UISplitViewController: supprimer la ligne de séparation
lorsque vous utilisez UISplitViewController sur l'iPad, il y a une ligne de séparation verticale noire entre la vue racine et la vue Détails. Est-il possible de supprimer cette ligne?
Merci
13 réponses
en fait, j'ai quelques modifications pour répondre de (Dylan)réponse
dans l'appDelegate nous avons besoin d'ajouter l'image dans le contrôleur spliteview plutôt que la fenêtre
self.splitViewController.view.opaque = NO;
imgView = [[UIImageView alloc] initWithImage:
[UIImage imageNamed:@"FullNavBar.png"]];
[imgView setFrame:CGRectMake(0, 0, 1024, 44)];
[[self.splitViewController view] insertSubview:imgView atIndex:0];
[[self.splitViewController view] setBackgroundColor:[UIColor clearColor]];
ici self est objet D'AppDelegate.
Appliquez maintenant la réponse de ce thread : iPhoneOS SDK - Supprimer Coin Arrondi de vues (iPad problème) réponse de (abs)
éditer dans la réponse de post ci-dessus est
-(void) fixRoundedSplitViewCorner {
[self explode:[[UIApplication sharedApplication] keyWindow] level:0];
}
-(void) explode:(id)aView level:(int)level
{
if ([aView isKindOfClass:[UIImageView class]]) {
UIImageView* roundedCornerImage = (UIImageView*)aView;
roundedCornerImage.hidden = YES;
}
if (level < 2) {
for (UIView *subview in [aView subviews]) {
[self explode:subview level:(level + 1)];
}
}
imgView.hidden = FALSE;
}
** faire imgView.caché à FALSE déclarez imgView à L'AppDelegate.h fichier**
et n'oubliez pas d'appeler cette
-(void)didRotateFromInterfaceOrientation:
UIInterfaceOrientation)fromInterfaceOrientation
{
[yourAppDelegate performSelector:@selector(fixRoundedSplitViewCorner)
withObject:NULL afterDelay:0];
}
excellente réponse de @bteapot. J'ai testé cela et cela fonctionne, même se débarrasse de la ligne entre le maître/détail barres nav.
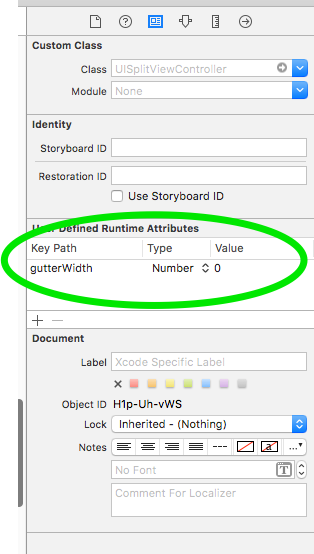
vous pouvez le faire dans storyboard en ajoutant le chemin de clé" gutterWidth " et la valeur 0 aux attributs usplitviewcontroller runtime.
chintan adatiya réponse ne couvre que les Coins et la barre de navigation, mais j'ai trouvé un truc pour couvrir la ligne entre le maître et la vue de détail.
ce n'est pas beau mais ça fonctionne comme un charme.
tout d'abord créer une image qui est 1 px de large et 704 pixels de haut.
dans les options didFinishLaunchingWithOptions ajouter le code suivant:
UIView *coverView = [[UIView alloc] initWithFrame:CGRectMake(320, 44, 1, 704)]; [coverView setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"divider_cover.png"]]]; [splitViewController.view addSubview:coverView];
et c'est fait.
quand vous voulez un image de fond qui est continue de créer 3 images:
- Master: largeur: 320, hauteur: 704
- détail: largeur: 703, hauteur: 704
- Diviseur:largeur: 1, hauteur: 704
premier message ici, Salut tout le monde.
j'ai découvert comment faire accidentellement... quand j'ai essayé de trouver pourquoi j'avais PERDU la ligne de séparation. Voici comment le cacher, si vous êtes toujours intéressé:
1) dans votre vue de détail (à droite), assurez-vous d'avoir un sous-vue qui s'étend sur toute la vue.
2) Compenser cette sous-vue vue de (-1, 0).
3) Assurez-vous que L'option "Clip Subviews" de la vue de détail n'est pas cochée.
Voilà, profiter.
vous pouvez principalement Vous en débarrasser en plaçant une autre image derrière elle dans les vues de la fenêtre principale. C'est à partir de l'app délégué didFinishLaunchingWithOptions
// Add the split view controller's view to the window and display.
splitViewController.view.opaque = NO;
splitViewController.view.backgroundColor = [UIColor clearColor];
[window addSubview:splitViewController.view];
[window insertSubview:bgImageView belowSubview:splitViewController.view];
[window makeKeyAndVisible];
mais il laisse toujours deux artefacts visuels en haut et en bas qui semblent être dessinés sur mesure par le contrôleur Splitview.
fait intéressant, dans l'application sur laquelle je travaille, je veux une couleur de fond noire pour les deux vues dans le Controller Uisplitview. J'aimerais changer la couleur de la ligne de séparation du blanc (de sorte que vous pouvez le voir). Faire les deux couleurs de fond noir est une façon de se débarrasser de (rendre invisible) la ligne de division, mais ce n'est probablement pas une solution pour la plupart des gens.
j'ai regardé autour de moi pendant un moment, et j'en suis venu à la conclusion qu'il n'y avait pas d'autre moyen de le faire, à part de créer votre propre vue partagée personnalisée.
Essayez la MGSplitViewController par Matt Gammell
http://mattgemmell.com/2010/07/31/mgsplitviewcontroller-for-ipad
je suis peut être en retard ici, mais JE NE une solution qui fonctionne. Il fonctionne même pour l'iOS 8+ splitViewController.preferredisplaymode = UISplitViewControllerDisplayModeallvisible; et de façon transparente glisse dans et hors lorsque vous appuyez sur le Plein Écran, le bouton à bascule.
voici le truc:
première sous-classe UISplitViewController.m
Dans l'en-tête ajouter les suivantes :
@property (strong, nonatomic) UIView *fakeNavBarBGView;
Dans viewDidLoad méthode ajouter le code suivant:
CGFloat fakeNavBarWidth = 321; // It is important to have it span the width of the master view + 1 because it will not move when the split view slides it's subviews (master and detail)
CGFloat navbarHeight = self.navigationController.navigationBar.frame.size.height + 20;
self.fakeNavBarBGView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, fakeNavBarWidth, navbarHeight)];
self.fakeNavBarBGView.backgroundColor = [UIColor redColor];
// Add Fake navbar to back of view
[self.view insertSubview:self.fakeNavBarBGView atIndex:0];
// SplitView Controller
UISplitViewController *splitViewController = self;
DetailViewController *detailVC = [navigationController.viewControllers lastObject];
detailVC.fakeNavBarSubView = self.fakeNavBarBGView;
detailVC.SVView = self.view;
Dans le DetailViewController.h ajouter ce qui suit:
@property (strong, nonatomic) UIView *SVView;
@property (strong, nonatomic) UIView *fakeNavBarSubView;
voici maintenant le dernier truc : dans le DetailViewController.m, ajoutez la ligne suivante dans la méthode viewDidLoad (appelée à chaque fois que vous cliquez sur la table Maître) :
[self.SVView sendSubviewToBack:self.fakeNavBarSubView];
[self.SVView bringSubviewToFront:self.view];
Exécuter et regarder la magie ;-)
API privée (peut causer le rejet de L'App Store):
[splitViewController setValue:@0.0 forKey:@"gutterWidth"];
testé sur iOS10 (fonctionnera probablement aussi sur iOS9).
splitviewController.view.backgroundColor = UIColor.white
il supprime le diviseur. Apparemment diviseur est juste un écart entre le maître et le détail conteneur.
j'ai fait cela accidentellement en mettant la propriété backgroundColor de la première vue controller view - peut-être à clearColor, Je ne me souviens plus maintenant.
UIManager.mettre ("SplitPaneDivider.draggingColor", nouvelle Couleur(255, 255, 255, 0));