Lignes de soulignement en pleine largeur, pas seulement du texte
Salut,
je suis en train d'essayer de configurer quelque chose avec HTML/CSS qui ressemble à une post-It note.
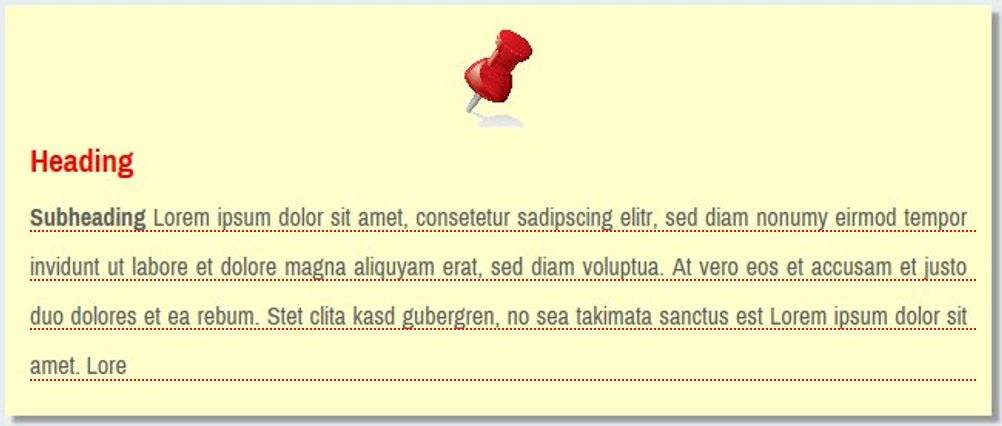
Image de ce que je vise
Veuillez noter que chaque ligne doit être souligné, peu importe le nombre de caractères dans cette ligne. Chaque nouvelle ligne doit aussi être soulignée complètement.
HTML:
<p>
<img src="http://trööt.net/img/pin.png" alt="Stecknadel"/>
<font>Heading</font><br />
<span class="blockMargin">
<span class="underline">
<strong>Subheading</strong> text text text
</span>
</span>
</p>
CSS:
p {
background-Color: #ffc;
padding: 1em;
width: 40em;
box-shadow: 5px 5px 3px 0px rgba(119,119,119,0.7);
text-align: justify;
}
img{
float: None;
height: 4em;
display: block;
margin-left: Auto;
margin-right: Auto;
}
.blockMargin{
display: block;
margin-bottom: -1px;
}
.underline{
border-bottom: 1px dotted #c03;
}
C'est le code que j'utilise actuellement (j'ai déjà eu l'idée de stackoverflow.com). Cependant, il ne souligne pas les lignes complètes mais fonctionne exactement comme text-decoration: underline...
des idées? peut-être que je devrais ajouter que je crée cela en utilisant WordPress et le thème Nucléaire.
je vous Remercie beaucoup pour votre aide!
exemple sur JSFiddle: http://jsfiddle.net/8w9Lj7nd/
2 réponses
http://jsfiddle.net/8w9Lj7nd/1/
Là vous allez.
.underline{
border-bottom: 1px dotted #c03;
width: 100%;
display: block;
}
C'est répondu ici:
j'ai pris le réponse et mis à jour en SCSS pour le rendre configurable. Vous pouvez maintenant facilement changer la taille et la couleur des trous et des règles et tout sera taille en conséquence.
J'ai aussi ajouté un autre exemple qui utilise un div modifiable au lieu d'un textarea.

// rule config
$rule-height: 20px; // <-- primary parameter
$font-size: min(max($rule-height - 9, 8pt), 13pt);
$rule-mask-height: $rule-height - 1;
$rule-padding-top: $rule-height + 2;
$rule-padding-right: $rule-height;
$rule-padding-left: $rule-height * 2;
// colors
$hole-fill-color: #f5f5f5;
$hole-shadow: #CCCCCC;
$paper-color: #FFFFFF;
$line-color: #E7EFF8;
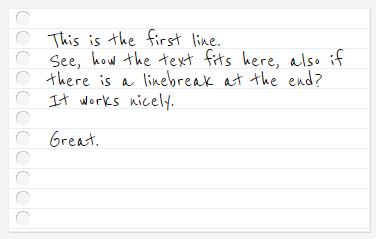
Malheureusement, Stackoverflow ne supporte pas SCSS, donc j'ai juste inclus un instantané d'une configuration fixe ici:
@import url("https://fonts.googleapis.com/css?family=Reenie+Beanie");
html { height: 100%; }
body { background-color: #f5f5f5; }
.editable {
color: #000000;
border: 1px solid #EEEEEE;
box-shadow: 1px 1px 0 #DDDDDD;
display: inline-block;
vertical-align: top;
/*font-family: 'Marck Script', cursive;*/
font-family: 'Reenie Beanie', cursive;
font-size: 24px;
line-height: 20px;
margin: 2% auto;
padding: 22px 20px 3px 40px;
resize: none;
min-height: 200px;
width: 300px;
background-color: #FFFFFF;
background-image: -moz-linear-gradient(top, transparent, transparent 19px, #E7EFF8 0px), -moz-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -moz-radial-gradient(3.9% 46%, circle closest-corner, #CCCCCC, #CCCCCC 43.5%, transparent 0%);
background-image: -webkit-linear-gradient(top, transparent, transparent 19px, #E7EFF8 0), -webkit-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -webkit-radial-gradient(3.9% 46%, circle closest-corner, #CCCCCC, #CCCCCC 43.5%, transparent 0%);
-webkit-background-size: 100% 20px;
background-size: 100% 20px;
}<textarea class="editable">Textarea: This is the first line.
See, how the text fits here, also if there is a linebreak at the end? It works nicely.
Great.
</textarea>
<div class="editable" contenteditable>Editable div: This is the first line.<br>
See, how the text fits here, also if there is a linebreak at the end?<br>
It works nicely.<br>
<br>
Great.
</div>