne bien.
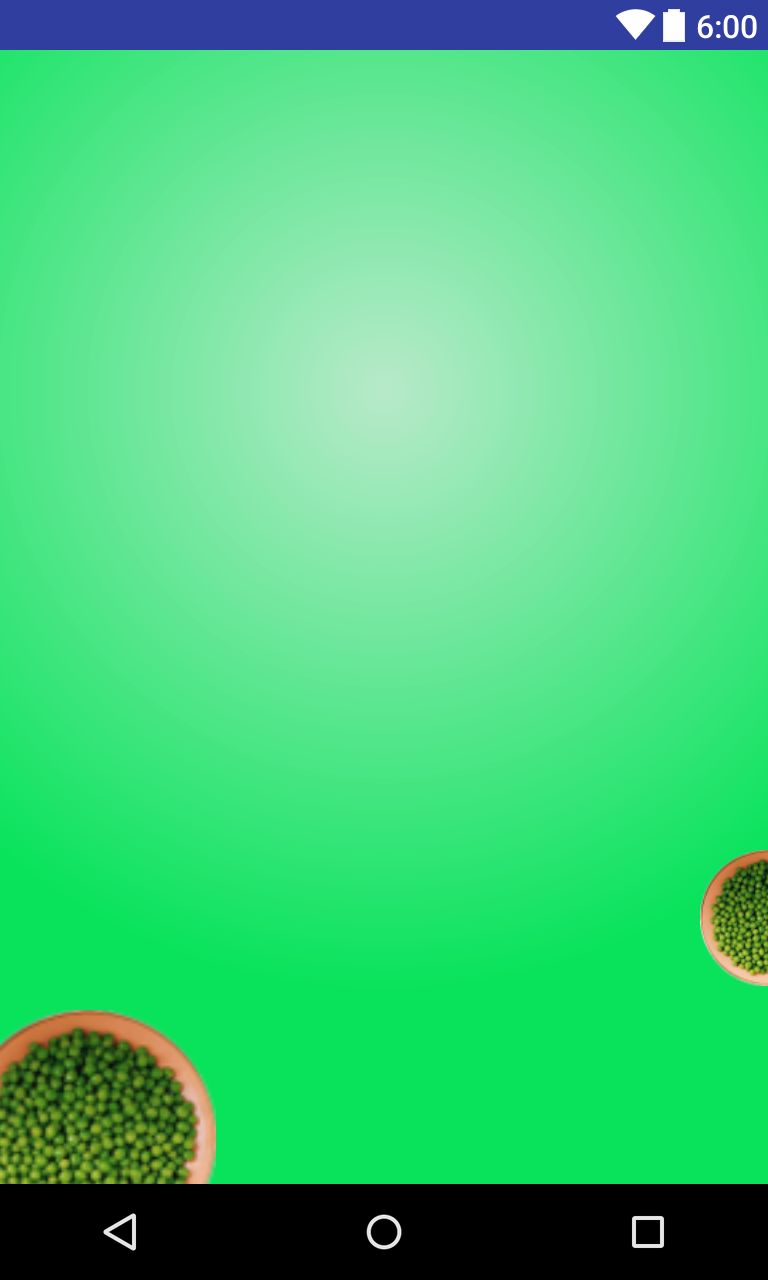
C'est ce que je veux et c'est ainsi qu'il est affiché dans L'AVD et le Nexus 5. Comme vous pouvez le voir il n'y a pas de problème.

<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:centerX="0.5"
android:centerY="0.3"
android:endColor="#08e25b"
android:gradientRadius="300dp"
android:startColor="#b7e9c9"
android:type="radial" />
</shape>
</item>
<item
android:width="48dp"
android:height="48dp"
android:left="350dp"
android:top="400dp">
<bitmap android:src="@drawable/peas" />
</item>
<item
android:width="68dp"
android:height="68dp"
android:drawable="@drawable/peas"
android:left="-20dp"
android:top="480dp" />
</layer-list>
J'ai mis peas.png fichier drawable-nodpi et il suffit d'ajouter la largeur et la hauteur dans le layer-list
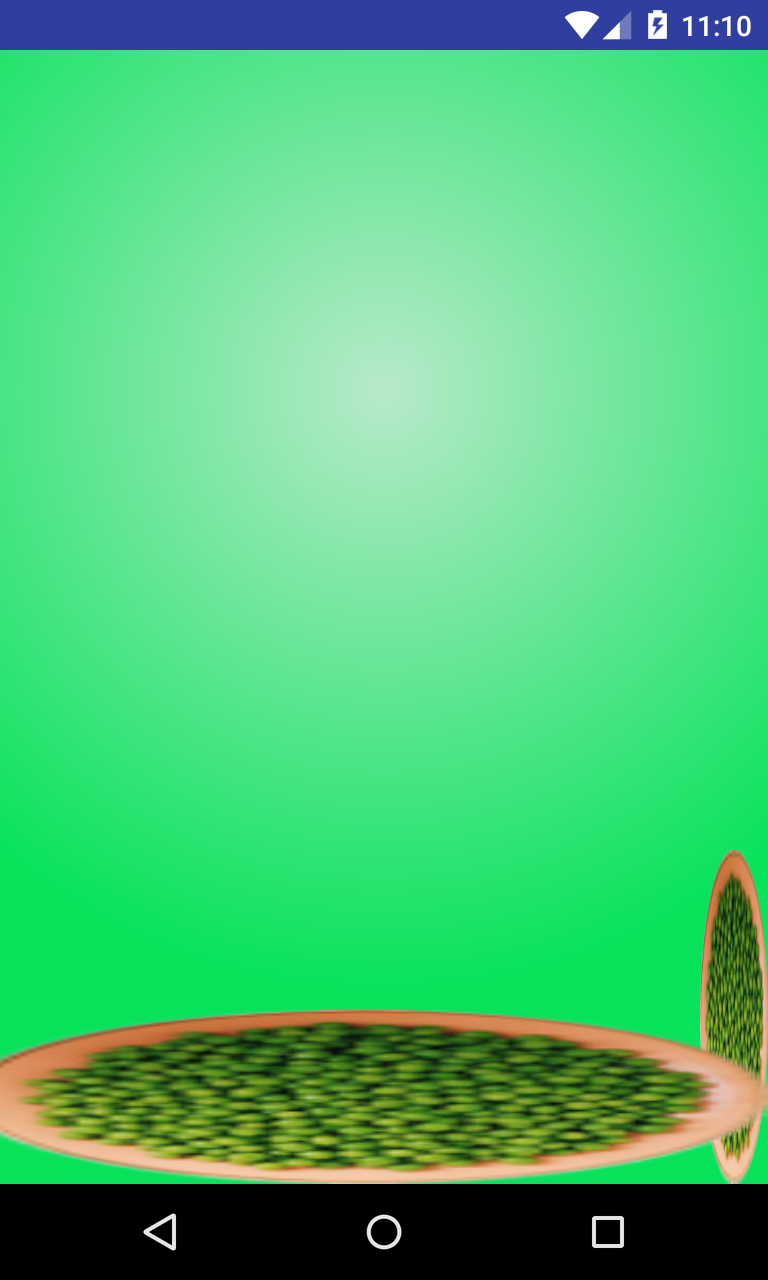
Et quand je cours sur le genymotion et certains appareils intelligents bon marché, je reçois ce qui suit:

Just quick summary. Nexus 5 real device and AVD devices works ok Genymotion and cheap smart devices doesn't display correctly
Je suis juste confus dans ce que je devrais croire. J'ai également essayé d'utiliser le bitmap pour voir si cela en ferait différence.
Merci beaucoup pour toutes les suggestions.
2 réponses
Mettez à jour votre liste de calques comme suit
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<gradient
android:centerX="0.5"
android:centerY="0.1"
android:endColor="#08e25b"
android:gradientRadius="300dp"
android:startColor="#b7e9c9"
android:type="radial" />
</shape>
</item>
<item
android:width="48dp"
android:height="48dp"
android:bottom="68dp"
android:right="-20dp">
<bitmap
android:gravity="bottom|right"
android:src="@drawable/peas" />
</item>
<item
android:height="68dp"
android:left="-20dp"
android:bottom="-20dp"
android:width="68dp">
<bitmap
android:gravity="bottom|left"
android:src="@drawable/peas" />
</item>
Placez vos images dans tous les dossiers de densité (xxhdpi, xhdpi, hdpi).
Le système sélectionne les ressources d'image en fonction de la résolution de l'écran.