Utiliser une police différente avec bootstrap twitter
je veux utiliser une police différente pour mon site, qui n'est pas un webfont. J'ai déjà créé des fichiers EOT. Maintenant, comment puis-je intégrer ces polices avec bootstrap twitter ? Quelqu'un peut-il aider ?
Merci
5 réponses
la façon la plus facile que j'ai vu est d'utiliser Google Fonts.
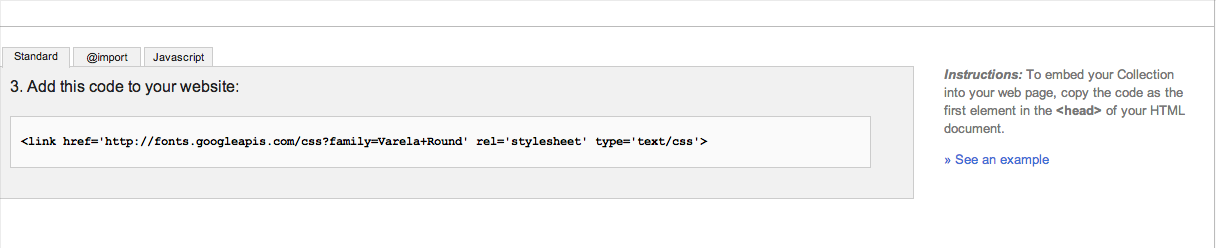
allez sur Google Fonts et choisissez une police, puis Google vous donnera un lien pour mettre dans votre HTML.

puis ajoutez ceci à votre coutume.css:
h1, h2, h3, h4, h5, h6 {
font-family: 'Your Font' !important;
}
p, div {
font-family: 'Your Font' !important;
}
ou
body {
font-family: 'Your Font' !important;
}
vous pouvez trouver un customizer sur le site officiel, qui vous permet de définir quelques moins de variables, comme @font-family-base. Liez vos polices personnalisées dans votre mise en page, et utilisez votre style bootstrap personnalisé généré.
Pour un exemple avec le @font-face règle, en utilisant le format WOFF (ce qui est assez bon pour la compatibilité du navigateur), ajouter ce CSS dans votre app.css le fichier et inclure votre custom boostrap.css fichier.
@font-face {
font-family: 'Proxima Nova';
font-style: normal;
font-weight: 400;
src: url(link-to-proxima-nova-font.woff) format('woff');
}
Salut Vous pouvez créer un build personnalisé sur bootstrap, il suffit de changer le nom de la police dans les pages suivantes
Bootstrap 2.3.2 http://getbootstrap.com/2.3.2/customize.html#variables
Bootstrap 3 http://getbootstrap.com/customize/#less-variables
Après cela, assurez-vous d'utiliser correctement @font-face dans un fichier css et un lien vers votre page. Ou vous pouvez utiliser des générateurs de polices.
Vous pouvez personnaliser twitter bootstrap fichier css, ouvrir le bootstrap.css fichier sur un éditeur de texte, et de changer la font-Famille avec votre nom de police et de le sauvegarder.
OU bien http://getbootstrap.com/customize/ et faire un personnalisé twitter bootstrap
tout d'Abord, vous devez inclure votre police dans votre site web (ou votre CSS, pour être plus précis) en utilisant le @font-face la règle.
À partir de là, il y a plusieurs façons de procéder. Une chose que je voudrais faire est de modifier le fichier de bootstrap.css directement - depuis que vous obtenez une nouvelle version vos changements seront perdus. Vous avez cependant la possibilité de personnaliser vos fichiers bootstrap (il y a une page de personnalisation sur leur site web). Entrez juste le nom de votre police avec tous les noms de repli dans la zone de texte typographique correspondante. Bien sûr, vous devrez le faire à chaque fois que vous obtenez une version nouvelle ou mise à jour de vos fichiers bootstrap.
Une autre chance que vous avez est d'écraser les règles bootstrap dans une feuille de style différente. Si vous faites cela, vous n'avez qu'à utiliser des sélecteurs aussi spécifiques (ou plus spécifiques) que les sélecteurs bootstrap.
Note latérale: si vous vous souciez de la prise en charge du navigateur une seule version EOT de votre police pourrait ne pas être suffisant. Voir http://caniuse.com/eot pour une table de service.