Utiliser fieldset Legend avec bootstrap
J'utilise Bootstrap pour ma page JSP.
Je veux utiliser <fieldset> et <legend> pour ma forme. C'est mon code.
<fieldset class="scheduler-border">
<legend class="scheduler-border">Start Time</legend>
<div class="control-group">
<label class="control-label input-label" for="startTime">Start :</label>
<div class="controls bootstrap-timepicker">
<input type="text" class="datetime" id="startTime" name="startTime" placeholder="Start Time" />
<i class="icon-time"></i>
</div>
</div>
</fieldset>
CSS est
fieldset.scheduler-border {
border: 1px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 1.5em 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
legend.scheduler-border {
font-size: 1.2em !important;
font-weight: bold !important;
text-align: left !important;
}
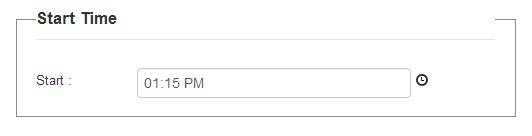
Je reçois la sortie comme ceci

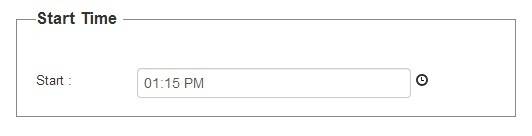
Je veux la sortie de la manière suivante

J'ai essayé d'ajouter
border:none;
width:100px;
À legend.scheduler-border en CSS. Et je reçois la sortie attendue. Mais le problème est que je voudrais en ajouter un autre <fieldset> pour d'autres champs. Cette fois la largeur du texte dans la légende est un problème car il est plus long que 100px.
Alors, Que dois-je faire pour obtenir une sortie comme je l'ai mentionné? (Sans frapper le texte de la légende)
6 réponses
C'est parce que Bootstrap définit par défaut la largeur de l'élément legend à 100%. Vous pouvez résoudre ce problème en changeant votre legend.scheduler-border pour utiliser également:
legend.scheduler-border {
width:inherit; /* Or auto */
padding:0 10px; /* To give a bit of padding on the left and right */
border-bottom:none;
}
JSFiddle exemple.
Vous devrez également vous assurer que votre feuille de style personnalisée est ajoutée après Bootstrap pour éviter que Bootstrap ne remplace votre style-bien que vos styles ici devraient avoir une plus grande spécificité.
Vous pouvez également ajouter margin-bottom:0; ainsi à réduire l'écart entre la légende et diviseur.
J'ai eu ce problème et j'ai résolu de cette façon:
fieldset.scheduler-border {
border: solid 1px #DDD !important;
padding: 0 10px 10px 10px;
border-bottom: none;
}
legend.scheduler-border {
width: auto !important;
border: none;
font-size: 14px;
}
J'ai eu une approche différente, utilisé le panneau bootstrap pour le montrer un peu plus riche. Juste pour aider quelqu'un et améliorer la réponse.
.text-on-pannel {
background: #fff none repeat scroll 0 0;
height: auto;
margin-left: 20px;
padding: 3px 5px;
position: absolute;
margin-top: -47px;
border: 1px solid #337ab7;
border-radius: 8px;
}
.panel {
/* for text on pannel */
margin-top: 27px !important;
}
.panel-body {
padding-top: 30px !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="panel panel-primary">
<div class="panel-body">
<h3 class="text-on-pannel text-primary"><strong class="text-uppercase"> Title </strong></h3>
<p> Your Code </p>
</div>
</div>
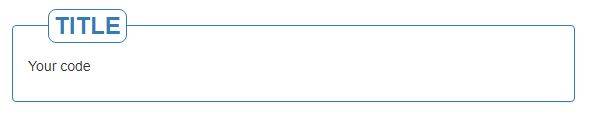
<div>Cela donnera ci-dessous regarder.

Note: Nous devons changer les styles afin d'utiliser une taille d'en-tête différente.
Dans bootstrap 4, il est beaucoup plus facile d'avoir une bordure sur le fieldset qui se fond avec la légende. Vous n'avez pas besoin de css personnalisé pour y parvenir, cela peut être fait comme ceci:
<fieldset class="border p-2">
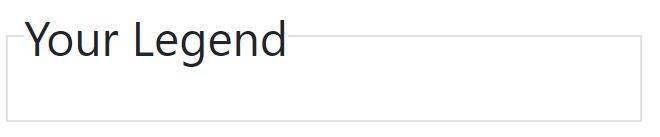
<legend class="w-auto">Your Legend</legend>
</fieldset>
Je voulais juste résumer toutes les bonnes réponses ci-dessus en bref. Parce que j'ai dû passer beaucoup de temps à comprendre quelle réponse résout le problème et ce qui se passe dans les coulisses.
Il semble y avoir deux problèmes de fieldset avec bootstrap:
- Le
bootstrapdéfinit la largeur de lalegendcomme 100%. C'est pourquoi il recouvre la bordure supérieure dufieldset. - Il y a un
bottom borderpour lelegend.
Donc, tout ce dont nous avons besoin pour résoudre ce problème est de définir la largeur de la légende sur auto comme suit:
legend.scheduler-border {
width: auto; // fixes the problem 1
border-bottom: none; // fixes the problem 2
}
.text-on-pannel {
background: #fff none repeat scroll 0 0;
height: auto;
margin-left: 20px;
padding: 3px 5px;
position: absolute;
margin-top: -47px;
border: 1px solid #337ab7;
border-radius: 8px;
}
.panel {
/* for text on pannel */
margin-top: 27px !important;
}
.panel-body {
padding-top: 30px !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="panel panel-primary">
<div class="panel-body">
<h3 class="text-on-pannel text-primary"><strong class="text-uppercase"> Title </strong></h3>
<p> Your Code </p>
</div>
</div>
<div>