Couleur UITabBar non sélectionnée?
j'ai un UITabBar avec 5 articles. Je veux changer la couleur non sélectionnée de tous les articles. Les éléments ne sont pas déclarés dans les classes UIViewController (je les ai construits et j'ai relié les vues dans le Storyboard).
y a-t-il un code comme celui-ci : [[UITabBar appearance] set***UN***SelectedImageTintColor:[UIColor whiteColor]]; ?
11 réponses
dit donc je ne peux pas supprimer la réponse acceptée (j'ai essayé), mais évidemment, il ya beaucoup de commentaires positifs pour les commentaires que cela ne fonctionne pas pour iOS 7.
voir l'autre réponse ci-dessous avec beaucoup d'autres upvotes, ou le lien dans le commentaire de @Liam à cette réponse.
pour iOS 6 seulement
il devrait être aussi simple que ceci:
[[UITabBar appearance] setTintColor:[UIColor grayColor]]; // for unselected items that are gray
[[UITabBar appearance] setSelectedImageTintColor:[UIColor greenColor]]; // for selected items that are green
cela ne fonctionnera pas sous iOS 7 pour autant que je puisse dire. En particulier, tintColor de la barre d'onglets définira la couleur de la onglet sélectionné , pas des non sélectionnés. Si vous voulez changer la valeur par défaut dans iOS 7, Il semble que vous devez réellement utiliser des icônes différentes (dans la couleur que vous aimez avoir pour les onglets non sélectionnés) et définir la couleur du texte.
cet exemple doit teinter les onglets sélectionnés en rouge et les rendre d'autres en vert. Exécutez ce code dans votre TabBarController:
// set color of selected icons and text to red
self.tabBar.tintColor = [UIColor redColor];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor redColor], NSForegroundColorAttributeName, nil] forState:UIControlStateSelected];
// set color of unselected text to green
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor greenColor], NSForegroundColorAttributeName, nil]
forState:UIControlStateNormal];
// set selected and unselected icons
UITabBarItem *item0 = [self.tabBar.items objectAtIndex:0];
// this way, the icon gets rendered as it is (thus, it needs to be green in this example)
item0.image = [[UIImage imageNamed:@"unselected-icon.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// this icon is used for selected tab and it will get tinted as defined in self.tabBar.tintColor
item0.selectedImage = [UIImage imageNamed:@"selected-icon.png"];
si vous positionnez l'icône dans le panneau d'histoire seulement, vous pouvez contrôler la couleur de l'onglet sélectionné seulement (tintColor). Toutes les autres icônes et le texte correspondant seront dessinés en gris.
peut-être que quelqu'un connaît une façon plus facile d'adopter les couleurs sous iOS 7?
extension de la réponse de @Sven Tiffe pour iOS 7, vous pouvez obtenir votre code pour souder automatiquement les images UITabBar non sélectionnées ajoutées dans le storyboard. L'approche suivante vous évitera de créer deux séries d'images d'icônes (c'est-à-dire sélectionnées vs non sélectionnées) et de les charger de façon programmatique. Ajouter la catégorie méthode imageWithColor: (voir - Comment puis-je changer l'image tintColor dans iOS et WatchKit ) à votre projet puis mettre ce qui suit dans votre personnalisé UITabBarController viewDidLoad method:
// set the selected colors
[self.tabBar setTintColor:[UIColor whiteColor]];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor whiteColor], NSForegroundColorAttributeName, nil] forState:UIControlStateSelected];
UIColor * unselectedColor = [UIColor colorWithRed:184/255.0f green:224/255.0f blue:242/255.0f alpha:1.0f];
// set color of unselected text
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:unselectedColor, NSForegroundColorAttributeName, nil]
forState:UIControlStateNormal];
// generate a tinted unselected image based on image passed via the storyboard
for(UITabBarItem *item in self.tabBar.items) {
// use the UIImage category code for the imageWithColor: method
item.image = [[item.selectedImage imageWithColor:unselectedColor] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
}
créer une catégorie appelée UIImage+Overlay et sur UIImage+Overlay.m (extrait de cette réponse ):
@implementation UIImage(Overlay)
- (UIImage *)imageWithColor:(UIColor *)color1
{
UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, self.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, kCGBlendModeNormal);
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
CGContextClipToMask(context, rect, self.CGImage);
[color1 setFill];
CGContextFillRect(context, rect);
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
@end
Dans iOS 10 et plus (!), il y a 3 solutions possibles:
-
Instance du code (swift):
l'auto.tabBar.unselectedItemTintColor = unselectedcolor
-
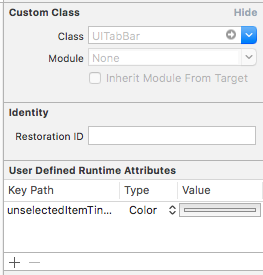
Instance de IB:
Ajouter un chemin clé: unselectedItemTintColor
du type: Couleur
-
Apparition au niveau mondial (swift):
UITabBar.apparence.)(unselectedItemTintColor = unselectedcolor
Traduire user3719695 la réponse de Swift, qui utilise désormais des extensions:
UIImage+Overlay.swift
extension UIImage {
func imageWithColor(color1: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(self.size, false, self.scale)
color1.setFill()
let context = UIGraphicsGetCurrentContext()
CGContextTranslateCTM(context, 0, self.size.height)
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, CGBlendMode.Normal)
let rect = CGRectMake(0, 0, self.size.width, self.size.height) as CGRect
CGContextClipToMask(context, rect, self.CGImage)
CGContextFillRect(context, rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext() as UIImage
UIGraphicsEndImageContext()
return newImage
}
}
customTabBar.swift
override func viewDidLoad() {
super.viewDidLoad()
for item in self.tabBar.items! {
item.image = item.selectedImage?.imageWithColor(unselectedColor).imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
//In case you wish to change the font color as well
let attributes = [NSForegroundColorAttributeName: unselectedColor]
item.setTitleTextAttributes(attributes, forState: UIControlState.Normal)
}
}
version Swift dans iOS 10 et plus -
UITabBar.appearance().tintColor = UIColor.gray
UITabBar.appearance().unselectedItemTintColor = UIColor.gray
j'ai dû déplacer le code dans viewWillAppear parce que dans viewDidLoad les images n'étaient pas encore définies.
Swift 4 Translation
import Foundation
import UIKit
extension UIImage {
func with(color: UIColor) -> UIImage {
guard let cgImage = self.cgImage else {
return self
}
UIGraphicsBeginImageContextWithOptions(size, false, scale)
let context = UIGraphicsGetCurrentContext()!
context.translateBy(x: 0, y: size.height)
context.scaleBy(x: 1.0, y: -1.0)
context.setBlendMode(.normal)
let imageRect = CGRect(x: 0, y: 0, width: size.width, height: size.height)
context.clip(to: imageRect, mask: cgImage)
color.setFill()
context.fill(imageRect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext();
return newImage
}
}
class MYTabBarController: UITabBarController {
let unselectedColor = UIColor(red: 108/255.0, green: 110/255.0, blue: 114/255.0, alpha: 1.0)
let selectedColor = UIColor.blue()
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Unselected state colors
for item in self.tabBar.items! {
item.image = item.selectedImage!.with(color: unselectedColor).withRenderingMode(.alwaysOriginal)
}
UITabBarItem.appearance().setTitleTextAttributes([.foregroundColor : unselectedColor], for: .normal)
// Selected state colors
tabBar.tintColor = selectedColor
UITabBarItem.appearance().setTitleTextAttributes([.foregroundColor : selectedColor], for: .selected)
}
}
se référant à la réponse d'ici: UITabBar teinte in iOS 7
vous pouvez définir la couleur de teinte pour les boutons de barre d'onglets sélectionnés et non sélectionnés comme ceci:
[[UIView appearanceWhenContainedIn:[UITabBar class], nil] setTintColor:[UIColor redColor]];
[[UITabBar appearance] setSelectedImageTintColor:[UIColor greenColor]];
la première ligne définit la couleur non sélectionnée - rouge dans cet exemple - en définissant le tintColor D'UIView quand il est contenu dans une barre d'onglets. Notez que cela ne définit que la couleur de l'image non sélectionnée - cela ne change pas la couleur du texte en dessous.
la deuxième ligne définit la couleur de teinte de l'image sélectionnée de la barre d'onglet au vert.
la nouvelle réponse pour faire cela programmatiquement à partir de iOS 10+ est d'utiliser L'API unselectedItemTintColor . Par exemple, si vous avez initialisé votre contrôleur de barre d'onglets dans votre AppDelegate , il ressemblerait à ce qui suit:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
...
let firstViewController = VC1()
let secondViewController = VC2()
let thirdViewController = VC3()
let tabBarCtrl = UITabBarController()
tabBarCtrl.viewControllers = [firstViewController, secondViewController, thirdViewController]
// set the color of the active tab
tabBarCtrl.tabBar.tintColor = UIColor.white
// set the color of the inactive tabs
tabBarCtrl.tabBar.unselectedItemTintColor = UIColor.gray
...
}
version Swift 4) :
UIImage+Overlay.swift
import UIKit
extension UIImage {
func with(color: UIColor) -> UIImage? {
guard let cgImage = self.cgImage else {
return self
}
UIGraphicsBeginImageContextWithOptions(size, false, scale)
if let context = UIGraphicsGetCurrentContext() {
context.translateBy(x: 0, y: size.height)
context.scaleBy(x: 1.0, y: -1.0)
context.setBlendMode(.normal)
let imageRect = CGRect(x: 0, y: 0, width: size.width, height: size.height)
context.clip(to: imageRect, mask: cgImage)
color.setFill()
context.fill(imageRect)
if let newImage = UIGraphicsGetImageFromCurrentImageContext() {
UIGraphicsEndImageContext();
return newImage
}
}
return nil;
}
}
CustomTabBarController.swift
class CustomTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
if #available(iOS 10.0, *) {
self.tabBar.unselectedItemTintColor = UIColor.init(white: 1, alpha: 0.5)
} else {
// Fallback on earlier versions
if let items = self.tabBar.items {
let unselectedColor = UIColor.init(white: 1, alpha: 0.5)
let selectedColor = UIColor.white
// Unselected state colors
for item in items {
if let selectedImage = item.selectedImage?.with(color: unselectedColor)?.withRenderingMode(.alwaysOriginal) {
item.image = selectedImage
}
}
UITabBarItem.appearance().setTitleTextAttributes([NSAttributedStringKey.foregroundColor : unselectedColor], for: .normal)
// Selected state colors
tabBar.tintColor = selectedColor
UITabBarItem.appearance().setTitleTextAttributes([NSAttributedStringKey.foregroundColor : selectedColor], for: .selected)
}
}
UITabBarItem.appearance().setTitleTextAttributes([NSAttributedStringKey.font: UIFont(name: "overpass-light", size: 12)!, NSAttributedStringKey.foregroundColor: UIColor.white], for: UIControlState.normal)
}
}
la solution de @JoeGalid imageWithColor: avec de la Xamarine:
using CoreGraphics;
using UIKit;
namespace Example
{
public static class UIImageExtensions
{
public static UIImage ImageWithColor(this UIImage image, UIColor color)
{
UIGraphics.BeginImageContextWithOptions(image.Size, false, image.CurrentScale);
color.SetFill();
var context = UIGraphics.GetCurrentContext();
context.TranslateCTM(0, image.Size.Height);
context.ScaleCTM(1.0f, -1.0f);
context.SetBlendMode(CoreGraphics.CGBlendMode.Normal);
var rect = new CGRect(0, 0, image.Size.Width, image.Size.Height);
context.ClipToMask(rect, image.CGImage);
context.FillRect(rect);
var newImage = UIGraphics.GetImageFromCurrentImageContext() as UIImage;
UIGraphics.EndImageContext();
return newImage;
}
}
}
puis l'utiliser lors de la mise en place de la barre d'onglets articles:
var image = UIImage.FromBundle("name");
barItem.Image = image.ImageWithColor(UIColor.Gray).ImageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
barItem.SelectedImage = image.ImageWithColor(UIColor.Red).ImageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)