En Utilisant ECMAScript 6
je cherche un moyen d'exécuter du code ECMAScript 6 dans la console de mon navigateur, mais la plupart des navigateurs ne prennent pas en charge les fonctionnalités que je cherche. Par exemple, Firefox est le seul navigateur qui supporte les fonctions de flèche.
Est-il un moyen (extension, script, etc.) Je peux lancer ces fonctionnalités sur Chrome?
5 réponses
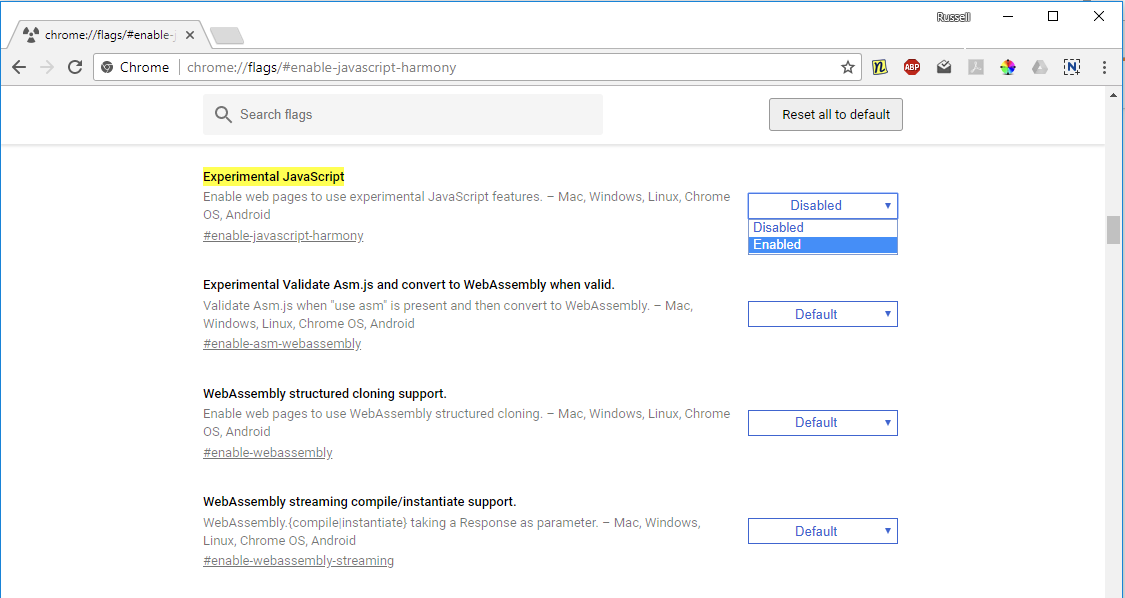
dans Chrome, la plupart des fonctionnalités ES6 sont cachées derrière un drapeau appelé"Experimental JavaScript features". Visitez chrome://flags/#enable-javascript-harmony , activez ce drapeau, redémarrez Chrome et vous obtiendrez de nombreuses nouvelles fonctionnalités .
les fonctions de flèche sont pas encore implémenté dans V8/Chrome , donc ce drapeau ne" déverrouille " pas les fonctions de flèche.
puisque les fonctions de flèche sont un changement de syntaxe, il n'est pas possible de supporter cette syntaxe sans changer la façon dont JavaScript est analysée. Si vous aimez développer dans ES6, alors vous pouvez écrire du code ES6 et utiliser un compilateur ES6-to-ES5 pour générer du code JavaScript qui est compatible avec tous les navigateurs (modernes) existants.
par exemple, voir https://github.com/google/traceur-compiler . Au moment de l'écriture, il prend en charge toutes les nouvelles caractéristiques de syntaxe de ES6 . Avec le drapeau mentionné en haut de cette réponse, vous très proche du résultat souhaité.
si vous voulez exécuter la syntaxe ES6 directement à partir de la console, alors vous pouvez essayer d'écraser L'évaluateur JavaScript de la console (de sorte que Traceur préprocesseur est exécuté avant d'exécuter le code). Si vous voulez faire cela, jetez un oeil à cette réponse pour apprendre comment modifier le comportement des outils de développement.
Babel est un excellent transpirateur pour essayer ES6. Vous pouvez exécuter ES6 dans le navigateur dans la section" essayer " de leur site web. Il fonctionne de la même manière que jsfiddle.
flèches par exemple:
let add = (x,y) => x + y;
let result = add(1,1);
console.log(result);
Babel "transpiles", c'est-à-dire traduire ES6 en ES5 javascript qui peut être exécuté par la technologie de navigateur actuelle. Vous peut installer Babel via npm install -g babel . Une fois installé, vous pouvez enregistrer les flèches exemple ci-dessus dans un fichier. Disons qu'on appelle le dossier "ES6.js". En supposant que vous avez le noeud installé alors à la ligne de commande le tuyau de sortie au noeud:
babel ES6.js | node
et vous verrez la sortie 2 . Vous pouvez enregistrer le fichier traduit en permanence avec la commande:
babel ES6.js --out-file output.js
"use strict";
var add = function (x, y) {
return x + y;
};
var result = add(1, 2);
console.log(result);
qui bien sûr peut être exécuté dans n'importe quel navigateur moderne.
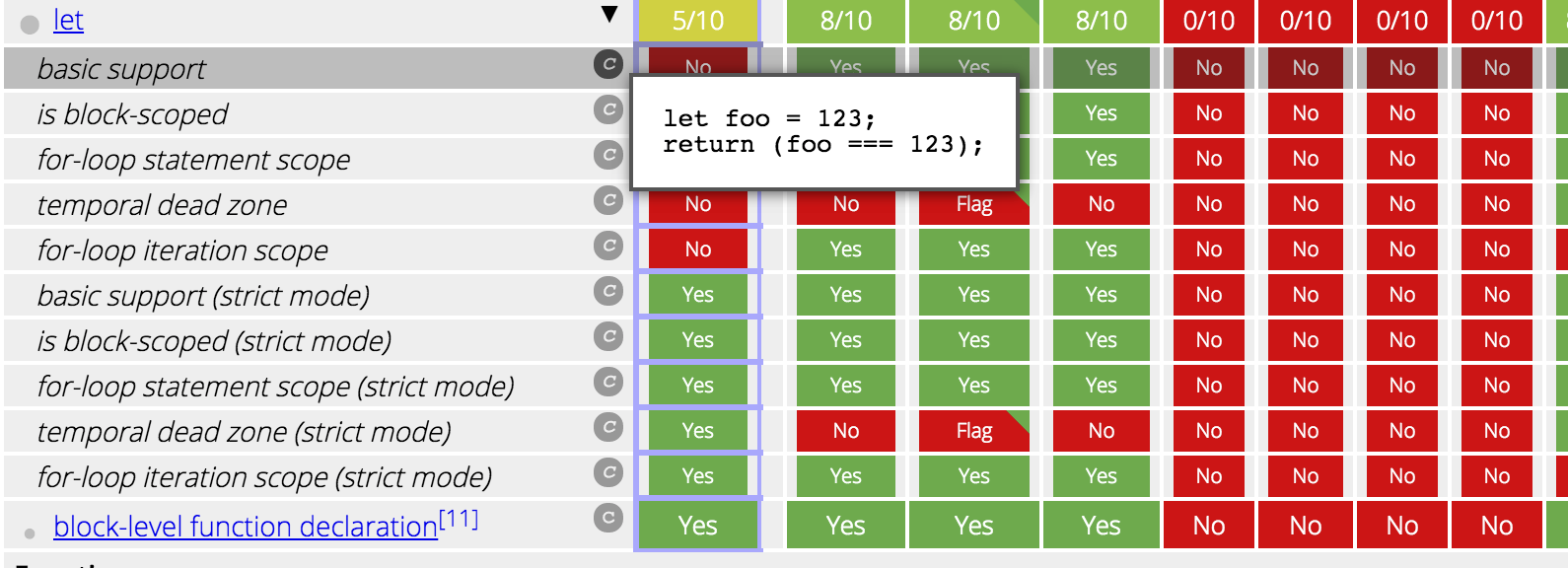
ES6 est une cible en mouvement rapide. Référez-vous à la tableau de compatibilité pour trouver les fonctionnalités prises en charge par les transporteurs tels que Traceur et Babel et la prise en charge du navigateur. Vous pouvez même étendre le graphique pour voir le test utilisé pour vérifier la compatibilité:

pour essayer le bord de saignement ES6 dans un navigateur Essayez le Firefox nightly build ou Chrome release channels
utilisant ECMAScript Next (ES6, ES7, etc.)
pour vous assurer que les nouvelles fonctionnalités fonctionnent pour tous les téléspectateurs, vous voudrez utiliser un transpileur. Un transpirateur vous permet d'utiliser les plus récentes fonctionnalités D'ECMAScript aujourd'hui en transformant votre code en code qui est compatible avec tous les navigateurs. Ci-dessous quelques bons transpilers.
-
Babel ( pour Gulfp , pour Webpack , pour Grunt , pour autres cadres & langues )
-
Traceur ( for Gulfp , for Webpack , for Grunt )
-
si vous utilisez TypeScript, TypeScript will transpile code for vous .
vous ne voulez pas configurer un transpirateur, ou vous voulez jouer avec des fonctionnalités qui ne sont pas encore prises en charge par votre transpirateur?
vous pouvez activer les fonctionnalités expérimentales D'ECMAScript dans votre navigateur en allant sur chrome:/ / flags / # enable-javascript-harmony et en activant L'harmonie JavaScript drapeau. Pour certaines fonctionnalités, vous pouvez utiliser Chrome Canary avec ce drapeau activé.
utilisant des fonctions de flèche
cette question mentionnait spécifiquement l'utilisation de fonctions de flèche. Les fonctions de flèche sont maintenant supportées nativement dans tous les navigateurs sauf IE et Opera Mini. Voir caniuse .
il avait l'habitude d'être un peu difficile si vous vouliez jouer avec les fonctions de flèche. L'histoire ci-dessous montre ce qu'il a fallu à différents moments pour jouer avec cette fonctionnalité.
1) dans un premier temps, les fonctions de flèche seulement travaillé en Chrome canari avec le
chrome://flags/#enable-javascript-harmonydrapeau activé. Il semble comme cette fonctionnalité a été au moins partiellement mis en œuvre par version 39.2) puis, les fonctions de flèche lorsque mis à disposition dans Chrome Google derrière le drapeau JavaScript Harmony.
3) et enfin, dans Google Chrome 45 , les fonctions flèche lorsque activé par défaut.
vous pouvez vous attendre à ce qu'un motif similaire se produise avec d'autres nouvelles fonctionnalités D'ECMAScript.
utilisez simplement le mode utilisez le mode strict , dans une fermeture (Pas nécessaire, mais c'est une bonne approche) et Chrome sera en mesure d'exécuter votre code comme ES6...
(function(){
'use strict';
//your ES6 code...
})();voici un exemple... http://jsbin.com/tawubotama/edit?html, js, console, sortie essayez de supprimer la ligne de mode utilisez stric , et réessayez, une erreur sur la console sera enregistrée.
à partir de 2015 Nov, Firefox et Edge ont été à la tête des courses ES6, utilisez-les si vous voulez expérimenter des fonctions que le Chrome manque. Edge a classe/sous-classe et Firefox a mandataire ; entre eux, vous avez pratiquement tous caractéristiques ES6 .
si vous devez utiliser ES6 dans la console Chrome, il y a une façon simple, éprouvée et vraie:
soyez patient.
les navigateurs adoptent ES6 - même Safari, qui a traîné des pieds sur la plupart des normes HTML5. Donnez du temps à Google et ils vont mettre en œuvre les fonctionnalités ES6 un par un. Par exemple, les fonctions arrow sont maintenant disponibles, dans le canal de production et sans drapeau.
ne vous attendez pas à des extensions; vous ne pouvez pas traduire ES6 en ES5 ligne par ligne, donc nous ne pouvons pas juste étendre console avec Babel .
Il est vrai qu'il y a une expérience js drapeau, mais il existe de bonnes raisons. V8 a le Proxy mais dans l'ancienne syntaxe (non standard) et a problème de sécurité . Sa déstructuration est également incomplète: vous trouverez que dans certains cas, il fonctionne, dans d'autres cas, il ne fonctionne pas.
si vous voulez simplement jouer à ES6, jouez simplement avec Edge / Firefox. Ils couvrent presque tout Babel, ont console et débogueur, et ont des fonctionnalités que Babel ne peut pas fournir.