L'élément déclencheur (XAML) n'est pas pris en charge dans un projet UWP
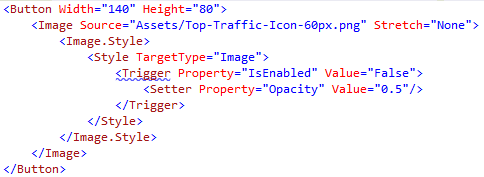
je développe une application Windows universelle Pour Windows 10 et l'une des premières choses que j'ai trouvé est que L'élément déclencheur (XAML) n'est pas pris en charge lors de la conception des images. Voici le code que j'essaie d'implémenter:
Désolé, j'ai dû utiliser une image ici, je reçois de ma VM.
comment ce type de trigger est-il implémenté dans une application Windows universelle?
2 réponses
Non, vous n'avez pas Trigger assistance dans UWP.
Une solution de contournement est d'utiliser DataTriggerBehavior avec un ChangePropertyAction pour réaliser exactement la même chose.
xmlns:Interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:Core="using:Microsoft.Xaml.Interactions.Core"
<Button x:Name="MyButton" Width="140" Height="80" IsEnabled="False">
<Image x:Name="MyImage" Source="Assets/xxx.jpg">
<Interactivity:Interaction.Behaviors>
<Core:DataTriggerBehavior Binding="{Binding IsEnabled, ElementName=MyButton}" Value="False">
<Core:ChangePropertyAction TargetObject="{Binding ElementName=MyImage}" PropertyName="Opacity" Value="0.5" />
</Core:DataTriggerBehavior>
</Interactivity:Interaction.Behaviors>
</Image>
</Button>
notez que vous devrez inclure BehaviorsXamlSDKManagedC:\Program Files (x86)\Microsoft SDKs\Windows\v8.1\ExtensionSDKs\BehaviorsXamlSDKManaged.0\. Vous recevrez un avertissement lorsque vous ajouterez la référence, mais ignorez-la.
mise à Jour: Vous devriez obtenir une mise à jour Behavior SDK nuget maintenant.
Option 2
Vous pouvez toujours faire la même chose dans VisualStateManager. Ouvrir Mélange et faites un clic droit sur votre Button et sélectionnez Modifier Le Modèle,éditer une copie puis spécifiez le nom de la ressource que vous voulez et appuyez sur OK.
alors cherchez le DésactivéVisualState et le remplacer par
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Target="RootGrid.(UIElement.Opacity)" Value="0.5" />
</VisualState.Setters>
</VisualState>
vous pouvez aussi utiliser les namespaces
xmlns:Interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:Core="using:Microsoft.Xaml.Interactions.Core"
<ToggleButton Content="Execute"
IsChecked="{Binding ButtonIndicator}"
FontSize="8">
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Checked">
<Core:InvokeCommandAction Command="{Binding ExecuteCommand}" />
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
</ToggleButton>