Désactiver le message d'erreur "Language Service Disabled" dans VS2017
nous recevons le message D'erreur suivant dans notre application web MVC dans Visual studio 2017 Enterprise.
le service linguistique est désactivé pour le projet 'C:WorkBlackhawk PlateformePlatform-DEV-BranchBlackhawkViewerBlackhawkViewer.csproj' parce qu'il contenait un grand nombre de .js fichiers. Pensez à l'exclusion fichiers utilisant la section' exclude 'd'une' tsconfig.json".
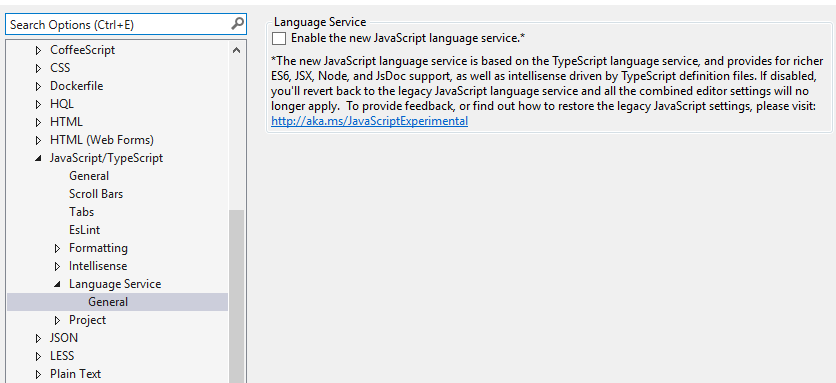
j'ai essayé d'éteindre le service de langue dans les options mais cela n'éteint pas le message:
il s'agit d'une application web assez importante. Y a-t-il un moyen de désactiver ce message sans désactiver les fichiers de la tsconfig?le dossier json comme ça le suggère?
8 réponses
Pour résoudre ce problème, procédez de la manière suivante:
- Créer un fichier dans le répertoire racine de votre projet et de l'appeler
tsconfig.json - Ajouter ceci:
{
"compilerOptions": {
"allowJs": true,
"noEmit": true,
"module": "system",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true
},
"include": [
"scripts"
],
"exclude": [
],
"typeAcquisition": {
"enable": true
}
}
Veuillez consulter ci-dessous deux liens pour tsconfig.json explication, parce que vous pouvez encore avoir besoin de les modifier en fonction de votre configuration. C'est la seule façon qui ont travaillé pour moi. J'espère que cela va help.
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://developercommunity.visualstudio.com/content/problem/8148/javascript-intellisense-not-working.html
Cela m'a aidé. Vous pouvez avoir un essai.
Go to Tools -> Options -> Text Editor -> JavaScript/TypeScript -> Language Service -> General
et décochez la case: "Activez le nouveau service de langage JavaScript.
j'ai trouvé une solution pour ce problème.
j'ai réinitialisé mon userData à l'aide de:
devenv.exe / resetuserdata
depuis lors, les paramètres JavaScript semblent avoir persisté et je ne reçois plus l'erreur de service de langue ci-dessus.
attention: cela va réinitialiser toutes vos données utilisateur et vos personnalisations.
j'ai eu le même problème après avoir migré Ionic 1 project de VS2015 à VS2017, j'ai d'abord exécuté git clean-fxd comme suggéré ci-dessus et j'ai ajouté ce contenu dans tsconfig.json dans mon projet ionique.
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules",
"www",
"bower_components"
]
}
j'ai résolu ce problème avec la solution suivante:
lorsque vous avez un fichier JavaScript inclus dans le projet.fichier csproj, mais n'est pas dans le dossier du projet, cette erreur s'est produite.
Par exemple j'ai un .csproj fichier comme ci-dessous:
<ItemGroup>
<Content Include="Scripts\Test.js" />
</ItemGroup>
Le Test.js est inclus dans le .fichier csproj, mais il n'est pas dans le dossier Scripts:
Supprimer <Content Include="Scripts\Test.js" /> ligne à partir de la .csproj fichier et reconstruire votre projet
la Solution qui a fonctionné pour moi:
- aller à C:\Program fichiers (x86)\Microsoft Visual Studio 14.0\Common7\IDE>.
- Ouvrez l'invite de commande en tant qu'administrateur dans le dossier
- a Couru devenv /Setup
- Ran devenv / ResetSkipPkgs
Dans Mon cas, je viens de désactiver le fichier d'enregistrement appuyer sur Visual Studio:
Outils > Extensions et mises à jour > dactylographier pour Microsoft Visual Studio > désactiver
après cela, redémarrez Visual Studio, et vous êtes prêt à partir.
j'Espère que cela aidera,
Pour moi, est d'aider à la solution suivante. J'ai créer un tsconfig.fichier json à la racine de mon projet avec l'option" disableSizeLimit":" true".
alors, mon tsconfig.le fichier json est:
{
"compilerOptions": {
"disableSizeLimit": "true"
},
"exclude": []
}