En utilisant Chrome, Comment trouver les événements liés à un élément
supposons que j'ai un lien sur ma page:
<a href="#" id="foo">Click Here</a>
Je ne sais rien d'autre, mais quand je clique sur le lien, une alerte ("barre") s'affiche. Donc je sais que quelque part, un code se lie à #foo.
Comment puis-je trouver le code qui lie l'alerte ("barre") à l'événement de clic ? Je cherche une solution avec du Chrome.
Ps.: L'exemple est fictif, donc je ne suis pas à la recherche de solution comme: "utiliser XXXXXX et rechercher dans l'ensemble du projet "alert("bar")". Je veux une VRAIE solution de débogage / traçage.
8 réponses
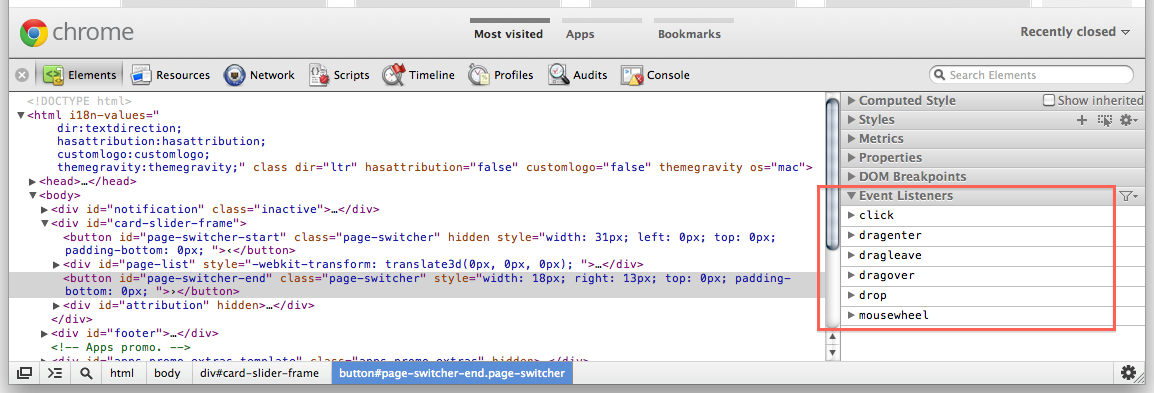
utilisant Chrome 15.0.865.0 dev . Il y a une section "event Listeners" sur le panneau Elements:

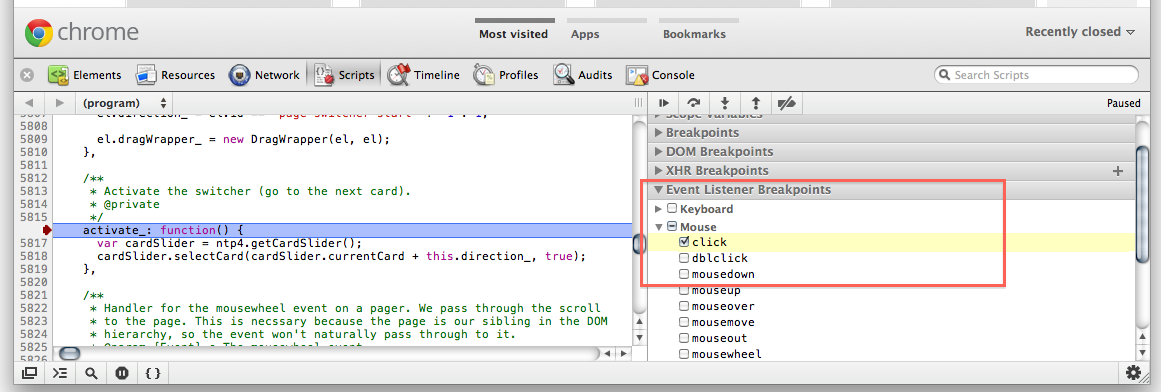
et un" event Listeners Breakpoints " sur le panneau des Scripts. Utilisez la souris - > cliquez sur breakpoint et ensuite "step into next function call" tout en gardant un oeil sur la pile d'appels pour voir ce que la fonction userland gère l'événement. Idéalement, vous remplaceriez la version miniaturisée de jQuery par une unminified un de sorte que vous n'avez pas à étape tout le temps, et l'utilisation step over lorsque cela est possible.

vous pouvez également utiliser L'inspecteur de Chrome pour trouver les événements attachés d'une autre manière, comme suit:
- faites un clic droit sur l'élément à inspecter, ou trouvez-le dans le volet "Éléments".
- Puis dans les "Écouteurs d'Événement onglet" /volet, développez l'événement (par exemple, 'click')
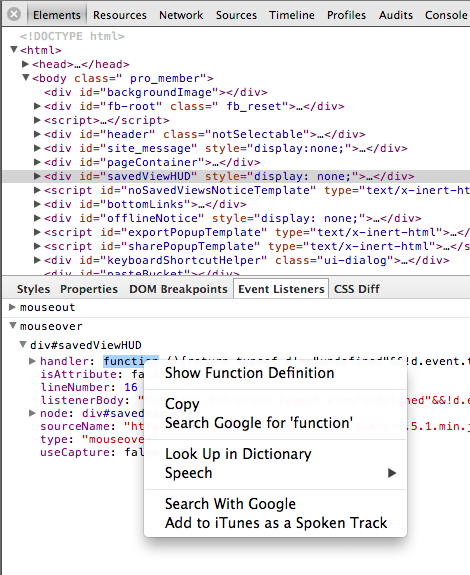
- Développez les différents sous-nœuds pour trouver celui que vous voulez, puis recherchez l'endroit où le "gestionnaire" sous-nœud.
- clic droit sur le mot "fonction", puis cliquez sur "Afficher la définition de fonction'
cela vous mènera à l'endroit où le handler a été défini, comme démontré dans l'image suivante, et expliqué par Paul Irish ici: https://groups.google.com/forum/#!topic / google-chrome-developer-tools/NTcIS15uigA

essayez l'extension jQuery Audit ( https://chrome.google.com/webstore/detail/jquery-audit/dhhnpbajdcgdmbbcoakfhmfgmemlncjg ), après installation suivre les étapes suivantes:
- inspecter l'élément
- Sur la nouvelle jQuery "d'Audit 151990920" onglet " élargir les Événements de la propriété
- choisir pour L'événement dont vous avez besoin
- de la propriété du maître, droit cliquez sur la fonction et sélectionnez ' afficher la définition de la fonction '
- vous allez maintenant Voir le code de liaison D'événement
- cliquez sur le bouton Pretty print 'pour une vue plus lisible du code
Edit : au lieu de ma propre réponse, celle-ci est tout à fait excellente: comment déboguer JavaScript/jQuery fixations d'événements avec Firebug (ou outil similaire)
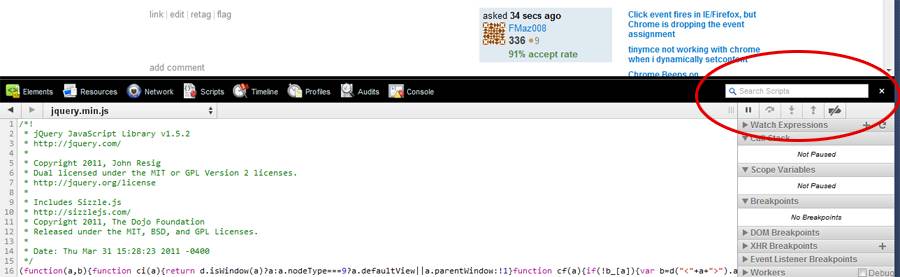
Google Chromes developer tools a une fonction de recherche intégrée dans la section scripts
si vous n'êtes pas familier avec cet outil: (juste au cas)
- clic droit n'importe où sur une page (en chrome)
- cliquez sur "Inspecter L'élément"
- cliquez sur l'onglet 'Scripts '
- barre de recherche en haut à droite
faire une recherche rapide pour le #ID devrait vous conduire à la fonction de liaison éventuellement.
Ex: la recherche de #foo vous mènera à
$('#foo').click(function(){ alert('bar'); })

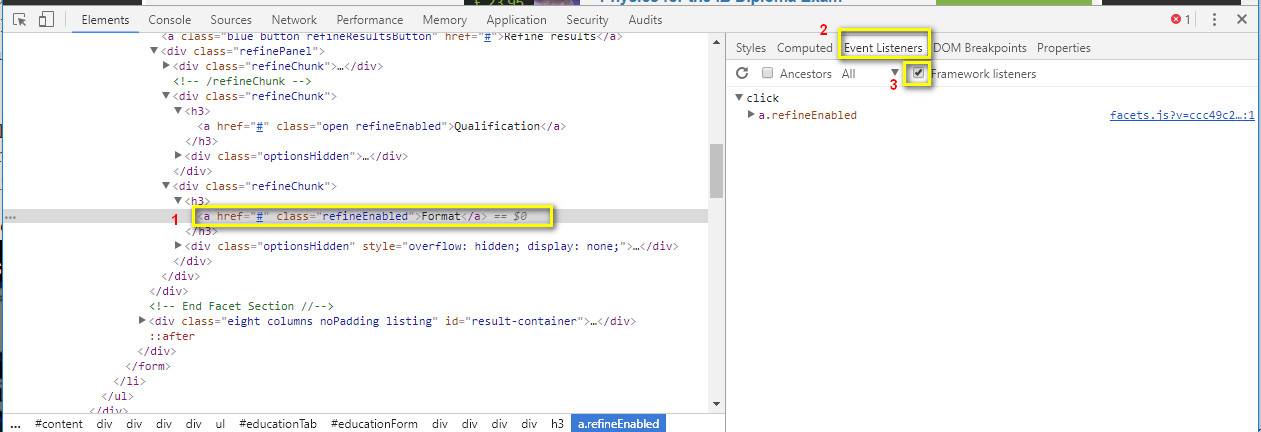
pour la version version Chrome 62.0.3202.94 :
-
sélectionnez l'élément que vous souhaitez inspecter
-
choisissez l'écouteur d'événements onglet
-
assurez-vous de vérifier les écouteurs du Framework pour afficher le vrai fichier javascript au lieu du jquery fonction.
findEventHandlers est un plugin jquery, le code brut est ici: https://raw.githubusercontent.com/ruidfigueiredo/findHandlersJS/master/findEventHandlers.js
Étapes
-
coller le code brut directement dans la console de chrome(note:doit avoir déjà chargé jquery)
-
utilisez l'appel de fonction suivant:
findEventHandlers(eventType, selector);
pour trouver le gestionnaire eventType de l'élément spécifié par le sélecteur correspondant.
exemple :
findEventHandlers("click", "#clickThis");
puis le cas échéant, le gestionnaire d'événements disponible affichera ci-dessous, vous devez étendre pour trouver le gestionnaire, droit cliquez sur la fonction et sélectionnez show function definition
voir: https://blinkingcaret.wordpress.com/2014/01/17/quickly-finding-and-debugging-jquery-event-handlers /
Pour La Version Chrome 52.0.2743.116:
-
Ctrl+Shift+F. -
, Saisissez le nom de l'élément que vous essayez de trouver.
les résultats pour les éléments liés doivent apparaître dans le panneau et indiquer le fichier dans lequel ils se trouvent.
mise à jour 2018 - pourrait être utile pour les futurs lecteurs:
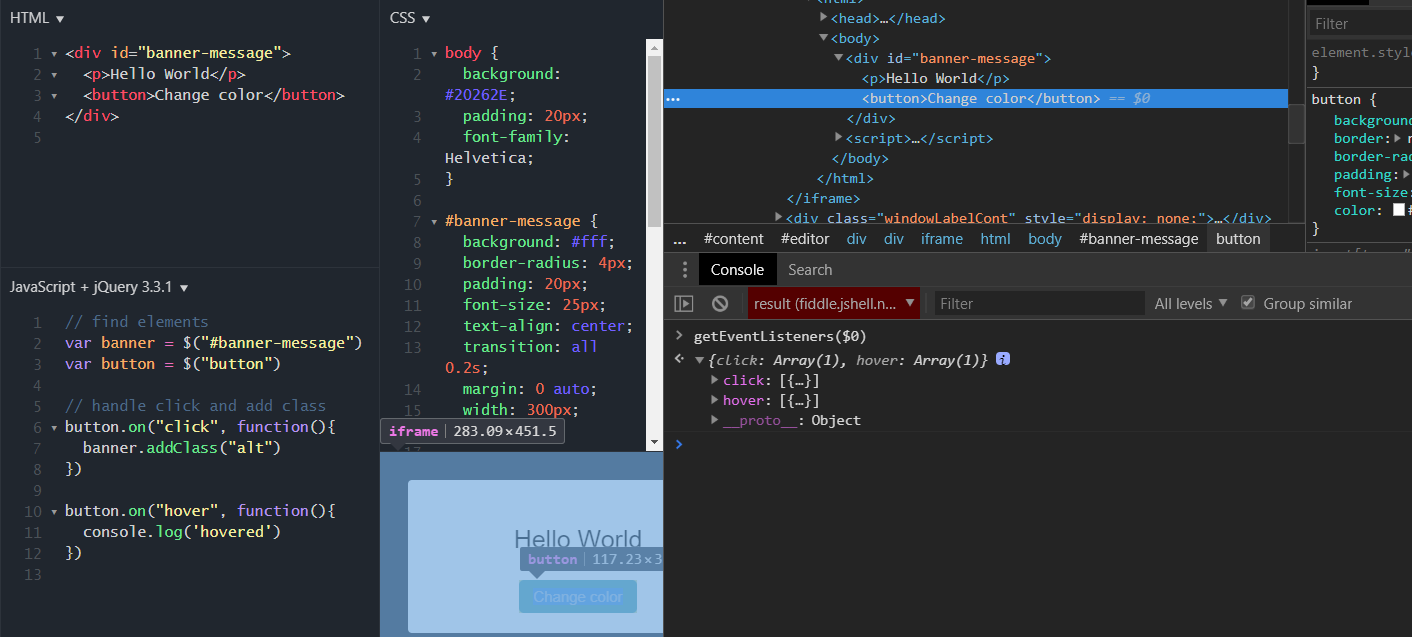
Je ne suis pas sûr quand cela a été introduit à L'origine dans Chrome. Mais une autre façon (facile) de le faire maintenant dans Chrome est de passer par les commandes de la console.
Par exemple: ( dans chrome type de console )
getEventListeners("151900920")
alors que $0 est l'élément sélectionné dans le DOM.
https://developers.google.com/web/tools/chrome-devtools/console/command-line-reference#0_-_4