UILabel-étiquette de taille automatique pour s'adapter au texte?
Est-il possible de redimensionner automatiquement la boîte/les limites UILabel pour s'adapter au texte contenu? (Je me fiche si elle finit plus grande que l'affichage)
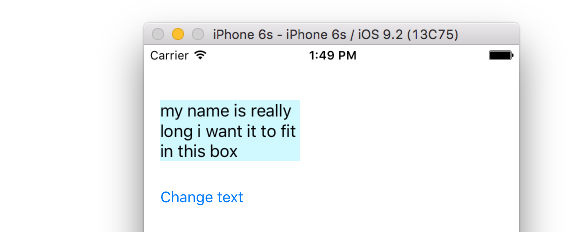
Donc, si un utilisateur entre "bonjour" ou "mon nom est vraiment long, je veux qu'il fit dans cette zone", il n'est jamais tronqué et l'étiquette est "élargi" en conséquence?
14 réponses
Veuillez vérifier mon essentiel où j'ai créé une catégorie pour UILabel pour quelque chose de très similaire, ma catégorie permet à un UILabel d'étirer sa hauteur pour afficher tout le contenu: https://gist.github.com/1005520
Ou consultez ce post: https://stackoverflow.com/a/7242981/662605
Cela étirerait la hauteur, mais vous pouvez la changer facilement pour travailler dans l'autre sens et étirer la largeur avec quelque chose comme ça, ce qui est je crois ce que vous voulez faire:
@implementation UILabel (dynamicSizeMeWidth)
- (void)resizeToStretch{
float width = [self expectedWidth];
CGRect newFrame = [self frame];
newFrame.size.width = width;
[self setFrame:newFrame];
}
- (float)expectedWidth{
[self setNumberOfLines:1];
CGSize maximumLabelSize = CGSizeMake(CGRectGetWidth(self.bounds), CGFLOAT_MAX);
CGSize expectedLabelSize = [[self text] sizeWithFont:[self font]
constrainedToSize:maximumLabelSize
lineBreakMode:[self lineBreakMode]];
return expectedLabelSize.width;
}
@end
Vous pouvez plus simplement utiliser la méthode sizeToFit disponible dans la classe UIView, mais définissez le nombre de lignes sur 1 pour être sûr.
Mise à jour IOS 6
Si vous utilisez AutoLayout, vous avez une solution intégrée. En définissant le nombre de lignes sur 0, le framework redimensionne votre étiquette de manière appropriée (en ajoutant plus de hauteur) pour s'adapter à votre texte.
Mise à jour IOS 8
sizeWithFont: est obsolète donc utilisez sizeWithAttributes: à la place:
- (float)expectedWidth{
[self setNumberOfLines:1];
CGSize expectedLabelSize = [[self text] sizeWithAttributes:@{NSFontAttributeName:self.font}];
return expectedLabelSize.width;
}
L'utilisation de [label sizeToFit]; permet d'obtenir le même résultat à partir de la catégorie Daniels.
Bien que je recommande d'utiliser autolayout et de laisser l'étiquette se redimensionner en fonction des contraintes.
Si nous voulons que {[0] } rétrécit et se développe en fonction de la taille du texte, alors storyboard avec autolayout est la meilleure option. Voici les étapes pour y parvenir
Étapes
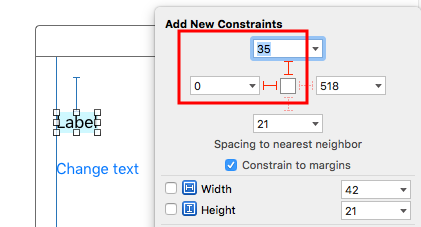
Mettez UILabel dans le contrôleur de vue et placez-le où vous voulez. Mettez également
0pournumberOfLinespropriété deUILabel.Donnez-lui une contrainte de broche D'espace supérieure, principale et arrière.

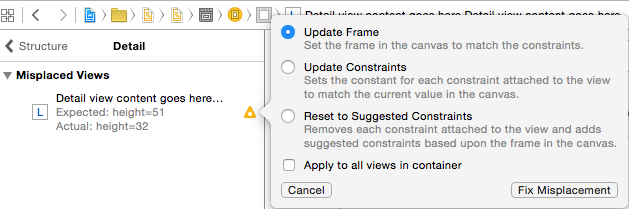
- maintenant, il va donner un avertissement, cliquez sur le jaune flèche.

- Cliquez sur
Update Frameet cliquez surFix Misplacement. Maintenant, ce UILabel va rétrécir si le texte est moins et se développer si le texte est plus.
Ce n'est pas aussi compliqué que certaines des autres réponses le font.
Épingler les bords gauche et supérieur
Il suffit D'utiliser la mise en page automatique pour ajouter des contraintes pour épingler les côtés gauche et supérieur de l'étiquette.
Après cela, il sera automatiquement redimensionné.
Notes
- n'ajoutez pas de contraintes pour la largeur et la hauteur. Les étiquettes ont une taille intrinsèque en fonction de leur contenu textuel.
- Merci à cette réponse pour de l'aide.
-
Pas besoin de définir
sizeToFitlors de l'utilisation de la mise en page automatique. Mon code complet pour l'exemple de projet est ici:import UIKit class ViewController: UIViewController { @IBOutlet weak var myLabel: UILabel! @IBAction func changeTextButtonTapped(sender: UIButton) { myLabel.text = "my name is really long i want it to fit in this box" } } - si vous voulez que votre étiquette soit enroulée, définissez le nombre de lignes sur 0 dans IB et ajoutez
myLabel.preferredMaxLayoutWidth = 150 // or whateverdans le code. (J'ai également épinglé mon bouton au bas de l'étiquette afin qu'il se déplace vers le bas lorsque la hauteur de l'étiquette augmente.)
- si vous recherchez des étiquettes de dimensionnement dynamique à l'intérieur d'un
UITableViewCell, puis voir cette réponse.
Utilisez [label sizeToFit]; pour ajuster le texte dans UILabel
J'ai créé quelques méthodes basées sur la réponse de Daniel ci-dessus.
-(CGFloat)heightForLabel:(UILabel *)label withText:(NSString *)text
{
CGSize maximumLabelSize = CGSizeMake(290, FLT_MAX);
CGSize expectedLabelSize = [text sizeWithFont:label.font
constrainedToSize:maximumLabelSize
lineBreakMode:label.lineBreakMode];
return expectedLabelSize.height;
}
-(void)resizeHeightToFitForLabel:(UILabel *)label
{
CGRect newFrame = label.frame;
newFrame.size.height = [self heightForLabel:label withText:label.text];
label.frame = newFrame;
}
-(void)resizeHeightToFitForLabel:(UILabel *)label withText:(NSString *)text
{
label.text = text;
[self resizeHeightToFitForLabel:label];
}
@implementation UILabel (UILabel_Auto)
- (void)adjustHeight {
if (self.text == nil) {
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, self.bounds.size.width, 0);
return;
}
CGSize aSize = self.bounds.size;
CGSize tmpSize = CGRectInfinite.size;
tmpSize.width = aSize.width;
tmpSize = [self.text sizeWithFont:self.font constrainedToSize:tmpSize];
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, aSize.width, tmpSize.height);
}
@end
C'est la méthode de la catégorie. Vous devez d'abord définir le texte, puis appeler cette méthode pour ajuster la hauteur D'UILabel.
Vous pouvez dimensionner votre étiquette en fonction du texte et d'autres contrôles connexes en utilisant deux façons-
-
Pour iOS 7.0 et supérieur
CGSize labelTextSize = [labelText boundingRectWithSize:CGSizeMake(labelsWidth, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{ NSFontAttributeName : labelFont } context:nil].size;
Avant iOS 7.0, cela pouvait être utilisé pour calculer la taille de l'Étiquette
CGSize labelTextSize = [label.text sizeWithFont:label.font
constrainedToSize:CGSizeMake(label.frame.size.width, MAXFLOAT)
lineBreakMode:NSLineBreakByWordWrapping];
/ / recadrer d'autres contrôles basés sur labelTextHeight
CGFloat labelTextHeight = labelTextSize.height;
-
Si vous ne voulez pas calculer la taille du texte de l'étiquette, vous pouvez utiliser -sizeToFit sur l'instance de UILabel as -
[label setNumberOfLines:0]; // for multiline label [label setText:@"label text to set"]; [label sizeToFit];// call this to fit size of the label according to text
// après cela, vous pouvez récupère le cadre d'étiquette pour recadrer d'autres contrôles connexes
- ajoute des contraintes manquantes dans le storyboard.
- Sélectionnez UILabel dans storyboard et définissez les attributs "Line" sur 0.
- Ref sortie le UILabel à Contrôleur.h avec id: label
- Contrôleur.m et Ajouter
[label sizeToFit];dans viewDidLoad
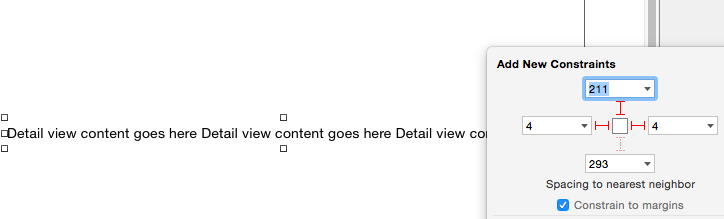
J'ai eu d'énormes problèmes avec mise en page automatique. Nous avons deux conteneurs à l'intérieur de la cellule de table. Le deuxième conteneur est redimensionné en fonction de la description de l'élément (0 - 1000 caractères), et la ligne doit être redimensionnée en fonction d'eux.
L'ingrédient manquant était la contrainte du bas pour la description.
J'ai changé le fond de la contrainte de l'élément dynamique à partir de = 0 pour >= 0.
Voici ce que je trouve fonctionne pour ma situation:
1) La hauteur de L'UILabel a une contrainte > = 0 en utilisant autolayout. La largeur est fixe. 2) assignez le texte dans L'UILabel, qui a déjà une vue d'ensemble à ce stade (Je ne sais pas à quel point c'est vital). 3) Ensuite, faites:
label.sizeToFit()
label.layoutIfNeeded()
La hauteur de l'étiquette est maintenant définie de manière appropriée.
Convient à chaque fois! :)
name.text = @"Hi this the text I want to fit to"
UIFont * font = 14.0f;
CGSize size = [name.text sizeWithAttributes:@{NSFontAttributeName: font}];
nameOfAssessment.frame = CGRectMake(400, 0, size.width, 44);
nameOfAssessment.font = [UIFont systemFontOfSize:font];
, Vous pouvez afficher une ligne de sortie puis définissez la propriété Ligne=0 et montrer plusieurs ligne de sortie puis définissez la propriété Ligne=1 et plus
[self.yourLableName sizeToFit];
Il y a aussi cette approche:
[self.myLabel changeTextWithAutoHeight:self.myStringToAssignToLabel width:180.0f];