UILabel texte marge
je cherche à régler le médaillon/marge gauche d'un UILabel et je ne trouve pas de méthode pour le faire. Le label a un jeu d'arrière-plan, donc le simple fait de changer son origine ne fera pas l'affaire. Il serait idéal d'insérer le texte par 10px sur le côté gauche.
30 réponses
j'ai résolu ce problème en sous-classant UILabel et en remplaçant drawTextInRect: comme ceci:
- (void)drawTextInRect:(CGRect)rect {
UIEdgeInsets insets = {0, 5, 0, 5};
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}
équivalent dans Swift 3.1:
override func drawText(in rect: CGRect) {
let insets = UIEdgeInsets.init(top: 0, left: 5, bottom: 0, right: 5)
super.drawText(in: UIEdgeInsetsInsetRect(rect, insets))
}
comme vous auriez pu le comprendre, il s'agit d'une adaptation de tc.réponse . Il a deux avantages par rapport à celui-ci:
- il n'est pas nécessaire de le déclencher en envoyant un " message 151940920
- sort de l'étiquette frame alone-handy si votre étiquette a un fond et vous ne voulez pas que cela rétrécit
pour le texte multiligne, la marge gauche et la marge droite peuvent être définies en utilisant NSAttributedString.
NSMutableParagraphStyle *style = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
style.alignment = NSTextAlignmentJustified;
style.firstLineHeadIndent = 10.0f;
style.headIndent = 10.0f;
style.tailIndent = -10.0f;
NSAttributedString *attrText = [[NSAttributedString alloc] initWithString:title attributes:@{ NSParagraphStyleAttributeName : style}];
UILabel * label = [[UILabel alloc] initWithFrame:someFrame];
label.numberOfLines = 0;
label.attributedText = attrText;
la meilleure façon d'ajouter du rembourrage à un UILabel est d'utiliser la sous-classe UILabel et d'ajouter une propriété edgeInsets. Ensuite, vous définissez les encarts et l'étiquette sera établi en conséquence.
OSLabel.h
#import <UIKit/UIKit.h>
@interface OSLabel : UILabel
@property (nonatomic, assign) UIEdgeInsets edgeInsets;
@end
OSLabel.m
#import "OSLabel.h"
@implementation OSLabel
- (id)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.edgeInsets = UIEdgeInsetsMake(0, 0, 0, 0);
}
return self;
}
- (void)drawTextInRect:(CGRect)rect {
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, self.edgeInsets)];
}
- (CGSize)intrinsicContentSize
{
CGSize size = [super intrinsicContentSize];
size.width += self.edgeInsets.left + self.edgeInsets.right;
size.height += self.edgeInsets.top + self.edgeInsets.bottom;
return size;
}
@end
le sous-classement est un peu lourd pour un cas aussi simple. Une alternative consiste simplement à ajouter L'UILabel sans background défini à UIView avec background défini. Définissez le x de l'étiquette à 10 et faites la taille de la vue extérieure 10 pixels plus large que l'étiquette.
j'ai fini par ajouter quelques espaces au texte:
self.titleLabel.text = [NSString stringWithFormat:@" %@", self.titleLabel.text];
laid mais efficace, et aucun sous-classement requis.
vous pouvez aussi essayer" \t". Pour une solution générique s'il vous plaît se référer à la réponse acceptée
avec Swift 3, vous pouvez obtenir l'effet désiré en créant une sous-classe de UILabel . Dans la présente sous-classe, vous devrez ajouter une propriété UIEdgeInsets avec les insets requis et remplacer drawText(in:) méthode, intrinsicContentSize propriété (pour le code de mise en page automatique) et/ou sizeThatFits(_:) méthode (pour le code des ressorts et des entretoises).
import UIKit
class PaddingLabel: UILabel {
let padding: UIEdgeInsets
// Create a new PaddingLabel instance programamtically with the desired insets
required init(padding: UIEdgeInsets = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10)) {
self.padding = padding
super.init(frame: CGRect.zero)
}
// Create a new PaddingLabel instance programamtically with default insets
override init(frame: CGRect) {
padding = UIEdgeInsets.zero // set desired insets value according to your needs
super.init(frame: frame)
}
// Create a new PaddingLabel instance from Storyboard with default insets
required init?(coder aDecoder: NSCoder) {
padding = UIEdgeInsets.zero // set desired insets value according to your needs
super.init(coder: aDecoder)
}
override func drawText(in rect: CGRect) {
super.drawText(in: UIEdgeInsetsInsetRect(rect, padding))
}
// Override `intrinsicContentSize` property for Auto layout code
override var intrinsicContentSize: CGSize {
let superContentSize = super.intrinsicContentSize
let width = superContentSize.width + padding.left + padding.right
let heigth = superContentSize.height + padding.top + padding.bottom
return CGSize(width: width, height: heigth)
}
// Override `sizeThatFits(_:)` method for Springs & Struts code
override func sizeThatFits(_ size: CGSize) -> CGSize {
let superSizeThatFits = super.sizeThatFits(size)
let width = superSizeThatFits.width + padding.left + padding.right
let heigth = superSizeThatFits.height + padding.top + padding.bottom
return CGSize(width: width, height: heigth)
}
}
l'exemple suivant montre comment utiliser PaddingLabel instances dans un UIViewController :
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var storyboardAutoLayoutLabel: PaddingLabel!
let autoLayoutLabel = PaddingLabel(padding: UIEdgeInsets(top: 20, left: 40, bottom: 20, right: 40))
let springsAndStructsLabel = PaddingLabel(frame: CGRect.zero)
var textToDisplay = "Lorem ipsum dolor sit er elit lamet."
override func viewDidLoad() {
super.viewDidLoad()
// Set autoLayoutLabel
autoLayoutLabel.text = textToDisplay
autoLayoutLabel.backgroundColor = .red
autoLayoutLabel.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(autoLayoutLabel)
autoLayoutLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true
autoLayoutLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
// Set springsAndStructsLabel
springsAndStructsLabel.text = textToDisplay
springsAndStructsLabel.backgroundColor = .green
view.addSubview(springsAndStructsLabel)
springsAndStructsLabel.frame.origin = CGPoint(x: 30, y: 90)
springsAndStructsLabel.sizeToFit()
// Set storyboardAutoLayoutLabel
storyboardAutoLayoutLabel.text = textToDisplay
storyboardAutoLayoutLabel.backgroundColor = .blue
}
// Link this IBAction to a UIButton or a UIBarButtonItem in Storyboard
@IBAction func updateLabelText(_ sender: Any) {
textToDisplay = textToDisplay == "Lorem ipsum dolor sit er elit lamet." ? "Lorem ipsum." : "Lorem ipsum dolor sit er elit lamet."
// autoLayoutLabel
autoLayoutLabel.text = textToDisplay
// springsAndStructsLabel
springsAndStructsLabel.text = textToDisplay
springsAndStructsLabel.sizeToFit()
// storyboardAutoLayoutLabel
storyboardAutoLayoutLabel.text = textToDisplay
}
}
version Swift de la réponse de Recycled Steel + intrinsizeContentSize() .
il prend en charge un style plus traditionnel de mise en place d'insets pour d'autres objets de vue avec insets tout en étant en mesure de mettre insets dans Interface Builder, i.e. insets sont mis comme ainsi programmatically:
label.inset = UIEdgeInsetsMake(0, 0, 5, 0)
faites-moi savoir s'il y a des bogues.
Swift 3
@IBDesignable class InsetLabel: UILabel {
@IBInspectable var topInset: CGFloat = 0.0
@IBInspectable var leftInset: CGFloat = 0.0
@IBInspectable var bottomInset: CGFloat = 0.0
@IBInspectable var rightInset: CGFloat = 0.0
var insets: UIEdgeInsets {
get {
return UIEdgeInsetsMake(topInset, leftInset, bottomInset, rightInset)
}
set {
topInset = newValue.top
leftInset = newValue.left
bottomInset = newValue.bottom
rightInset = newValue.right
}
}
override func drawText(in rect: CGRect) {
super.drawText(in: UIEdgeInsetsInsetRect(rect, insets))
}
override func sizeThatFits(_ size: CGSize) -> CGSize {
var adjSize = super.sizeThatFits(size)
adjSize.width += leftInset + rightInset
adjSize.height += topInset + bottomInset
return adjSize
}
override var intrinsicContentSize: CGSize {
var contentSize = super.intrinsicContentSize
contentSize.width += leftInset + rightInset
contentSize.height += topInset + bottomInset
return contentSize
}
}
Swift 2.2
@IBDesignable class InsetLabel: UILabel {
@IBInspectable var topInset: CGFloat = 0.0
@IBInspectable var leftInset: CGFloat = 0.0
@IBInspectable var bottomInset: CGFloat = 0.0
@IBInspectable var rightInset: CGFloat = 0.0
var insets: UIEdgeInsets {
get {
return UIEdgeInsetsMake(topInset, leftInset, bottomInset, rightInset)
}
set {
topInset = newValue.top
leftInset = newValue.left
bottomInset = newValue.bottom
rightInset = newValue.right
}
}
override func drawTextInRect(rect: CGRect) {
super.drawTextInRect(UIEdgeInsetsInsetRect(rect, insets))
}
override func sizeThatFits(size: CGSize) -> CGSize {
var adjSize = super.sizeThatFits(size)
adjSize.width += leftInset + rightInset
adjSize.height += topInset + bottomInset
return adjSize
}
override func intrinsicContentSize() -> CGSize {
var contentSize = super.intrinsicContentSize()
contentSize.width += leftInset + rightInset
contentSize.height += topInset + bottomInset
return contentSize
}
}
vous pouvez également résoudre ce problème en initialisant votre UILabel avec un cadre personnalisé.
CGRect initialFrame = CGRectMake(0, 0, 100, 100);
UIEdgeInsets contentInsets = UIEdgeInsetsMake(0, 10, 0, 0);
CGRect paddedFrame = UIEdgeInsetsInsetRect(initialFrame, contentInsets);
self.label = [[UILabel alloc] initWithFrame:paddedFrame];
clin d'œil à CGRect Astuces .
pour les utilisateurs de Xamarin (utilisant L'API unifiée):
class UIMarginLabel : UILabel
{
public UIMarginLabel()
{
}
public UIMarginLabel( RectangleF frame ) : base( frame )
{
}
public UIEdgeInsets Insets { get; set; }
public override void DrawText( CGRect rect )
{
base.DrawText( Insets.InsetRect( rect ) );
}
}
et pour ceux qui utilisent l'API MonoTouch d'origine:
public class UIMarginLabel : UILabel
{
public UIEdgeInsets Insets { get; set; }
public UIMarginLabel() : base()
{
Insets = new UIEdgeInsets(0, 0, 0, 0);
}
public UIMarginLabel(RectangleF frame) : base(frame)
{
Insets = new UIEdgeInsets(0, 0, 0, 0);
}
public override void DrawText(RectangleF frame)
{
base.DrawText(new RectangleF(
frame.X + Insets.Left,
frame.Y + Insets.Top,
frame.Width - Insets.Left - Insets.Right,
frame.Height - Insets.Top - Insets.Bottom));
}
}
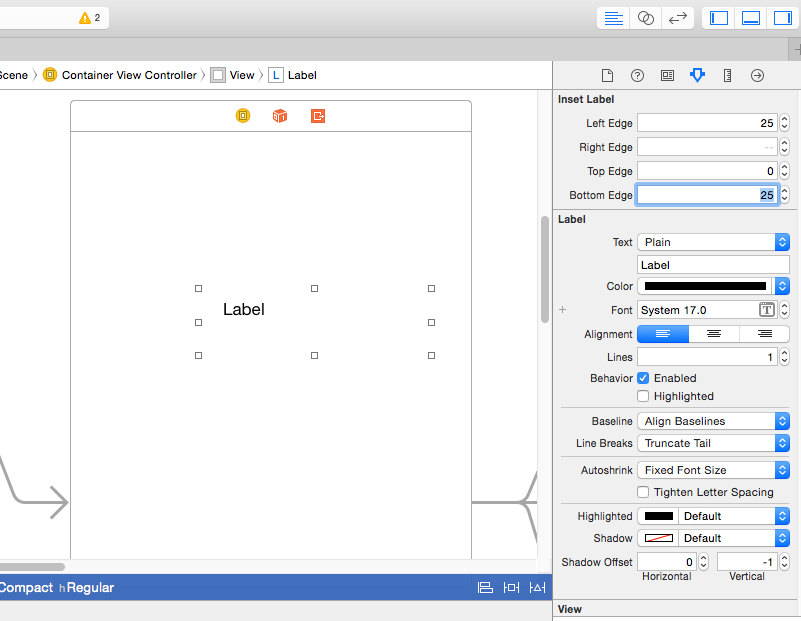
pour développer la réponse fournie par Brody Robertson, vous pouvez ajouter les bits IB Designable. Cela signifie que vous pouvez ajuster l'étiquette de l'intérieur de Storyboard.

dans votre sous-classe UILabel do
#import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface insetLabel : UILabel
@property (nonatomic, assign) IBInspectable CGFloat leftEdge;
@property (nonatomic, assign) IBInspectable CGFloat rightEdge;
@property (nonatomic, assign) IBInspectable CGFloat topEdge;
@property (nonatomic, assign) IBInspectable CGFloat bottomEdge;
@property (nonatomic, assign) UIEdgeInsets edgeInsets;
@end
Puis faire;
#import "insetLabel.h"
@implementation insetLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self.edgeInsets = UIEdgeInsetsMake(self.topEdge, self.leftEdge, self.bottomEdge, self.rightEdge);
}
return self;
}
- (void)drawTextInRect:(CGRect)rect
{
self.edgeInsets = UIEdgeInsetsMake(self.topEdge, self.leftEdge, self.bottomEdge, self.rightEdge);
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, self.edgeInsets)];
}
- (CGSize)intrinsicContentSize
{
CGSize size = [super intrinsicContentSize];
size.width += self.edgeInsets.left + self.edgeInsets.right;
size.height += self.edgeInsets.top + self.edgeInsets.bottom;
return size;
}
@end
EDIT
vous devriez probablement ajouter une méthode de setter pour les edgeInsets.
et un @IBDesignable qui le font fonctionner avec Interface Builder""
@IBDesignable
class PaddedLabel: UILabel {
@IBInspectable var inset:CGSize = CGSize(width: 0, height: 0)
var padding: UIEdgeInsets {
var hasText:Bool = false
if let t = text?.length where t > 0 {
hasText = true
}
else if let t = attributedText?.length where t > 0 {
hasText = true
}
return hasText ? UIEdgeInsets(top: inset.height, left: inset.width, bottom: inset.height, right: inset.width) : UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
}
override func drawTextInRect(rect: CGRect) {
super.drawTextInRect(UIEdgeInsetsInsetRect(rect, padding))
}
override func intrinsicContentSize() -> CGSize {
let superContentSize = super.intrinsicContentSize()
let p = padding
let width = superContentSize.width + p.left + p.right
let heigth = superContentSize.height + p.top + p.bottom
return CGSize(width: width, height: heigth)
}
override func sizeThatFits(size: CGSize) -> CGSize {
let superSizeThatFits = super.sizeThatFits(size)
let p = padding
let width = superSizeThatFits.width + p.left + p.right
let heigth = superSizeThatFits.height + p.top + p.bottom
return CGSize(width: width, height: heigth)
}
}
si vous ne voulez pas utiliser une vue parent supplémentaire pour définir le fond, vous pouvez sous-classe UILabel et remplacer textRectForBounds:limitedToNumberOfLines: . J'ajouterais une propriété textEdgeInsets ou similaire et puis faire
- (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines
{
return [super textRectForBounds:UIEdgeInsetsInsetRect(bounds,textEdgeInsets) limitedToNumberOfLines:numberOfLines];
}
pour la robustesse, vous pourriez aussi appeler [self setNeedsDisplay] dans setTextEdgeInsets:, mais je ne m'en soucie généralement pas.
peut-être plus tard pour la fête, mais ce qui suit fonctionne. Juste sous-classe UILabel.
#import "UITagLabel.h"
#define padding UIEdgeInsetsMake(5, 10, 5, 10)
@implementation UITagLabel
- (void)drawTextInRect:(CGRect)rect {
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, padding)];
}
- (CGSize) intrinsicContentSize {
CGSize superContentSize = [super intrinsicContentSize];
CGFloat width = superContentSize.width + padding.left + padding.right;
CGFloat height = superContentSize.height + padding.top + padding.bottom;
return CGSizeMake(width, height);
}
- (CGSize) sizeThatFits:(CGSize)size {
CGSize superSizeThatFits = [super sizeThatFits:size];
CGFloat width = superSizeThatFits.width + padding.left + padding.right;
CGFloat height = superSizeThatFits.height + padding.top + padding.bottom;
return CGSizeMake(width, height);
}
@end
si vous utilisez autolayout dans iOS 6+, Vous pouvez le faire en ajustant le intrinsicContentSize dans une sous-classe de UILabel .
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.textAlignment = NSTextAlignmentRight;
}
return self;
}
- (CGSize)intrinsicContentSize
{
CGSize size = [super intrinsicContentSize];
return CGSizeMake(size.width + 10.0, size.height);
}
Voici une solution rapide. Il suffit d'ajouter cette classe personnalisée au bas de votre fichier (ou de créer un nouveau fichier pour elle) et d'utiliser MyLabel à la place de UILabel lors de la création de votre label.
class MyLabel: UILabel{
override func drawTextInRect(rect: CGRect) {
super.drawTextInRect(UIEdgeInsetsInsetRect(rect, UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 0)))
}
}
au lieu de UILabel peut-être utiliser https://github.com/mattt/TTTAttributedLabel
BITAttributedLabel *label = [BITAttributedLabel new];
label.font = font;
label.text = @"hello";
label.textInsets = UIEdgeInsetsMake(10, 10, 10, 10);
[label sizeToFit];
dans Swift il résout comme ceci.
class Label: UILabel {
override func drawTextInRect(rect: CGRect) {
super.drawTextInRect(UIEdgeInsetsInsetRect(rect, UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10)))
}
}
un grand nombre de réponses manquent la priorité de sizeThatFits. Avec la présente sous-classe, vous pouvez simplement créer l'étiquette, définissez le rembourrage, et puis dire étiquette.SizeToFit() et le tour est joué.
import UIKit
class UILabelEx : UILabel
{
var padding : UIEdgeInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
override func drawTextInRect(rect: CGRect) {
super.drawTextInRect(UIEdgeInsetsInsetRect(rect, padding))
}
override func sizeThatFits(size: CGSize) -> CGSize
{
var adjSize = super.sizeThatFits(size)
adjSize.width += padding.left + padding.right
adjSize.height += padding.top + padding.bottom
return adjSize
}
}
blyabtroi de asnwer converti en Swift (Pas de sous-classement requis)
let style: NSMutableParagraphStyle = NSParagraphStyle.defaultParagraphStyle().mutableCopy() as! NSMutableParagraphStyle
style.alignment = .Justified
style.firstLineHeadIndent = 10.0
style.headIndent = 10.0
style.tailIndent = -10.0
let attrText: NSAttributedString = NSAttributedString(string: title, attributes: [NSParagraphStyleAttributeName:style])
let label: UILabel = UILabel(frame: someFrame)
label.numberOfLines = 0
label.attributedText = attrText
cela fonctionne correctement avec les étiquettes multi-ligne:
class PaddedLabel: UILabel {
var verticalPadding: CGFloat = 0
var horizontalPadding: CGFloat = 0
override func drawText(in rect: CGRect) {
let insets = UIEdgeInsets(top: verticalPadding, left: horizontalPadding, bottom: verticalPadding, right: horizontalPadding)
super.drawText(in: UIEdgeInsetsInsetRect(rect, insets))
}
override var intrinsicContentSize: CGSize {
get {
let textWidth = super.intrinsicContentSize.width - horizontalPadding * 2
let textHeight = sizeThatFits(CGSize(width: textWidth, height: .greatestFiniteMagnitude)).height
let width = textWidth + horizontalPadding * 2
let height = textHeight + verticalPadding * 2
return CGSize(width: frame.width, height: height)
}
}
}
Xcode 6.1.1 solution Swift utilisant une extension.
le nom du fichier pourrait être quelque chose comme" UILabel+AddInsetMargin.swift":
import UIKit
extension UILabel
{
public override func drawRect(rect: CGRect)
{
self.drawTextInRect(UIEdgeInsetsInsetRect(rect, UIEdgeInsets(top: 0, left: 5, bottom: 0, right: 5)))
}
}
sans sous-classe et tout ce jazz.. j'ai fait ça de façon dynamique:
[cell.textLabel setTranslatesAutoresizingMaskIntoConstraints:NO];
[cell.textLabel constraintTrailingEqualTo:cell.contentView constant:-100];
la partie contrainte est juste un simple code sugar wrapper (nous avons les mêmes méthodes pour ajouter un rembourrage de Haut/Bas/Gauche/Droite).. je vais ouvrir la source de l'emballage entier si je reçois assez d'amour ici:
- (id)constraintTrailingEqualTo:(UIView *)toView constant:(CGFloat)constant
{
NSLayoutConstraint *cn = [NSLayoutConstraint constraintWithItem:self
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:toView
attribute:NSLayoutAttributeTrailing
multiplier:1 constant:constant];
[toView addConstraint:cn];
return self;
}
(notez que je l'ai fait dans le contexte de
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath: (NSIndexPath *)indexPath;
vous devrez peut-être appeler [self setNeedsLayout]; selon votre contexte.
#import "E_LabelWithPadding.h"
#define padding UIEdgeInsetsMake(2, 0, 2, 0)
#define padding1 UIEdgeInsetsMake(0, 0, 0, 0)
@implementation E_LabelWithPadding
- (void)drawTextInRect:(CGRect)rect {
if (![self.text isEqualToString:@""]) {
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, padding)];
}else {
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, padding1)];
}
}
- (CGSize) intrinsicContentSize {
if (![self.text isEqualToString:@""]) {
CGSize superContentSize = [super intrinsicContentSize];
CGFloat width = superContentSize.width + padding.left + padding.right;
CGFloat height = superContentSize.height + padding.top + padding.bottom;
return CGSizeMake(width, height);
}else {
CGSize superContentSize = [super intrinsicContentSize];
CGFloat width = superContentSize.width + padding1.left + padding1.right;
CGFloat height = superContentSize.height + padding1.top + padding1.bottom;
return CGSizeMake(width, height);
}
}
- (CGSize) sizeThatFits:(CGSize)size {
if (![self.text isEqualToString:@""]) {
CGSize superSizeThatFits = [super sizeThatFits:size];
CGFloat width = superSizeThatFits.width + padding.left + padding.right;
CGFloat height = superSizeThatFits.height + padding.top + padding.bottom;
return CGSizeMake(width, height);
}else {
CGSize superSizeThatFits = [super sizeThatFits:size];
CGFloat width = superSizeThatFits.width + padding1.left + padding1.right;
CGFloat height = superSizeThatFits.height + padding1.top + padding1.bottom;
return CGSizeMake(width, height);
}
}
@end
il suffit d'ajouter des espaces à gauche si c'est une seule ligne , plus d'une ligne aura de nouveau 0 rembourrage.
[self.myLabel setText:[NSString stringWithFormat:@" %@", self.myShortString]];
Swift 3 & AutoLayout version compatible:
class InsetLabel: UILabel {
var insets = UIEdgeInsets()
convenience init(insets: UIEdgeInsets) {
self.init(frame: CGRect.zero)
self.insets = insets
}
convenience init(dx: CGFloat, dy: CGFloat) {
let insets = UIEdgeInsets(top: dy, left: dx, bottom: dy, right: dx)
self.init(insets: insets)
}
override func drawText(in rect: CGRect) {
super.drawText(in: UIEdgeInsetsInsetRect(rect, insets))
}
override var intrinsicContentSize: CGSize {
var size = super.intrinsicContentSize
size.width += insets.left + insets.right
size.height += insets.top + insets.bottom
return size
}
}
je pense UILabel classe ont pas de méthode pour le réglage de la marge. Pourquoi ne pas régler la position de L'étiquette à l'endroit requis?
voir code ci-dessous:
UILabel *label = [[UILabel alloc] init];
label.text = @"This is label";
label.frame = CGRectMake(0,0,100,100);
si, à partir de l'interface builder puis vient de la position de l'Étiquette par le texte suivant:
yourLabel.frame = CGRectMake(0,0,100,100);
pour se débarrasser du rembourrage vertical pour une étiquette de ligne simple j'ai fait:
// I have a category method setFrameHeight; you'll likely need to modify the frame.
[label setFrameHeight:font.pointSize];
ou, sans la catégorie, utiliser:
CGRect frame = label.frame;
frame.size.height = font.pointSize;
label.frame = frame;
peut-être pourriez-vous essayer ce code
CGRect frame = btn.titleLabel.frame;
int indent = 20;
int inset = 20;
[btn.titleLabel setFrame:CGRectMake(frame.origin.x+inset,frame.origin.y,frame.size.width+indent,frame.size.height)];
beaucoup de ces réponses sont complexes. Dans certains cas, ce qui est nécessaire. Cependant, si vous lisez ceci, votre étiquette n'a pas de marge gauche / droite, et vous voulez juste un peu de rembourrage, voici la solution complète:
Étape 1: Ajouter des espaces à la fin (littéralement, frapper la barre d'espace quelques fois)
Étape 2: Placer l'alignement du texte de l'étiquette au centre
fait
si l'étiquette est créée de manière programmatique, le rembourrage peut être calculé en utilisant la méthode sizeThatFits. Si vous utilisez plus d'une ligne, le texte sera une ligne brisée à la valeur de la largeur maximale.
let text = UILabel()
let padding = 10
text.layer.cornerRadius = 5
text.layer.masksToBounds = true
text.text = "Hello"
text.font = UIFont(name: text.font.fontName, size: 18)
text.textAlignment = NSTextAlignment.center
text.numberOfLines = 1
let maxSize = CGSize(width: 100, height: 100)
var size = text.sizeThatFits(maxSize)
size.width = size.width + padding * 2
size.height = size.height + padding * 2
text.frame = CGRect(origin: CGPoint(x: 0, y: 0), size: size)