"Uncaught TypeError:A. indexOf n'est pas une fonction " erreur lors de l'ouverture d'un nouveau projet de fondation
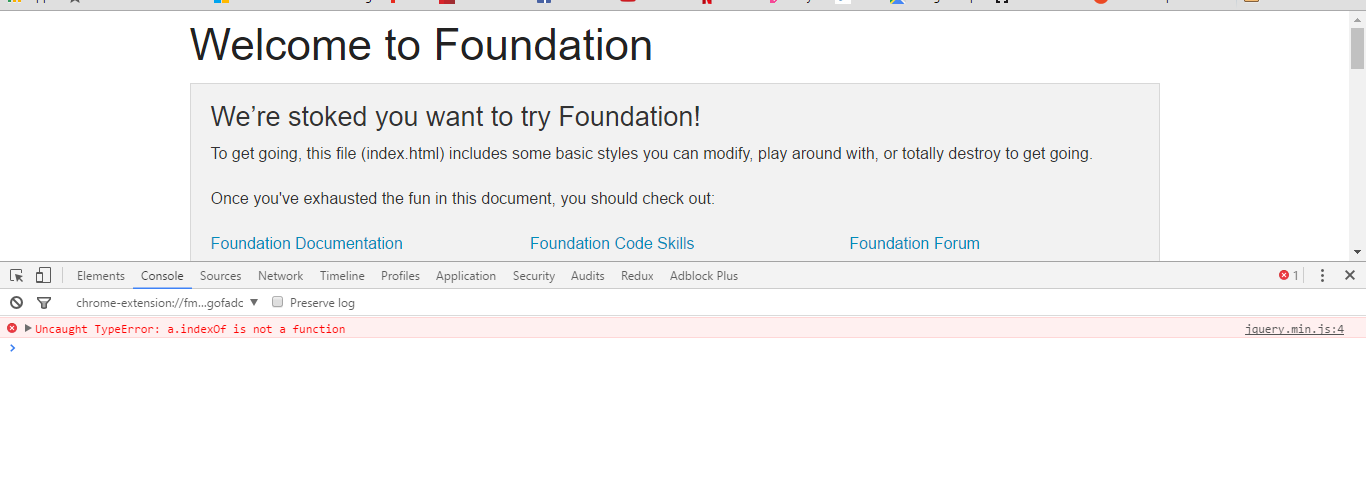
j'ai créé un nouveau projet de la Fondation 5 à travers bash, avec foundation new my-project . Quand j'ouvre l'index.fichier html dans Chrome une erreur Uncaught TypeError: a.indexOf is not a function s'affiche dans la console, provenant de jquery.min.js:4 .
j'ai créé le projet en suivant les étapes sur le site de la fondation, mais je n'arrive pas à me débarrasser de cette erreur. La fondation et jQuery semblent être inclus et reliés correctement dans l'index.le fichier html, et l'application liée.le fichier js inclut $(document).foundation();
est-ce que quelqu'un sait ce qui cause cette erreur? et quelle solution peut-être?
4 réponses
cette erreur pourrait être causée par des alias d'événements jquery comme .load , .unload ou .error dépréciés depuis jQuery 1.8. Cherchez ces alias dans votre code et remplacez-les par .on() pour enregistrer les écouteurs à la place. Exemple:
$(window).load(function(){...});
devient:
$(window).on('load', function(){ ...});
cette erreur est souvent causée par incompatible jQuery versions. J'ai rencontré la même erreur avec un "151900920 référentiel". Mon dépôt utilisait jQuery 3 , mais la fondation a besoin d'une version antérieure. J'ai ensuite changé et cela a fonctionné.
si vous regardez la version de jQuery requise par les foundation 5 dependencies il indique "jquery": "~2.1.0" .
Pouvez-vous confirmer que vous êtes chargement de la bonne version de jQuery?
j'espère que cela aidera.
j'ai fait face à cette question aussi. J'utilisais jquery.poptrox.min.js pour faire apparaître et zoomer des images et j'ai reçu une erreur qui dit:
" Uncaught TypeError: A. indexOf n'est pas une fonction " erreur.
ceci est dû au fait que ce système n'était pas supporté dans le 3.3.1/jquery.min.js donc une solution simple à cela est de le changer en une ancienne version 2.1.0 / jquery.min.js.
de cette façon j'ai pu le réparer pour moi.
une des raisons possibles est quand vous chargez jQuery deux fois , comme:
<script src='...../jquery.js'></script>
....
....
....
....
....
<script src='...../jquery.js'></script>
donc, vérifiez votre code source et supprimez le chargement jQuery en double.