Twitter Bootstrap Responsive-afficher la colonne de Table seulement sur le bureau
j'utilise DataTables.net + Bootstrap Twitter et la mise en page responsive, ce que j'essaie est de cacher certaines colonnes de la table en utilisant la classe "visible-desktop" thats montre les colonnes seulement en grandes tailles mais il semble ne pas fonctionner, se cache bien mais si je redimensionne les fenêtres pour obtenir une largeur de bureau les colonnes cachées commencent à montrer empilés, semble un problème de classe d'affichage CSS, parce qu'hérite le type d'affichage du parent:
.visible-desktop {
display: inherit!important;
}
si je le manipule à
.visible-desktop {
display: table-cell!important;
}
fonctionne bien... Est-il une solution pour cela? Ou je dois écrire ma propre classe pour cacher la colonne de la table?
3 réponses
Version 4
EDIT: Bootstrap 4 supprimé hidden et "151910920 des classes", voir cette réponse pour des exemples mis à jour, et/ou liées officiel guide de migration .
* * ancienne réponse pour Bootstrap 3 ci-dessous * *
Version 3
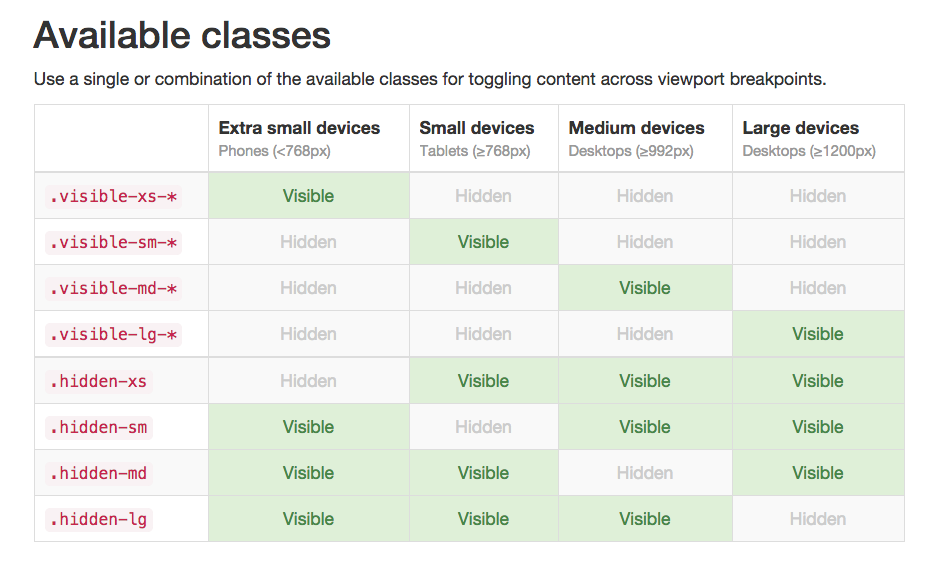
classes disponibles pour .visible et .hidden .
utilisez un seul ou combinaison des classes disponibles pour le contenu de basculement à travers les points de rupture de viewport.

de la section Bootstrap ici http://getbootstrap.com/css/#responsive-utilities-classes
j'ai finalement trouvé qu'il existe une solution pour remplacer:
visible-desktop
par
hidden-phone hidden-tablet
Hope aide quelqu'un!
sur Boostrap 3.0 utilisez .visibilty-<size> ou .hidden-<size> comme décrit dans le document officiel.