UIAlertController police personnalisée, taille, couleur
j'utilise le nouveau contrôleur UIAlertController pour afficher les alertes. J'ai ce code:
// nil titles break alert interface on iOS 8.0, so we'll be using empty strings
UIAlertController *alert = [UIAlertController alertControllerWithTitle: title == nil ? @"": title message: message preferredStyle: UIAlertControllerStyleAlert];
UIAlertAction *defaultAction = [UIAlertAction actionWithTitle: cancelButtonTitle style: UIAlertActionStyleCancel handler: nil];
[alert addAction: defaultAction];
UIViewController *rootViewController = [UIApplication sharedApplication].keyWindow.rootViewController;
[rootViewController presentViewController:alert animated:YES completion:nil];
maintenant je veux changer le titre et la police de message, la couleur, la taille et ainsi. Ce qui est le meilleur moyen pour ce faire?
Edit: Je devrais insérer le code entier. J'ai créé la catégorie pour UIView que je pouvais afficher alerte droite pour la version iOS.
@implementation UIView (AlertCompatibility)
+( void )showSimpleAlertWithTitle:( NSString * )title
message:( NSString * )message
cancelButtonTitle:( NSString * )cancelButtonTitle
{
float iOSVersion = [[UIDevice currentDevice].systemVersion floatValue];
if (iOSVersion < 8.0f)
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle: title
message: message
delegate: nil
cancelButtonTitle: cancelButtonTitle
otherButtonTitles: nil];
[alert show];
}
else
{
// nil titles break alert interface on iOS 8.0, so we'll be using empty strings
UIAlertController *alert = [UIAlertController alertControllerWithTitle: title == nil ? @"": title
message: message
preferredStyle: UIAlertControllerStyleAlert];
UIAlertAction *defaultAction = [UIAlertAction actionWithTitle: cancelButtonTitle
style: UIAlertActionStyleCancel
handler: nil];
[alert addAction: defaultAction];
UIViewController *rootViewController = [UIApplication sharedApplication].keyWindow.rootViewController;
[rootViewController presentViewController:alert animated:YES completion:nil];
}
}
22 réponses
Je ne sais pas si c'est contre les API/propriétés privées mais l'utilisation de KVC fonctionne pour moi sur ios8
UIAlertController *alertVC = [UIAlertController alertControllerWithTitle:@"Dont care what goes here, since we're about to change below" message:@"" preferredStyle:UIAlertControllerStyleActionSheet];
NSMutableAttributedString *hogan = [[NSMutableAttributedString alloc] initWithString:@"Presenting the great... Hulk Hogan!"];
[hogan addAttribute:NSFontAttributeName
value:[UIFont systemFontOfSize:50.0]
range:NSMakeRange(24, 11)];
[alertVC setValue:hogan forKey:@"attributedTitle"];
UIAlertAction *button = [UIAlertAction actionWithTitle:@"Label text"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction *action){
//add code to make something happen once tapped
}];
UIImage *accessoryImage = [UIImage imageNamed:@"someImage"];
[button setValue:accessoryImage forKey:@"image"];
pour le dossier, il est possible de changer la police de l'action d'alerte aussi, en utilisant ces API privées. Encore une fois, il peut vous obtenir app rejeté, Je n'ai pas encore essayé de soumettre un tel code.
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .ActionSheet)
let action = UIAlertAction(title: "Some title", style: .Default, handler: nil)
let attributedText = NSMutableAttributedString(string: "Some title")
let range = NSRange(location: 0, length: attributedText.length)
attributedText.addAttribute(NSKernAttributeName, value: 1.5, range: range)
attributedText.addAttribute(NSFontAttributeName, value: UIFont(name: "ProximaNova-Semibold", size: 20.0)!, range: range)
alert.addAction(action)
presentViewController(alert, animated: true, completion: nil)
// this has to be set after presenting the alert, otherwise the internal property __representer is nil
guard let label = action.valueForKey("__representer")?.valueForKey("label") as? UILabel else { return }
label.attributedText = attributedText
vous pouvez changer la couleur du bouton en appliquant une teinte à un contrôleur UIAlertController.
sur iOS 9, si la teinte de la fenêtre a été réglée sur une couleur personnalisée, vous devez appliquer la teinte juste après avoir présenté l'alerte. Sinon la couleur de teinte sera réinitialisée à votre couleur de teinte de fenêtre personnalisée.
// In your AppDelegate for example:
window?.tintColor = UIColor.redColor()
// Elsewhere in the App:
let alertVC = UIAlertController(title: "Title", message: "message", preferredStyle: .Alert)
alertVC.addAction(UIAlertAction(title: "Cancel", style: .Cancel, handler: nil))
alertVC.addAction(UIAlertAction(title: "Ok", style: .Default, handler: nil))
// Works on iOS 8, but not on iOS 9
// On iOS 9 the button color will be red
alertVC.view.tintColor = UIColor.greenColor()
self.presentViewController(alert, animated: true, completion: nil)
// Necessary to apply tint on iOS 9
alertVC.view.tintColor = UIColor.greenColor()
vous pouvez changer la couleur du texte du bouton en utilisant ce code:
alertC.view.tintColor = your color;
peut-être que ceci vous aidera.
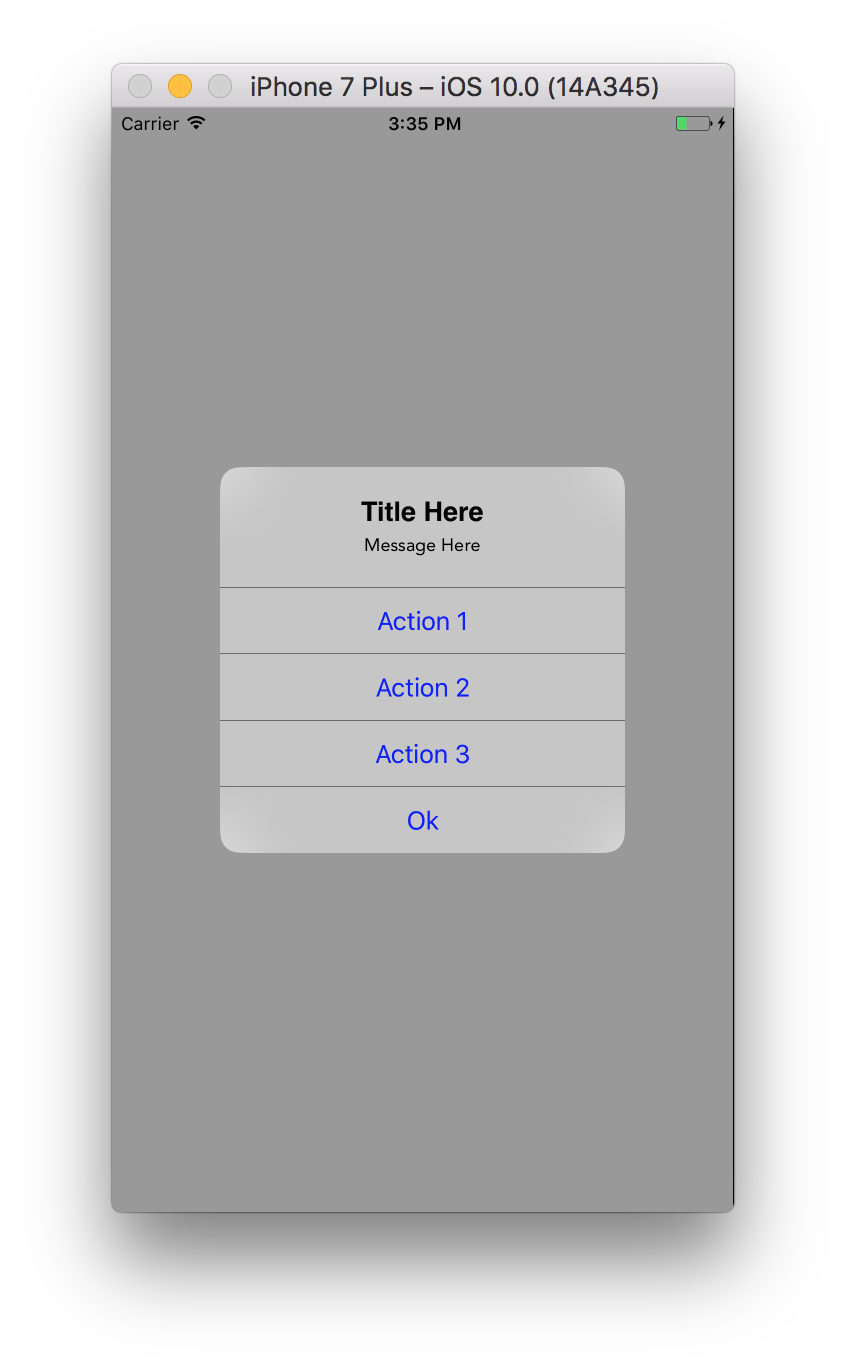
In Xcode 8 Swift 3.0
@IBAction func touchUpInside(_ sender: UIButton) {
let alertController = UIAlertController(title: "", message: "", preferredStyle: .alert)
//to change font of title and message.
let titleFont = [NSFontAttributeName: UIFont(name: "ArialHebrew-Bold", size: 18.0)!]
let messageFont = [NSFontAttributeName: UIFont(name: "Avenir-Roman", size: 12.0)!]
let titleAttrString = NSMutableAttributedString(string: "Title Here", attributes: titleFont)
let messageAttrString = NSMutableAttributedString(string: "Message Here", attributes: messageFont)
alertController.setValue(titleAttrString, forKey: "attributedTitle")
alertController.setValue(messageAttrString, forKey: "attributedMessage")
let action1 = UIAlertAction(title: "Action 1", style: .default) { (action) in
print("\(action.title)")
}
let action2 = UIAlertAction(title: "Action 2", style: .default) { (action) in
print("\(action.title)")
}
let action3 = UIAlertAction(title: "Action 3", style: .default) { (action) in
print("\(action.title)")
}
let okAction = UIAlertAction(title: "Ok", style: .default) { (action) in
print("\(action.title)")
}
alertController.addAction(action1)
alertController.addAction(action2)
alertController.addAction(action3)
alertController.addAction(okAction)
alertController.view.tintColor = UIColor.blue
alertController.view.backgroundColor = UIColor.black
alertController.view.layer.cornerRadius = 40
present(alertController, animated: true, completion: nil)
}
Sortie
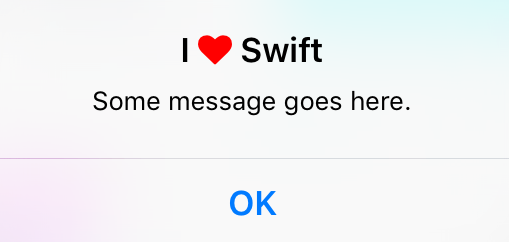
une traduction rapide de la réponse de @dupuis2387. A élaboré la syntaxe pour définir la couleur et la police du titre UIAlertController via KVC en utilisant la touche attributedTitle .
let message = "Some message goes here."
let alertController = UIAlertController(
title: "", // This gets overridden below.
message: message,
preferredStyle: .Alert
)
let okAction = UIAlertAction(title: "OK", style: .Cancel) { _ -> Void in
}
alertController.addAction(okAction)
let fontAwesomeHeart = "\u{f004}"
let fontAwesomeFont = UIFont(name: "FontAwesome", size: 17)!
let customTitle:NSString = "I \(fontAwesomeHeart) Swift" // Use NSString, which lets you call rangeOfString()
let systemBoldAttributes:[String : AnyObject] = [
// setting the attributed title wipes out the default bold font,
// so we need to reconstruct it.
NSFontAttributeName : UIFont.boldSystemFontOfSize(17)
]
let attributedString = NSMutableAttributedString(string: customTitle as String, attributes:systemBoldAttributes)
let fontAwesomeAttributes = [
NSFontAttributeName: fontAwesomeFont,
NSForegroundColorAttributeName : UIColor.redColor()
]
let matchRange = customTitle.rangeOfString(fontAwesomeHeart)
attributedString.addAttributes(fontAwesomeAttributes, range: matchRange)
alertController.setValue(attributedString, forKey: "attributedTitle")
self.presentViewController(alertController, animated: true, completion: nil)
Utiliser UIAppearance protocole. Exemple pour la police - créer une catégorie pour étendre UILabel :
@interface UILabel (FontAppearance)
@property (nonatomic, copy) UIFont * appearanceFont UI_APPEARANCE_SELECTOR;
@end
@implementation UILabel (FontAppearance)
-(void)setAppearanceFont:(UIFont *)font {
if (font)
[self setFont:font];
}
-(UIFont *)appearanceFont {
return self.font;
}
@end
et son usage:
UILabel * appearanceLabel = [UILabel appearanceWhenContainedIn:UIAlertController.class, nil];
[appearanceLabel setAppearanceFont:[UIFont boldSystemFontOfSize:10]]; //for example
testé et de travailler avec le style UIAlertControllerStyleActionSheet , mais je suppose qu'il fonctionnera avec UIAlertControllerStyleAlert aussi.
P. S. de Mieux vérifier la disponibilité de classe au lieu de la version iOS:
if ([UIAlertController class]) {
// UIAlertController code (iOS 8)
} else {
// UIAlertView code (pre iOS 8)
}
utiliser UIAppearance protocole. Faites plus de hacks avec appearanceFont pour changer la police pour UIAlertAction .
créer une catégorie pour UILabel
UILabel+FontAppearance.h
@interface UILabel (FontAppearance)
@property (nonatomic, copy) UIFont * appearanceFont UI_APPEARANCE_SELECTOR;
@end
UILabel+FontAppearance.m
@implementation UILabel (FontAppearance)
- (void)setAppearanceFont:(UIFont *)font
{
if (self.tag == 1001) {
return;
}
BOOL isBold = (self.font.fontDescriptor.symbolicTraits & UIFontDescriptorTraitBold);
const CGFloat* colors = CGColorGetComponents(self.textColor.CGColor);
if (self.font.pointSize == 14) {
// set font for UIAlertController title
self.font = [UIFont systemFontOfSize:11];
} else if (self.font.pointSize == 13) {
// set font for UIAlertController message
self.font = [UIFont systemFontOfSize:11];
} else if (isBold) {
// set font for UIAlertAction with UIAlertActionStyleCancel
self.font = [UIFont systemFontOfSize:12];
} else if ((*colors) == 1) {
// set font for UIAlertAction with UIAlertActionStyleDestructive
self.font = [UIFont systemFontOfSize:13];
} else {
// set font for UIAlertAction with UIAlertActionStyleDefault
self.font = [UIFont systemFontOfSize:14];
}
self.tag = 1001;
}
- (UIFont *)appearanceFont
{
return self.font;
}
@end
Utilisation:
ajouter
[[UILabel appearanceWhenContainedIn:UIAlertController.class, nil] setAppearanceFont:nil];
dans AppDelegate.m pour le faire fonctionner pour tous UIAlertController .
Je l'utilise.
[[UIView appearanceWhenContainedIn:[UIAlertController class], nil] setTintColor:[UIColor blueColor]];
ajouter une ligne (AppDelegate) et fonctionne pour tous les UIAlertController.
Swift 4
exemple de police personnalisée sur le titre. Même chose pour les autres composants tels que les messages ou les actions.
let titleAttributed = NSMutableAttributedString(
string: Constant.Strings.cancelAbsence,
attributes: [NSAttributedStringKey.font:UIFont(name:"FONT_NAME",size: FONT_SIZE)]
)
let alertController = UIAlertController(
title: "",
message: "",
preferredStyle: UIAlertControllerStyle.YOUR_STYLE
)
alertController.setValue(titleAttributed, forKey : "attributedTitle")
present(alertController, animated: true, completion: nil)
il y a un problème avec le réglage de la teinte sur la vue après présentation; même si vous le faites dans le bloc d'achèvement de presentViewController:animated:completion:, il provoque un effet de clignotement sur la couleur des titres de bouton. C'est bâclée, non professionnel et totalement inacceptable.
D'autres solutions présentées dépendent du fait que la hiérarchie des vues reste statique, ce qu'Apple déteste faire. S'attendre à ce que ces solutions échouent dans les futures versions de iOS.
le seul moyen sûr-feu de résoudre ce problème et de le faire partout, est par l'ajout d'une catégorie à UIAlertController et swizzling le viewWillAppear.
L'en-tête:
//
// UIAlertController+iOS9TintFix.h
//
// Created by Flor, Daniel J on 11/2/15.
//
#import <UIKit/UIKit.h>
@interface UIAlertController (iOS9TintFix)
+ (void)tintFix;
- (void)swizzledViewWillAppear:(BOOL)animated;
@end
La mise en œuvre:
//
// UIAlertController+iOS9TintFix.m
//
// Created by Flor, Daniel J on 11/2/15.
//
#import "UIAlertController+iOS9TintFix.h"
#import <objc/runtime.h>
@implementation UIAlertController (iOS9TintFix)
+ (void)tintFix {
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
Method method = class_getInstanceMethod(self, @selector(viewWillAppear:));
Method swizzle = class_getInstanceMethod(self, @selector(swizzledViewWillAppear:));
method_exchangeImplementations(method, swizzle);});
}
- (void)swizzledViewWillAppear:(BOOL)animated {
[self swizzledViewWillAppear:animated];
for (UIView *view in self.view.subviews) {
if (view.tintColor == self.view.tintColor) {
//only do those that match the main view, so we don't strip the red-tint from destructive buttons.
self.view.tintColor = [UIColor colorWithRed:0.0 green:122.0/255.0 blue:1.0 alpha:1.0];
[view setNeedsDisplay];
}
}
}
@end
ajouter A.pch (en-tête précompilé) à votre projet et inclure la catégorie:
#import "UIAlertController+iOS9TintFix.h"
assurez-vous d'inscrire correctement votre pch dans le projet, et il inclura les méthodes de catégorie dans chaque classe qui utilise le Controller UIAlertController.
puis, dans votre application, les délégués ont fini par utiliser la méthode des options, importer votre catégorie et appeler
[UIAlertController tintFix];
et il se propagera automatiquement à chaque instance de UIAlertController dans votre application, qu'elle soit lancée par votre code ou celui de quelqu'un d'autre.
Cette solution fonctionne pour les deux iOS 8.X et iOS 9.X et n'a pas le clignotant de l'approche du changement de teinte après la présentation. Il est également complètement agnostique en ce qui concerne la hiérarchie de la vue des sous-vues du Controller UIAlertController.
Happy hacking!
je viens de remplacer UIAlertController . Ce est la seule façon raisonnable d'y aller, je pense:
Vieux
voici ma méthode dans Swift qui cache beaucoup d'informations à partir des réponses ici
func changeAlert(alert: UIAlertController, backgroundColor: UIColor, textColor: UIColor, buttonColor: UIColor?) {
let view = alert.view.firstSubview().firstSubview()
view.backgroundColor = backgroundColor
view.layer.cornerRadius = 10.0
// set color to UILabel font
setSubviewLabelsToTextColor(textColor, view: view)
// set font to alert via KVC, otherwise it'll get overwritten
let titleAttributed = NSMutableAttributedString(
string: alert.title!,
attributes: [NSFontAttributeName:UIFont.boldSystemFontOfSize(17)])
alert.setValue(titleAttributed, forKey: "attributedTitle")
let messageAttributed = NSMutableAttributedString(
string: alert.message!,
attributes: [NSFontAttributeName:UIFont.systemFontOfSize(13)])
alert.setValue(messageAttributed, forKey: "attributedMessage")
// set the buttons to non-blue, if we have buttons
if let buttonColor = buttonColor {
alert.view.tintColor = buttonColor
}
}
func setSubviewLabelsToTextColor(textColor: UIColor, view:UIView) {
for subview in view.subviews {
if let label = subview as? UILabel {
label.textColor = textColor
} else {
setSubviewLabelsToTextColor(textColor, view: subview)
}
}
}
cela fonctionne parfaitement dans certaines situations, et dans d'autres c'est un échec total (les couleurs de teinte ne montrent pas comme prévu).
Solution / Hack for iOS9
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"Test Error" message:@"This is a test" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"Cancel" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {
NSLog(@"Alert View Displayed");
[[[[UIApplication sharedApplication] delegate] window] setTintColor:[UIColor whiteColor]];
}];
[alertController addAction:cancelAction];
[[[[UIApplication sharedApplication] delegate] window] setTintColor:[UIColor blackColor]];
[self presentViewController:alertController animated:YES completion:^{
NSLog(@"View Controller Displayed");
}];
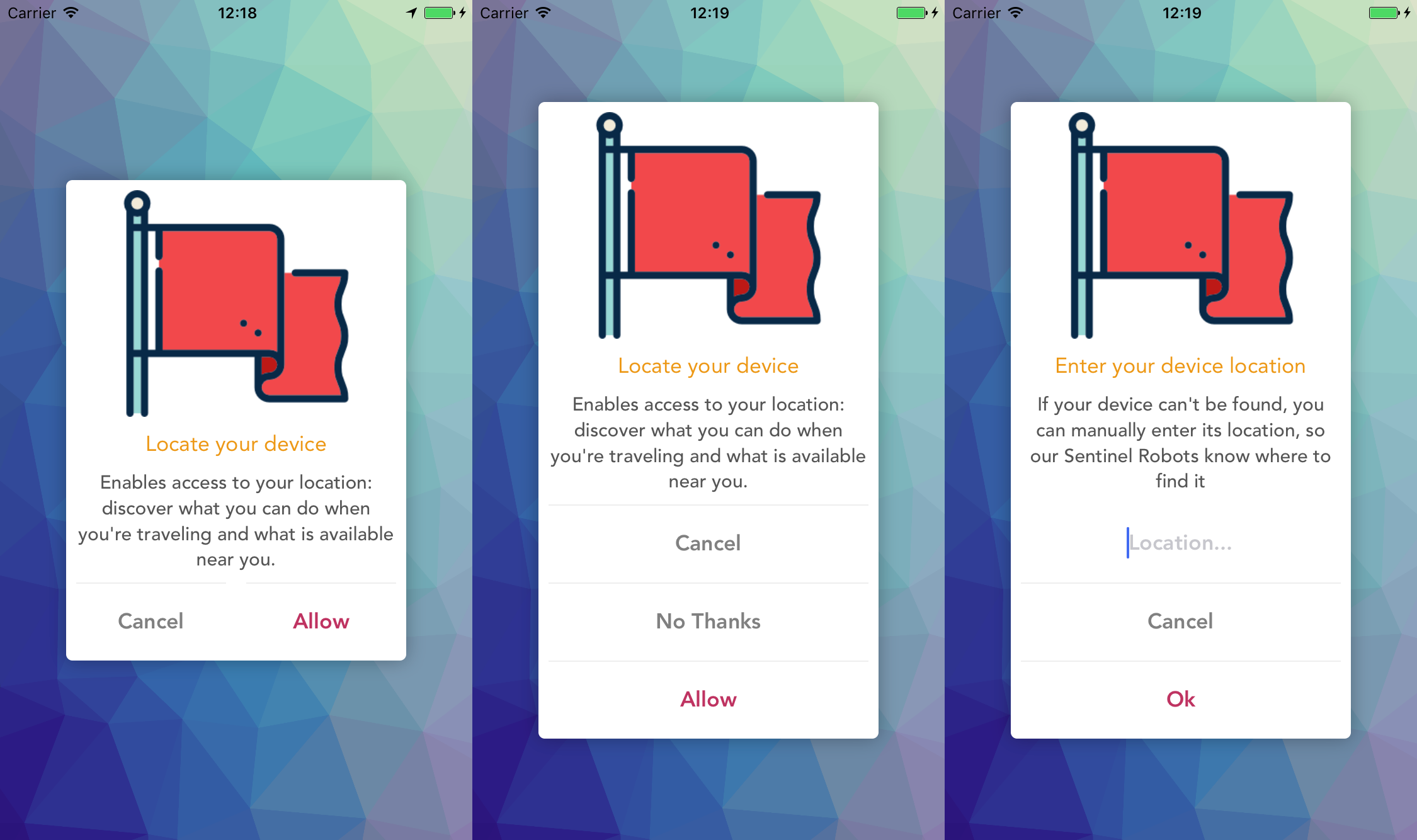
vous pouvez utiliser une bibliothèque externe comme PMAlertController sans utiliser de solution de contournement, où vous pouvez remplacer L'uncustomizable Uialtcontroller D'Apple avec une alerte Super customizable.
Compatible avec le Xcode 8, Swift 3 et L'objectif-C
Features:
- [x] Vue d'en-Tête
- [x] Image d'en-Tête (Facultatif)
- [x] titre
- [x] message de Description
- [x] personnalisations: polices, couleurs, dimensions & plus
- [x] 1, 2 boutons (horizontalement) ou 3+ boutons (verticalement)
- [x] fermeture lorsqu'un bouton est pressé
- [x] support des Champs de texte
- [x] Mise en œuvre similaire à UIAlertController
- [x] Cocoapods
- [x] Carthage
- [x] Animation avec UIKit Dynamics
- [x] compatibilité objectif-c
- [x] Swift 2.3 & Swift 3 support
je travaille pour Urban Outfitters. Nous avons un pod open source, URBNAlert , que nous avons utilisé dans toutes nos applications. Il est basé sur UIAlertController , mais est hautement personnalisable.
Source: https://github.com/urbn/URBNAlert
ou tout simplement installer par la gousse en plaçant URBNAlert dans votre Podfile
Voici un exemple de code:
URBNAlertViewController *uac = [[URBNAlertViewController alloc] initWithTitle:@"The Title of my message can be up to 2 lines long. It wraps and centers." message:@"And the message that is a bunch of text. And the message that is a bunch of text. And the message that is a bunch of text."];
// You can customize style elements per alert as well. These will override the global style just for this alert.
uac.alertStyler.blurTintColor = [[UIColor orangeColor] colorWithAlphaComponent:0.4];
uac.alertStyler.backgroundColor = [UIColor orangeColor];
uac.alertStyler.textFieldEdgeInsets = UIEdgeInsetsMake(0.0, 15.0, 0.0, 15.0);
uac.alertStyler.titleColor = [UIColor purpleColor];
uac.alertStyler.titleFont = [UIFont fontWithName:@"Chalkduster" size:30];
uac.alertStyler.messageColor = [UIColor blackColor];
uac.alertStyler.alertMinWidth = @150;
uac.alertStyler.alertMaxWidth = @200;
// many more styling options available
[uac addAction:[URBNAlertAction actionWithTitle:@"Ok" actionType:URBNAlertActionTypeNormal actionCompleted:^(URBNAlertAction *action) {
// Do something
}]];
[uac addAction:[URBNAlertAction actionWithTitle:@"Cancel" actionType:URBNAlertActionTypeCancel actionCompleted:^(URBNAlertAction *action) {
// Do something
}]];
[uac show];
Veuillez trouver ce de la catégorie. Je suis capable de changer la police et la couleur de UIAlertAction et UIAlertController.
utiliser:
UILabel * appearanceLabel = [UILabel appearanceWhenContainedIn:UIAlertController.class, nil];
[appearanceLabel setAppearanceFont:yourDesireFont]];
voici une extension pour Swift 4.1 et Xcode 9.4.1:
extension UIAlertController{
func addColorInTitleAndMessage(color:UIColor,titleFontSize:CGFloat = 18, messageFontSize:CGFloat = 13){
let attributesTitle = [NSAttributedStringKey.foregroundColor: color, NSAttributedStringKey.font: UIFont.boldSystemFont(ofSize: titleFontSize)]
let attributesMessage = [NSAttributedStringKey.foregroundColor: color, NSAttributedStringKey.font: UIFont.systemFont(ofSize: messageFontSize)]
let attributedTitleText = NSAttributedString(string: self.title ?? "", attributes: attributesTitle)
let attributedMessageText = NSAttributedString(string: self.message ?? "", attributes: attributesMessage)
self.setValue(attributedTitleText, forKey: "attributedTitle")
self.setValue(attributedMessageText, forKey: "attributedMessage")
}}
un peu clunky, mais cela fonctionne pour moi en ce moment pour définir les couleurs de fond et de texte. Je l'ai trouvé ici .
UIView * firstView = alertController.view.subviews.firstObject;
UIView * nextView = firstView.subviews.firstObject;
nextView.backgroundColor = [UIColor blackColor];
pour changer la couleur d'un bouton comme annuler à la couleur rouge, vous pouvez utiliser cette propriété de style appelé UIAlertActionStyle.destructive:
let prompt = UIAlertController.init(title: "Reset Password", message: "Enter Your E-mail :", preferredStyle: .alert)
let okAction = UIAlertAction.init(title: "Submit", style: .default) { (action) in
//your code
}
let cancelAction = UIAlertAction.init(title: "Cancel", style: UIAlertActionStyle.destructive) { (action) in
//your code
}
prompt.addTextField(configurationHandler: nil)
prompt.addAction(okAction)
prompt.addAction(cancelAction)
present(prompt, animated: true, completion: nil);
j'ai créé un objectif de méthode-c
-(void)customAlertTitle:(NSString*)title message:(NSString*)message{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:nil message:nil delegate:nil cancelButtonTitle:@"NO" otherButtonTitles:@"YES", nil];
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 80)];
UILabel *titleLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, 270, 50)];
titleLabel.text = title;
titleLabel.font = [UIFont boldSystemFontOfSize:20];
titleLabel.numberOfLines = 2;
titleLabel.textColor = [UIColor redColor];
titleLabel.textAlignment = NSTextAlignmentCenter;
[subView addSubview:titleLabel];
UILabel *messageLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 30, 270, 50)];
messageLabel.text = message;
messageLabel.font = [UIFont systemFontOfSize:18];
messageLabel.numberOfLines = 2;
messageLabel.textColor = [UIColor redColor];
messageLabel.textAlignment = NSTextAlignmentCenter;
[subView addSubview:messageLabel];
[alertView setValue:subView forKey:@"accessoryView"];
[alertView show];
}
Code wokring parfaitement sur Xcode 8.3.1. Vous pouvez personnaliser selon les exigences.
j'utilise juste ce genre de demande, apparemment et système, les détails sont légèrement différents, donc nous sommes ... OC a réalisé L'alerte et L'encapsulation de la fenêtre popup.
souvent rencontré dans le développement quotidien besoin d'ajouter une figure pour alerter ou changer une couleur de bouton, comme la demande "simple", apporte aujourd'hui un et Composants de système de très similaire et peut pleinement répondre à la demande de composants d'emballage personnalisés.
pour iOS 9.0 et plus utiliser ce code dans app delegate
[[UIView appearanceWhenContainedInInstancesOfClasses:@[[UIAlertController class]]] setTintColor:[UIColor redColor]];
dans Swift 4.1 et Xcode 9.4.1
//Displaying alert with multiple actions and custom font ans size
let alert = UIAlertController(title: "", message: "", preferredStyle: .alert)
let titFont = [NSAttributedStringKey.font: UIFont(name: "ArialHebrew-Bold", size: 15.0)!]
let msgFont = [NSAttributedStringKey.font: UIFont(name: "Avenir-Roman", size: 13.0)!]
let titAttrString = NSMutableAttributedString(string: "Title Here", attributes: titFont)
let msgAttrString = NSMutableAttributedString(string: "Message Here", attributes: msgFont)
alert.setValue(titAttrString, forKey: "attributedTitle")
alert.setValue(msgAttrString, forKey: "attributedMessage")
let action1 = UIAlertAction(title: "Action 1", style: .default) { (action) in
print("\(String(describing: action.title))")
}
let action2 = UIAlertAction(title: "Action 2", style: .default) { (action) in
print("\(String(describing: action.title))")
}
let okAction = UIAlertAction(title: "Ok", style: .default) { (action) in
print("\(String(describing: action.title))")
}
alert.addAction(action1)
alert.addAction(action2)
alert.addAction(okAction)
alert.view.tintColor = UIColor.blue
alert.view.layer.cornerRadius = 40
// //If required background colour
// alert.view.backgroundColor = UIColor.white
DispatchQueue.main.async(execute: {
self.present(alertController, animated: true)
})