Utiliser Google Chrome pour déboguer et éditer javascript intégré dans la page HTML
Chrome developer tools vous permet d'éditer javascript dans le navigateur si le javascript est dans un .fichier js. Cependant, il ne semble pas me permettre d'éditer javascript qui est incorporé dans une page HTML. c'est à dire:
<script type="text/javascript>
// code here that I want to debug/edit
</script>
C'est un gros problème pour moi car j'ai un peu de javascript intégré dans une page.
similaire à cette question: modifier blocs JavaScript de la page web... live mais il s'agit de firefox, pas de chrome.
Comment puis-je éditer javascript intégré dans une page HTML en utilisant Google Chrome Developer Tools?
4 réponses
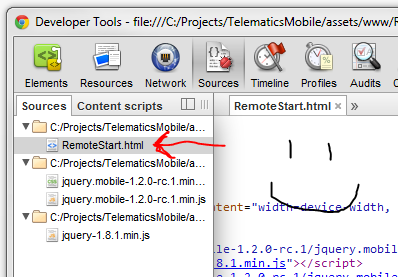
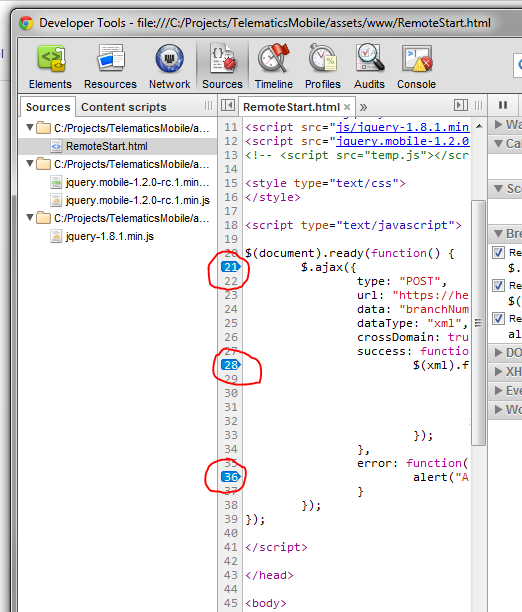
en fait chrome permet de le faire, choisissez fichiers HTML dans Sources onglet dans la fenêtre des outils de développement. Vous verrez HTML au lieu de javascript et vous n'aurez qu'à ajouter des points d'arrêt dans les balises <script> . Vous pouvez aussi ajouter la commande debugger; au script ce que vous voulez déboguer. Par exemple:
<script>
// some code
debugger; // This is your breakpoint
// other code you will able to debugg
</script>
N'oubliez pas de supprimer debugger; 's quand vous voulez libérer votre site web.
j'ai eu du mal à trouver le fichier qui contenait mon javascript intégré. Pour d'autres qui ont le même problème, cela peut être utile ou non...
utilisant Chrome 21.0.1180.89 m Pour Windows

tous les fichiers sont affichés après avoir cliqué sur ce bouton très discrètement placé. Voir:

Maintenant, vous pouvez commencer à débugger...

aucune de ces réponses n'a fonctionné pour moi.
ce qui fonctionne pour moi, c'est que si j'ai mon javascript sur la page déjà chargé, je peux copier ce javascript, l'éditer, puis le coller dans la console et il redéfinira toutes les fonctions ou tout ce dont j'ai besoin d'être redéfini.
par exemple, si la page a:
<script>
var foo = function() { console.log("Hi"); }
</script>
je peux prendre le contenu entre le script, le modifier, puis entrez dans le débogueur comme:
foo = function() { console.log("DO SOMETHING DIFFERENT"); }
et ça marchera pour moi.
Ou si vous avez, par exemple,
function foo() {
doAThing();
}
vous pouvez simplement entrer
function foo() {
doSomethingElse();
}
et foo seront redéfinis.
Probablement pas la meilleure solution, mais il fonctionne.
allez à L'onglet Éléments, Trouvez votre script, faites un clic droit sur la partie dont vous avez besoin et choisissez"Modifier en HTML".
si éditer en tant que HTML n'apparaît pas, double-cliquez sur le noeud et il devrait devenir en surbrillance et modifiable.