Bootstrap Twitter 3-panneaux de hauteur égale dans une rangée fluide
Je suis nouveau à Bootstrap 3 et je voudrais avoir 3 panneaux sur ma page d'atterrissage de hauteur égale, même si le panneau du milieu a moins de contenu. Lorsqu'ils sont redimensionnés, ils deviennent de la même hauteur, mais ne sont pas lors de la visite initiale à la page.
j'ai déjà essayé de cacher le débordement avec CSS et il coupe le fond du panneau qui n'est pas ce que je veux, donc je pense que j'ai besoin d'utiliser jQuery.
Voici mon code:
<div class="row-fluid">
<!--begin panel 1 -->
<div class="col-md-4">
<div style="text-align:center" class="panel panel-primary">
<div class="panel-heading">
<h1 class="panel-title text-center">Web y Metrícas</h1>
</div>
<!-- end panel-heading -->
<div class="panel-body">
<p>
<img style="margin: 0 auto;" class="img-responsive" src="web.png" height="30%" width="30%" alt="Web y Metrícas" />
</p>
<p class="text-left lead2">Apoyamos estratégicamente la presencia de tu empresa en el mundo digital, a través de la construcción de recursos web atractivos para tus clientes.</p>
<ul class="text-left">
<li>Web Corporativas</li>
<li>Tiendas Virtuales</li>
<li>Plataformas e-Learning</li>
<li>Arquitectura de Información</li>
<li>Google Analytics, SEO–SEM</li>
<li>Análisis de Competencia Digital</li>
<li>Data Mining</li>
</ul> <a class="btn btn-primary" href="#">Ver más »</a>
</div>
<!-- end panel-body -->
</div>
<!-- end panel-primary -->
</div>
<!--end col-md-4 -->
<!-- begin panel 2 -->
<div class="col-md-4">
<div style="text-align:center" class="panel panel-primary">
<div class="panel-heading">
<h1 class="panel-title">Gestíon de Redes Socials</h1>
</div>
<!-- end panel-heading -->
<div class="panel-body">
<p>
<img style="margin: 0 auto;" class="img-responsive" src="redes.png" height="30%" width="30%" alt="Gestíon de Redes Socials" />
</p>
<p class="text-left lead2">Crear una experiencia de marca excepcional a través de redes es más inteligente, rápida y las comunicaciones sociales serán más eficientes.</p>
<ul class="text-left">
<li>Compromiso</li>
<li>Publicación</li>
<li>Monitoreo</li>
<li>Analítica</li>
<li>Colaboración</li>
<li>CRM</li>
<li>Movil</li>
</ul> <a class="btn btn-primary" href="#">Ver más »</a>
</div>
<!-- end panel-body -->
</div>
<!-- end panel-primary -->
</div>
<!-- end col-md-4 -->
<!--begin panel 3 -->
<div class="col-md-4">
<div style="text-align:center" class="panel panel-primary">
<div class="panel-heading">
<h1 class="panel-title">Plan de Medios</h1>
</div>
<!-- end panel-heading -->
<div class="panel-body">
<p>
<img style="margin: 0 auto;" class="img-responsive" src="medios.png" height="30%" width="30%" alt="Plan de Medios" />
</p>
<p class="text-left lead2">Trabajamos en conjunto con la empresa para reforzar las fortalezas de su organización y las comunicamos de forma integral y con un mensaje claro.</p>
<ul class="text-left">
<li>Asesoría Comunicacional</li>
<li>RR.PP</li>
<li>Presencia de Marca</li>
<li>Clipping Digital</li>
<li>Manejo de Crisis</li>
<li>Lobby</li>
<li>Media Training</li>
</ul> <a class="btn btn-primary" href="#">Ver más »</a>
</div>
<!-- end panel-body -->
</div>
<!-- end panel-primary -->
</div>
<!-- end col-md-4 -->
</div>
<!-- end row -->
6 réponses
cela peut être fait avec CSS flexbox. Seul un minimum de CSS est nécessaire..
.equal {
display: -webkit-flex;
display: flex;
}
il suffit d'ajouter .equal pour votre
http://www.codeply.com/go/BZA25rTY45
mise à jour: Bootstrap 4 utilise flexbox de sorte qu'il n'est pas nécessaire d'ajouter des CSS. http://www.codeply.com/go/0Aq0p6IcHs
si vous allez utiliser la grille bootstrap, Je ne pense pas que vous allez trouver un moyen facile d'accomplir ceci sans hacks comme les css suivants.
cela dit en gros. Lorsque la largeur de l'écran est supérieure au md point d'arrêt dans le bootstrap, donner à tous les éléments 420px qui se trouve être un "nombre magique" qui fonctionne avec votre contenu existant.
Encore Une Fois, Je pense que c'est un vraiment brut solution, mais il "travaille" dans un pincement.
@media (min-width: 992px) {
.col-md-4 > .panel > .panel-body {
min-height: 420px;
}
}
Voici une CSS-Tricks article Largeur Du Fluide Égale Hauteur Colonnes qui couvre divers domaines (display: table & flexbox) pour ce faire. Cependant, vous pourriez avoir besoin de s'écarter de la grille responsive bootstrap pour cette tâche particulière.
Aussi, voici le Guide Complet de Flexbox
Bootstrap de la solution - ajouter ce css et ajouter la classe de votre ligne:
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Il a un couple de mises en garde, comme publié sur http://getbootstrap.com.vn/examples/equal-height-columns/, mais il semble que ça va être assez bon pour votre cas.
j'ai aussi vu cette réponse ici.
mise à Jour dynamique nombre de colonnes
Bootstrap enroule automatiquement les colonnes dans de nouvelles lignes lorsque vous ajoutez plus de peut tenir dans une rangée, mais cette approche flexbox casse cela. Pour obtenir flexbox à envelopper, j'ai trouvé que vous pouvez faire quelque chose comme ceci:
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
-webkit-align-content: flex-end;
align-content: flex-end;
c'est génial quand vous avez un nombre dynamique de colonnes, ou des colonnes qui changent la largeur en fonction de la taille de l'écran. Donc vous pouvez avoir quelque chose comme ceci:
<div class="row row-eq-height">
<div class="col-sm-6 col-md-4">Content...</div>
<div class="col-sm-6 col-md-4">Content...</div>
<div class="col-sm-6 col-md-4">Content...</div>
<div class="col-sm-6 col-md-4">Content...</div>
<div class="col-sm-6 col-md-4">Content...</div>
</div>
, Et toutes les lignes de la façon que c'est prévu. Seulement attention, il ne fonctionne que dans les navigateurs les plus récents. Plus d'info ici
Je N'ai trouvé aucune de ces méthodes CSS à travailler dans mon cas j'utilise des images dans mes panneaux aussi à la place j'ai utilisé une fonction jQuery simple pour obtenir le travail fait
window.onload = function resizePanel(){
var h = $("#panel-2").height();
$("#panel-1").height(h); // add a line like this for each panel you want to resize
}
lorsque les ids "panel-1" et "panel-2" sont dans la balise panel, choisissez le plus grand panneau comme celui que vous utilisez pour définir h et appelez la fonction à la fin de votre html.
<body onresize = "resizePanel()">
je le fais aussi pour que la fonction soit appelée quand si la fenêtre est redimensionnée en ajoutant l'attribut onresize corps
cette fonction trouve la plus grande .panneau-Hauteur du corps, puis rend que la hauteur de tous mes .panneau-éléments du corps.
function evenpanels() {
var heights = []; // make an array
$(".panel-body").each(function(){ // copy the height of each
heights.push($(this).height()); // element to the array
});
heights.sort(function(a, b){return b - a}); // sort the array high to low
var minh = heights[0]; // take the highest number
$(".panel-body").height(minh); // and apply that to each element
}
maintenant que tous les panneaux-corps sont identiques, les hauteurs doivent être effacées lorsque la fenêtre redimensionne avant d'exécuter à nouveau la fonction "evenpanels".
$(window).resize(function () {
$(".panel-body").each(function(){
$(this).css('height',""); // clear height values
});
evenpanels();
});
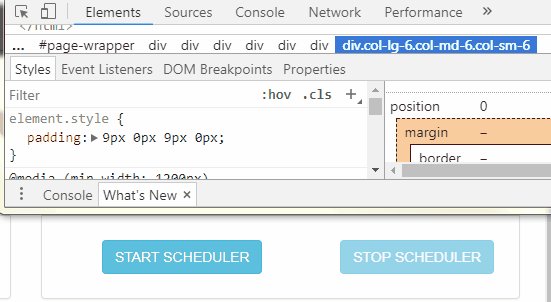
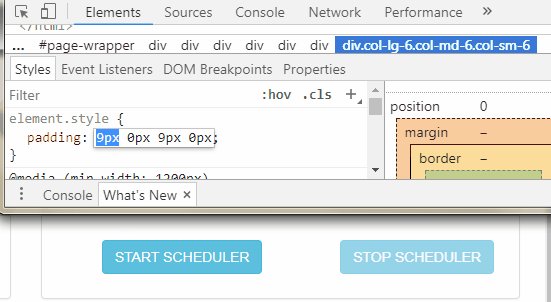
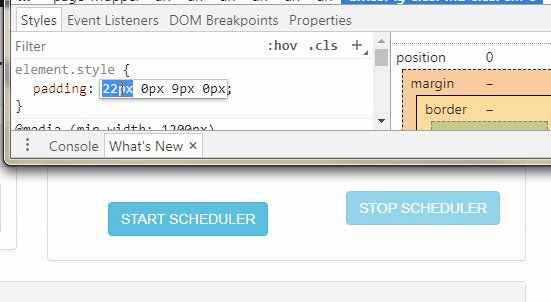
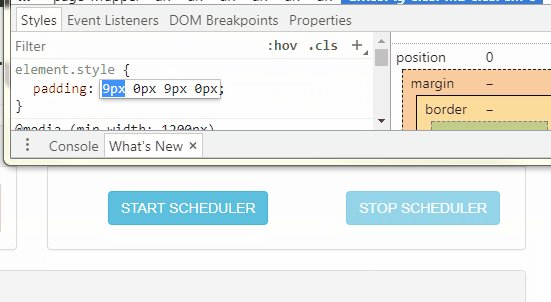
j'ajoute des rembourrages supérieurs et inférieurs en style pour les bas <div>.
<div class="xxx" style="padding: 8px 0px 8px 0px">
...
</div>
Parce qu'après tout, chaque cas est différent et vous devez ajuster en fonction de la situation.
outil de développement Chrome peut être très utile dans des situations comme celle-ci.