Cellule personnalisée UICollectionView pour remplir la largeur dans Swift
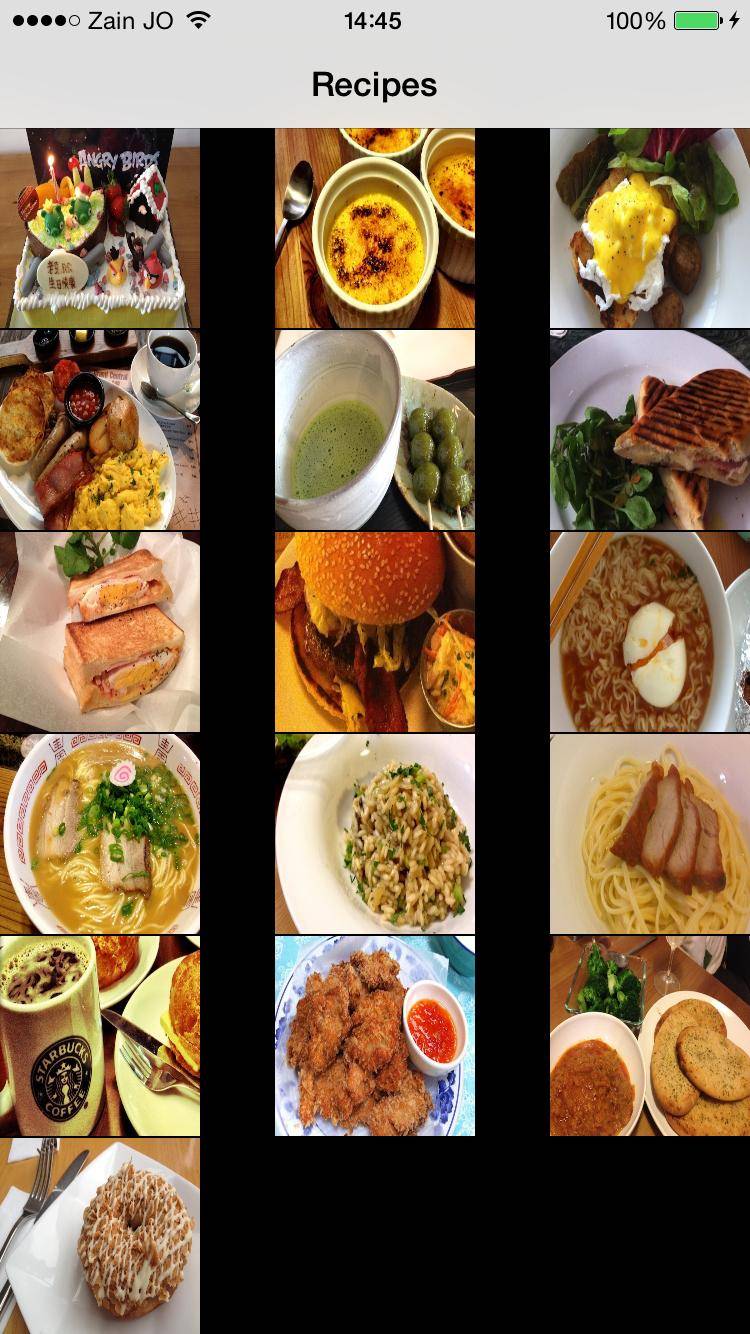
j'ai essayé de comprendre comment je peux faire remplir la cellule la largeur, comme vous pouvez voir dans l'image la largeur entre les cellules est trop grande. j'utilise custom cell avec une seule imageView.

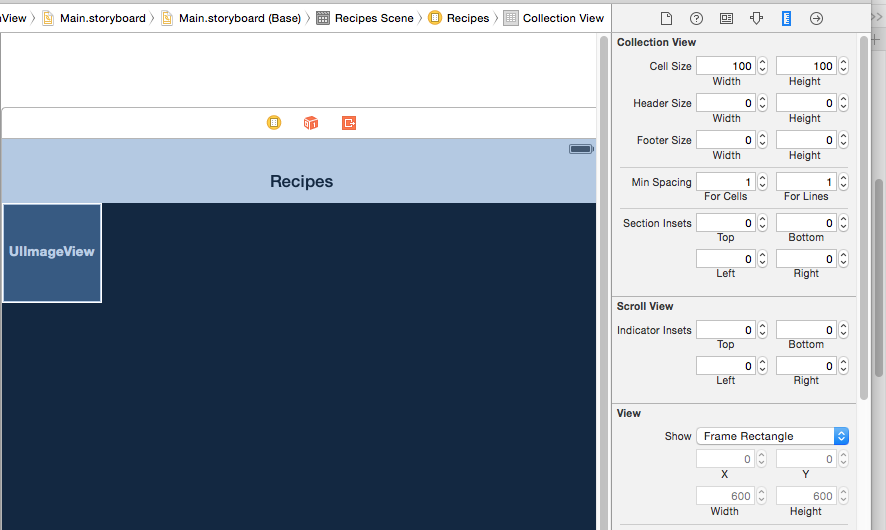
j'ai essayé de le personnaliser à partir du storyboard mais je suppose qu'il n'y a pas d'option pour cela ou il devrait être fait programmatiquement.

my UICollectionViewController:
@IBOutlet var collectionView2: UICollectionView!
let recipeImages = ["angry_birds_cake", "creme_brelee", "egg_benedict", "full_breakfast", "green_tea", "ham_and_cheese_panini", "ham_and_egg_sandwich", "hamburger", "instant_noodle_with_egg.jpg", "japanese_noodle_with_pork", "mushroom_risotto", "noodle_with_bbq_pork", "starbucks_coffee", "thai_shrimp_cake", "vegetable_curry", "white_chocolate_donut"]
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
//#warning Incomplete method implementation -- Return the number of sections
return 1
}
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
//#warning Incomplete method implementation -- Return the number of items in the section
return recipeImages.count
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! RecipeCollectionViewCell
// Configure the cell
cell.recipeImageView.image = UIImage(named: recipeImages[indexPath.row])
return cell
}
10 réponses
Vous devez le faire par programmation.
implémenter UICollectionViewDelegateFlowLayout dans votre contrôleur de vue et fournir la taille en collectionView:layout:sizeForItemAtIndexPath:
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath) -> CGSize {
let kWhateverHeightYouWant = 100
return CGSizeMake(collectionView.bounds.size.width, CGFloat(kWhateverHeightYouWant))
}
Vous aussi voulez l'appeler collectionView.collectionViewLayout.invalidateLayout() à l'intérieur de votre contrôleur de vue viewWillLayoutSubviews() de sorte que lorsque les dimensions de la vue principale changent (lors de la rotation, par exemple), la vue de la collection est redessinée.
Mise À Jour De Swift 4
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath) -> CGSize {
let kWhateverHeightYouWant = 100
return CGSize(width: collectionView.bounds.size.width, height: CGFloat(kWhateverHeightYouWant))
}
à l'intérieur de votre contrôleur de vue outrepasser viewDidLayoutSubviews méthode
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
if let layout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
let itemWidth = view.bounds.width / 3.0
let itemHeight = layout.itemSize.height
layout.itemSize = CGSize(width: itemWidth, height: itemHeight)
layout.invalidateLayout()
}
}
(collectionView la propriété est votre collectionView)
utilisez le code suivant pour définir la largeur de UICollectionViewCell.
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: screenWidth/3, height: screenWidth/3);
}
également dans Swift 3,
assurez-vous que votre contrôleur de vue est conforme à ce qui suit:
Uicollection Viewdelegate,
Uicollection viewdatasource,
Uicollection Viewdelegateflowlayout
Swift 3
si vous utilisez swift 3, Utilisez cette méthode:
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath) -> CGSize {
}
notez les changements:
- ajouter
_avantcollectionViewdans le nom de la méthode NSIndexPathchangeIndexPath
j'ai la même exigence, dans mon cas, soufflet solution est travaillé. J'ai mis UIImageView contraintes du haut, de la gauche, du bas et de la droite à 0 à l'intérieur UICollectionviewCell
@IBOutlet weak var imagesCollectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
// flowlayout
let screenWidth = UIScreen.main.bounds.width
let layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top: 5, left: 5, bottom: 10, right: 0)
layout.itemSize = CGSize(width: screenWidth/3 - 5, height: screenWidth/3 - 5)
layout.minimumInteritemSpacing = 5
layout.minimumLineSpacing = 5
imagesCollectionView.collectionViewLayout = layout
}
programmatically set the itemSize[UIScreen mainScreen].bounds.size.width/3
Dans mon cas, en supposant que chaque cellule a une largeur de 155 et une hauteur de 220. Si je veux montrer 2 cellules par rangée en mode portrait et 3 pour paysage.
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
var itemsCount : CGFloat = 2.0
if UIApplication.sharedApplication().statusBarOrientation != UIInterfaceOrientation.Portrait {
itemsCount = 3.0
}
return CGSize(width: self.view.frame.width/itemsCount - 20, height: 220/155 * (self.view.frame.width/itemsCount - 20));
}
La meilleure solution est de changer le itemSize de votre UICollectionViewFlowLayoutviewDidLayoutSubviews. C'est là que vous pouvez obtenir la taille la plus précise de la UICollectionView. Vous n'avez pas besoin d'appeler invalider sur votre mise en page, qui sera fait pour vous déjà.
pour mon cas, je voulais montrer deux colonnes et 3 lignes dans la vue UICollectionView
j'ai ajouté Uicollection Viewdelegateflowlayout delegate à ma classe
puis j'annule size foritemat indexPath
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let cellHeight = (collectionView.bounds.size.height - 30) / 3 // 3 count of rows to show
let cellWidth = (collectionView.bounds.size.width - 20) / 2 // 2 count of colomn to show
return CGSize(width: CGFloat(cellWidth), height: CGFloat(cellHeight))
}
le 30 est l'espacement des lignes, le 20 est l'insent entre les cellules