Utiliser L'Inspecteur D'éléments de Chrome en mode Prévisualisation de L'impression?
je travaille sur le développement d'un site web et j'ai besoin de travailler sur la vue d'impression. En général, lorsque j'ai des problèmes de mise en page, J'utilise L'Inspecteur D'éléments de Chrome. Cependant, cela n'existe pas en mode aperçu avant impression.
est-ce Qu'il y a un plugin Chrome ou un autre moyen de changer votre support de visualisation dans chrome lui-même, pour afficher une page comme une imprimante le ferait? Je suppose qu'il n'a pas un être un Chrome solution, mais c'est mon navigateur principal de sorte qu'il serait agréable d'avoir une solution dans le navigateur.
en ce moment, je me concentre uniquement sur le support de prévisualisation, mais il serait idéal de pouvoir changer à n'importe quel type de support pris en charge (c.-à-d. all/braille/embossed/handheld/print/projection/screen/speech/tty/tv).
10 réponses
Note: Cette réponse couvre plusieurs versions de Chrome, faites défiler pour voir v52 , v48 , v46 , v43 et v42 chacune avec leurs modifications mises à jour.
Chrome v52+:
- Ouvrir Outils de développement (Windows: F12 ou Ctrl + Shift + Je , Mac: Cmd + Opt + Je )
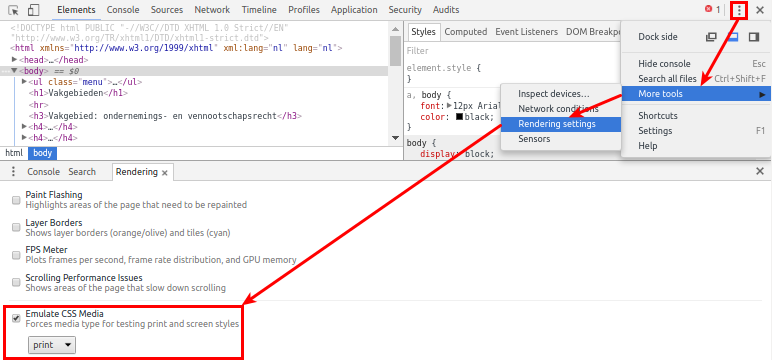
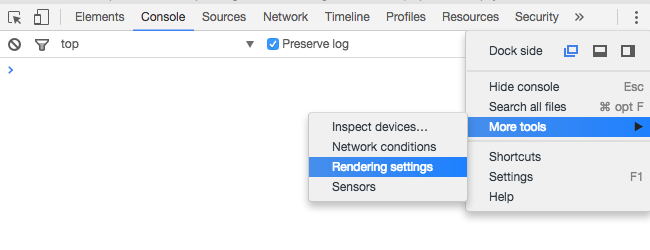
- cliquez sur le bouton personnaliser et contrôler DevTools menu hamburger et choisissez plus d'Outils > Paramètres de rendu (ou Rendu dans les versions plus récentes).
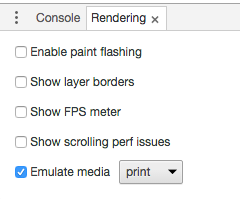
- Vérifier le imiter les médias imprimés cochez la case sous L'onglet et sélectionnez le type de média Imprimer".
Chrome V48+ (Merci Alex de l'avoir remarqué):
- Ouvrir les Outils de développement ( CTRL SHIFT je ou F12 )
- cliquez sur le bouton mode Dispositif À Bascule dans le coin supérieur gauche ( CTRL SHIFT M ).
- assurez-vous que la console est affichée en cliquant sur afficher la console dans le menu à (1) ( ESC Touche bascule la console si le développeur barre D'outils a focus).
- vérifier imiter les médias imprimés dans l'onglet Rendu qui peut être ouvert en sélectionnant Rendu dans le menu à (2).
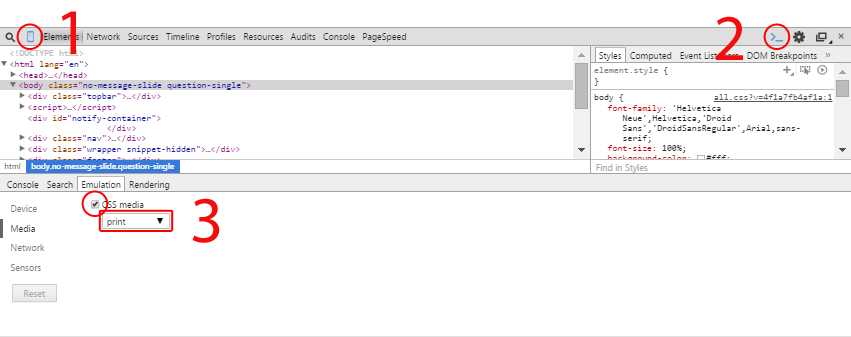
Chrome V46+:
- Ouvrir les Outils de développement ( CTRL SHIFT je ou F12 )
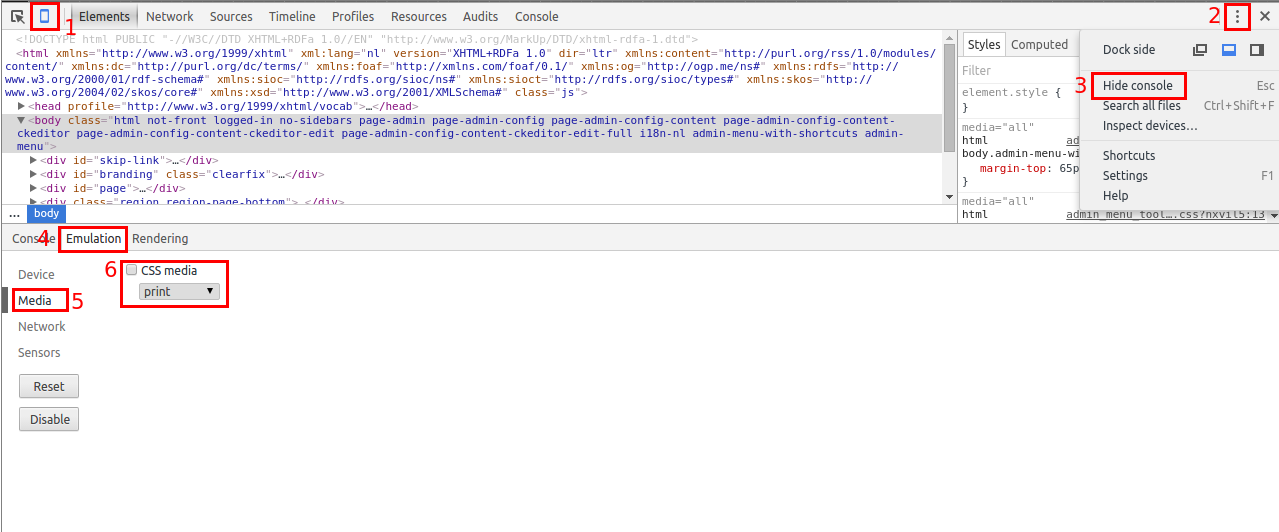
- cliquez sur le mode Dispositif À Bascule" Bouton 1519120920 " dans le coin supérieur gauche (1).
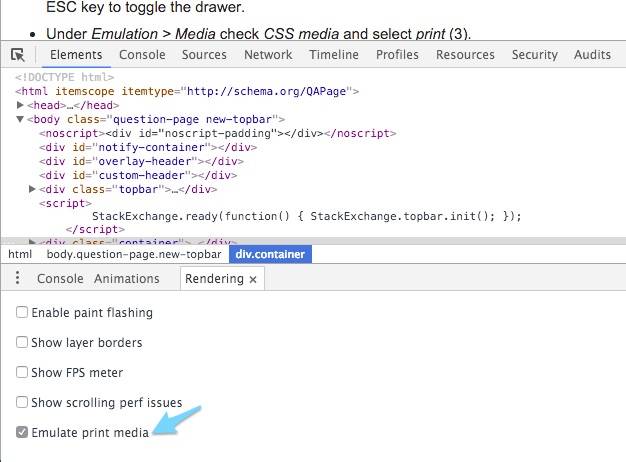
- assurez-vous que la console est affichée en cliquant sur le bouton menu (2) > Show console (3) ou en appuyant sur la touche ESC pour basculer la console (ne fonctionne que lorsque la barre D'outils du développeur a le focus).
- ouvrez L'émulation (4) > Media (5) onglets, cochez css media et sélectionnez imprimer (3).
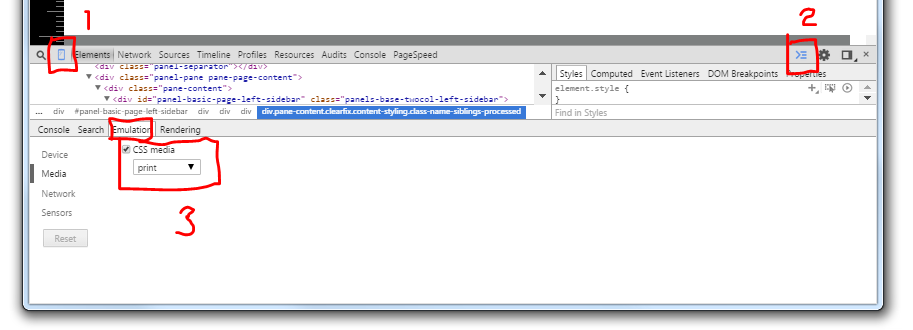
Chrome V43+:
- l'icône du tiroir à l'étape 2 a changé.

Chrome v42:
- ouvrir les outils de développement ( CTRL SHIFT je ou F12 )
- cliquez sur le bouton mode Dispositif À Bascule dans le coin supérieur gauche (1).
- assurez-vous que le tiroir est affiché en cliquant sur le bouton Show drawer (2) ou en appuyant sur la touche ESC pour basculer le tiroir.
- Sous Émulation > Médias vérifier CSS médias et sélectionnez imprimer (3).

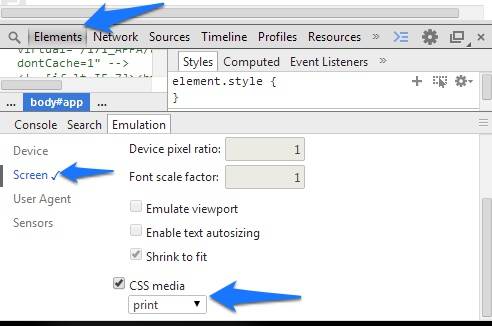
changé en Chrome 32 35+
(dans Chrome 35+ l'onglet" émulation " est présent par défaut. Aussi, la console est disponible à partir de n'importe primaire onglet.)
-
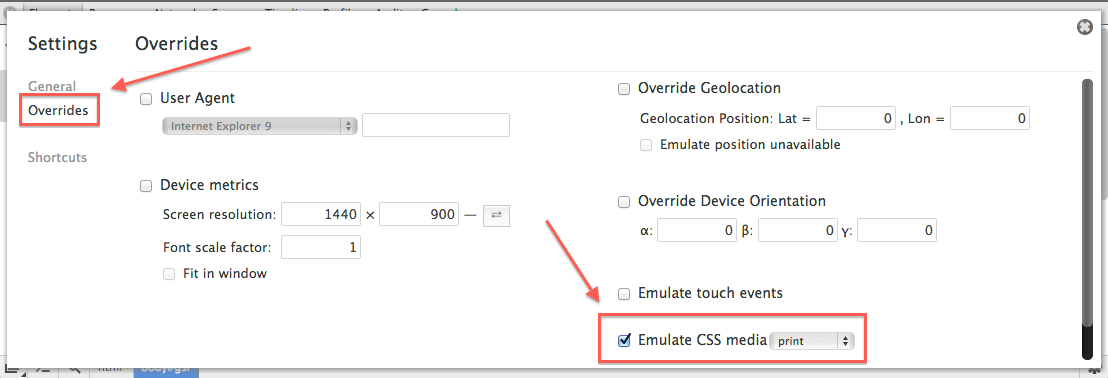
dans DevTools, passez à Paramètres - > Overrides -
activer "Afficher Émulation afficher dans la console tiroir" -
fermer les paramètres, allez à l'onglet "Éléments" - Hit Esc pour lancer la console
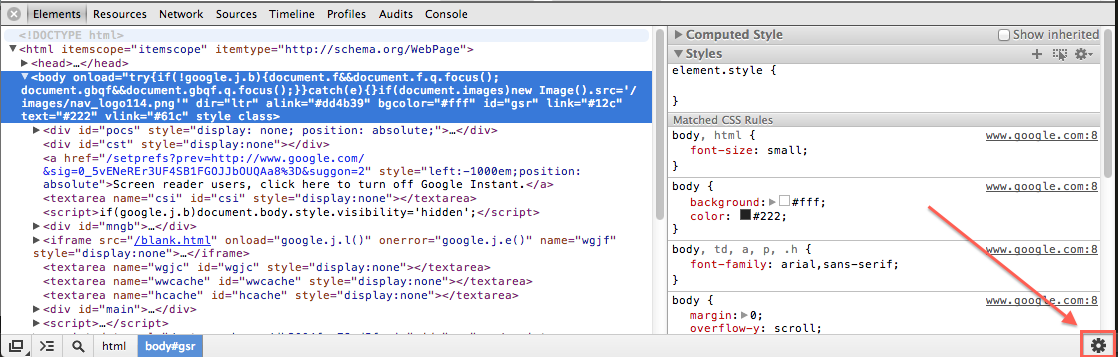
- Choisissez l'onglet "Émulation", cliquez sur "Écran"
- Faites défiler vers le bas jusqu'à" css Media", sélectionnez "print "
cette option n'est pas (encore? disponible dans l'onglet console.

depuis Chrome 32 vous avez l'option CSS media dans la section Screen du tiroir Emulation onglet.
il suffit de l'activer, sélectionnez print comme type de média cible, et - voici - votre page est rendue [presque] de la façon dont elle sera imprimée.

utiliser Esc pour remonter le tiroir s'il n'est pas visible.
à partir de Chrome 48 (et peut-être quelques versions plus tôt), la fonction semble avoir bougé encore une fois:
les premières étapes sont inchangées:
-
Appuyez sur F12 pour mettre en place les outils de développement
-
Appuyez sur ESC pour ouvrir la console
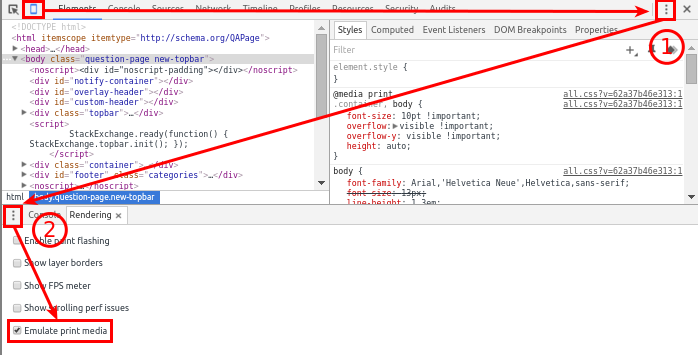
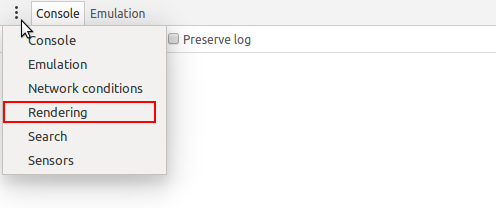
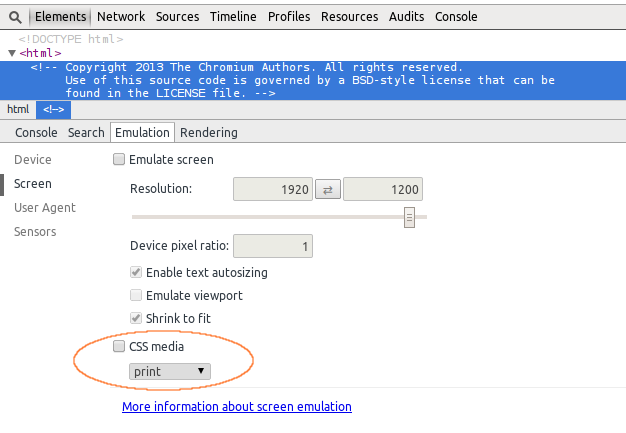
selon les réponses précédentes, le le réglage peut alors être trouvé sous L'onglet" émulation". Comme indiqué dans les images ci-dessous, il a maintenant été déplacé vers L'onglet "Rendu", qui peut être soulevé en cliquant sur les trois points à gauche de l'onglet "Console".
à partir de Chrome 48+, Vous pouvez accéder à l'aperçu d'impression par les étapes suivantes:
-
Ouvrir les outils de dev – Ctrl/Cmd + Shift + je ou clic droit sur la page et choisir "Inspecter".
-
Hit Esc pour ouvrir le tiroir supplémentaire.
-
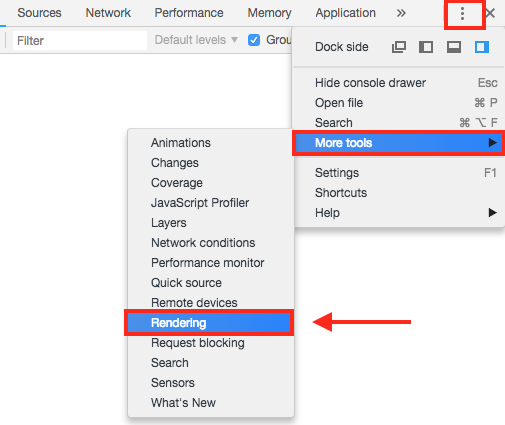
Si Le 'Rendu' n'est pas déjà en cours d'affichage, cliquez sur le kebab à 3 points et choisissez "Rendu".
-
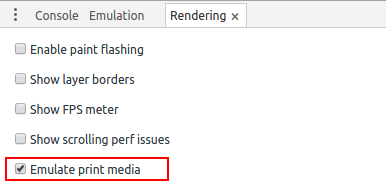
cochez la case " Émulate print media".
de là, Chrome vous montrera une version imprimée de votre page et vous pouvez inspecter les éléments et résoudre les problèmes comme vous le feriez la version du navigateur.

sous Chrome v51 sur un Mac, j'ai trouvé les paramètres de rendu en cliquant dans le coin supérieur droit, en choisissant Plus d'Outils > Paramètres de rendu et en cochant le bouton Emulate media dans les options offertes en bas de la fenêtre.


merci à tous les autres posters qui m'ont mené à cela, et à ceux qui ont fourni la réponse sans les images.
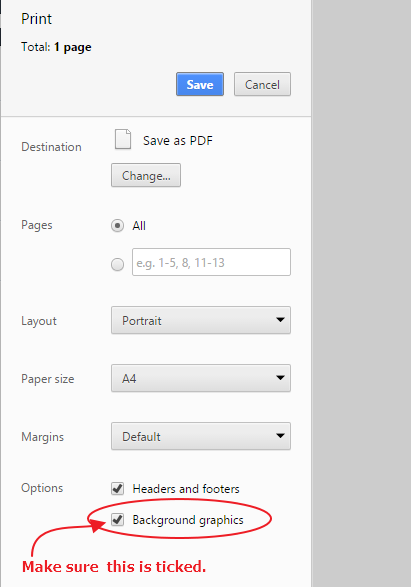
si vous déboguez votre CSS en utilisant Print comme PDF dans Google Chrome et que les couleurs d'arrière-plan de votre élément CSS ne s'affichent pas, assurez-vous que la case à cocher 'Background graphics' est cochée. J'ai passé presque 30 minutes à déboguer mon CSS et à me demander ce qui fait que mon arrière-plan CSS est ignoré.
Chrome v67 (mac):
- Maintenez la touche Cmd+opt+j pour ouvrir les outils de dev
- cliquez sur le
...sur le côté droit, et choisissez: plus D'outils > > Rendu - lorsque la fenêtre de rendu apparaît en bas de l'écran, émulez la section Médias CSS et choisissez" écran " dans la liste déroulante.
- Allez dans "Fichier > Imprimer" et vous devriez voir la vue que vous souhaitez imprimer.
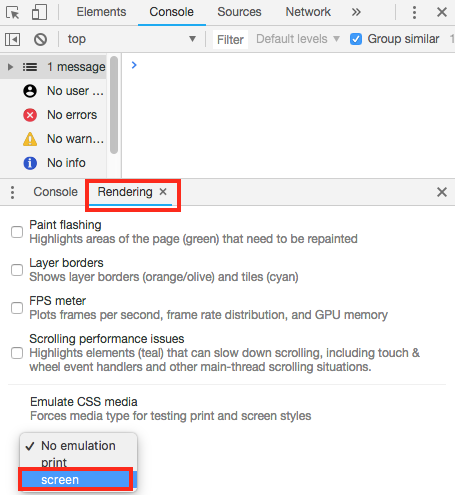
Images de la description ci-dessus pour Chrome v67 sur un mac:
Où trouver l'onglet Rendu: Cliquez sur le ... sur le côté droit, et choisissez: Plus d'Outils >> Rendu

comment obtenir la vue" écran "pour imprimer: lorsque la fenêtre de rendu apparaît au bas de l'écran, émulez la section Médias CSS et choisissez:" écran " dans la liste déroulante.

J'espère que ça aidera.
Chrome V50:
Voie 1:
- Menu > plus D'Outils > Paramètres de rendu (voir image)
- vers le bas: onglet Rendu > émuler les médias "imprimer "
2:
- Ouvrez la Console [esc]
- menu Console > Rendu