"UIAlertView" a été déprécié dans iOS 9.0. Utilisez UIAlertController avec un style préféré de UIAlertControllerStyleAlert à la place
j'ai vu plus de réponses , mais rien n'a aidé.Voici mon ancienne alerte et action pour que
override func viewWillAppear(animated: Bool) {
if Reachability.isConnectedToNetwork() == true {
print("internet connection ok")
} else
{
print("internet not ok")
let alertView: UIAlertView = UIAlertView(title: "Alert ", message: "connect to internet", delegate: self, cancelButtonTitle: "settings", otherButtonTitles: "cancel")
alertView.show()
return
}
}
func alertView(alertView: UIAlertView, clickedButtonAtIndex buttonIndex: Int)
{
if buttonIndex == 0 {
//This will open ios devices wifi settings
UIApplication.sharedApplication().openURL(NSURL(string: "prefs:root")!)
}
else if buttonIndex == 1
{
//TODO for cancel
exit(0)
}
}
en ce que je reçois un avertissement:
'UIAlertView" a été déprécié dans iOS 9.0. Utiliser UIAlertController avec un preferredStyle of UIAlertControllerStyleAlert instead
j'ai essayé:
let alert = UIAlertController(title: "Alert", message: "My Alert for test", preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Default, handler: nil))
alert.addAction(UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Default, handler: { (action:UIAlertAction!) in
print("you have pressed the Cancel button")
}))
self.presentViewController(alert, animated: true, completion: nil)
mais pour ajouter deux boutons et ajouter le chemin d'index du bouton la méthode de presse lien mon ancien code,je ne suis pas en mesure de le faire. Nothing action happening from my uialert button,
s'il vous Plaît, aidez-moi,Comment puis-je supprimer que les mises en garde et de recoder mon Uialert avec mes deux boutons d'action.
je suis nouveau chez swift.Votre aide sera utile.Merci!
8 réponses
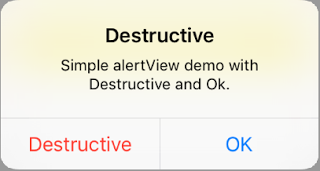
voir ce Code Destructive et OK boutons dans UIAlertController :
let alertController = UIAlertController(title: "Destructive", message: "Simple alertView demo with Destructive and Ok.", preferredStyle: UIAlertControllerStyle.alert) //Replace UIAlertControllerStyle.Alert by UIAlertControllerStyle.alert
let DestructiveAction = UIAlertAction(title: "Destructive", style: UIAlertActionStyle.Destructive) {
(result : UIAlertAction) -> Void in
print("Destructive")
}
// Replace UIAlertActionStyle.Default by UIAlertActionStyle.default
let okAction = UIAlertAction(title: "OK", style: UIAlertActionStyle.default) {
(result : UIAlertAction) -> Void in
print("OK")
}
alertController.addAction(DestructiveAction)
alertController.addAction(okAction)
self.presentViewController(alertController, animated: true, completion: nil)
Swift 3:
let alertController = UIAlertController(title: "Destructive", message: "Simple alertView demo with Destructive and Ok.", preferredStyle: UIAlertControllerStyle.alert) //Replace UIAlertControllerStyle.Alert by UIAlertControllerStyle.alert
let DestructiveAction = UIAlertAction(title: "Destructive", style: UIAlertActionStyle.destructive) {
(result : UIAlertAction) -> Void in
print("Destructive")
}
// Replace UIAlertActionStyle.Default by UIAlertActionStyle.default
let okAction = UIAlertAction(title: "OK", style: UIAlertActionStyle.default) {
(result : UIAlertAction) -> Void in
print("OK")
}
alertController.addAction(DestructiveAction)
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
voir alerte avec bouton destructif et OK:
dans Swift 3 , vous pouvez écrire ceci:
let alertController = UIAlertController(title: "Title", message: "This is my text", preferredStyle: UIAlertControllerStyle.alert)
let okAction = UIAlertAction(title: "OK", style: UIAlertActionStyle.default)
{
(result : UIAlertAction) -> Void in
print("You pressed OK")
}
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
pour un message d'alerte de base j'aime utiliser une extension sur UIViewController:
extension UIViewController {
func alertMessageOk(title: String, message: String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertControllerStyle.alert)
let action = UIAlertAction(title: "Ok", style: .default, handler: nil)
alert.addAction(action)
present(alert, animated: true, completion: nil)
}
}
Usage:
self.alertMessageOk(title: "Test Title", message: "Test message")
Swift 3
// Create message
let alertController = UIAlertController(title: "Title",
message: "Message",
preferredStyle: .actionSheet)
// Clear Action
let clearAction = UIAlertAction(title: "Clear",
style: .destructive,
handler: { (action:UIAlertAction!) in
print ("clear")
})
alertController.addAction(clearAction)
// Cancel
let cancelAction = UIAlertAction(title: "Cancel",
style: .cancel,
handler: { (action:UIAlertAction!) in
print ("Cancel")
})
alertController.addAction(cancelAction)
// Present Alert
self.present(alertController,
animated: true,
completion:nil)
UIAlertController *AC = UIAlertController.alertControllerWithTitle("Title",message:"Message",preferredStyle:UIAlertControllerStyleAlert)
UIAlertAction *ActionOne = [UIAlertAction actionWithTitle:"ActionOne" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { NSLog("ActionOne")
} ]
UIAlertAction *ActionTwo = [UIAlertAction actionWithTitle:"ActionTwo" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { NSLog("ActionTwo")
} ]
AC.addAction(ActionOne)
AC.addAction(ActionTwo)
self.presentViewController(AC,animated:true,completion:nil)
essayez ce code. Ex
let actionSheetController: UIAlertController = UIAlertController(title: "Are you sure?", message: "", preferredStyle: .Alert)
let cancelAction: UIAlertAction = UIAlertAction(title: "NO", style: .Cancel) { action -> Void in
//Do your task
}
actionSheetController.addAction(cancelAction)
let nextAction: UIAlertAction = UIAlertAction(title: "YES", style: .Default) { action -> Void in
//Do your task //NSUserDefaults.standardUserDefaults().removePersistentDomainForName(NSBundle.mainBundle().bundleIdentifier!)
// NSUserDefaults.standardUserDefaults().synchronize()
}
actionSheetController.addAction(nextAction)
self.presentViewController(actionSheetController, animated: true, completion: nil)
j'ai reçu cette réponse à partir de ce lien, je pense qu'il est utile de vous
comment ajouter une action à un bouton UIAlertView en utilisant Swift iOS
var alertController = UIAlertController(title: "Title", message: "Message", preferredStyle: .Alert)
// Create the actions
var okAction = UIAlertAction(title: "OK", style: UIAlertActionStyle.Default) {
UIAlertAction in
NSLog("OK Pressed")
}
var cancelAction = UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Cancel) {
UIAlertAction in
NSLog("Cancel Pressed")
}
// Add the actions
alertController.addAction(okAction)
alertController.addAction(cancelAction)
// Present the controller
self.presentViewController(alertController, animated: true, completion: nil)
ce code aidera
let alertController = UIAlertController(title: "Default AlertController", message: "A standard alert", preferredStyle: .Alert)
let cancelAction = UIAlertAction(title: "Cancel", style: .Cancel)
{
(action:UIAlertAction!) in
print("you have pressed the Cancel button");
}
alertController.addAction(cancelAction)
let OKAction = UIAlertAction(title: "OK", style: .Default)
{
(action:UIAlertAction!) in
print("you have pressed OK button");
}
alertController.addAction(OKAction)
self.presentViewController(alertController, animated: true, completion:nil)