Comprendre comment fonctionne réellement les coordonnées drawRect ou drawing dans Android
J'essaie de dessiner un rectangle sur une toile et je suis confronté à des problèmes pour comprendre la profondeur du dessin rectangle D'Android. J'ai lu des tutoriels et tous les possibles mais je suis coincé.
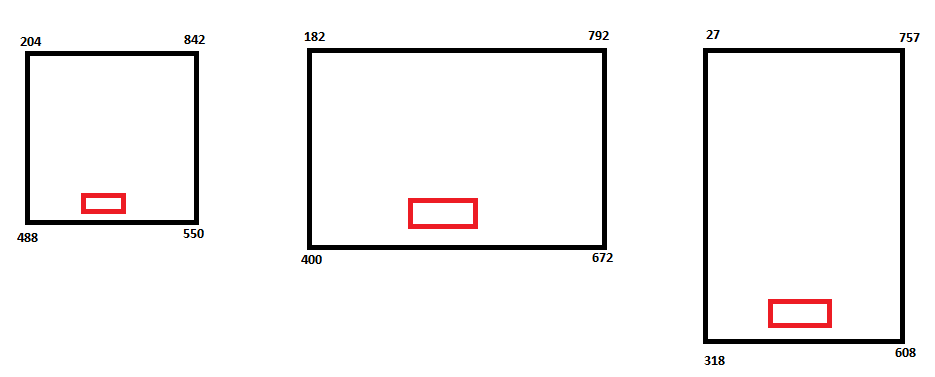
Ici, dans l'image , le rectangle rouge est ma cible.

Quelle que soit la taille du rectangle, j'ai besoin de dessiner le rectangle rouge au-dessus de la base et au milieu du rectangle. Le pire cauchemar auquel je suis confronté ici est de comprendre la largeur X,Y et la hauteur coordonner.
Quelqu'un peut-il expliquer comment cela fonctionne, parfois nous montons , Y atteint très petit mais les coordonnées de même largeur sont plus élevées. Et je ne suis jamais capable de justifier le rectangle intérieur rouge properly.In un écran fonctionne bien dans un autre, il échoue. Le rectangle rouge sort parfois du rectangle parent.
L'ordre du jour est de comprendre comment les coordonnées fonctionnent et d'assurer l'intégrité du rectangle rouge intérieur
Ce sera génial d'obtenir une explication basée sur un exemple. J'utilise-
void drawRect(float left, float top, float right, float bottom, Paint paint)
Pour dessiner le rectangle
3 réponses
X s'exécute horizontalement, de gauche à droite. Y fonctionne verticalement, de haut en bas. C'est exactement la même chose que sur vos graphiques. Donc (0/0) est en haut à gauche.
Quand vous allez " up " Y va bien sûr devenir plus petit, car il grandit de haut en bas.
Vous devez faire attention à la disposition des éléments comme ListViews, ceux-ci donneront une toile partielle (ou nouvelle, vous ne pouvez pas dire) à vos vues qui sont dessinées. Ces vues auront 0x0 à leur propre position supérieure/gauche. Si vous avez besoin de la absolute vous devez ensuite appeler View.getLocationOnScreen() et calculer vous-même les décalages.
canvas.drawRect(left,top,right,bottom,paint);
Dans ce
Gauche: distance du côté gauche du rectangle par rapport au côté gauche de toile.
Top: Distance du côté supérieur du rectangle par rapport au côté supérieur de toile
- droite: distance du côté droit du rectangle par rapport au côté gauche de toile.
- bottom: Distance du côté inférieur du rectangle par rapport au côté supérieur de la toile.
Cela aura du sens.
float left = 100, top = 100; // basically (X1, Y1)
float right = left + 100; // width (distance from X1 to X2)
float bottom = top + 100; // height (distance from Y1 to Y2)
Donc
RectF myRectum = new RectF(left, top, right, bottom);
canvas.drawRect(myRectum, myPaint);