Déclenchez un bouton cliquez avec JavaScript sur la touche entrée dans une zone de texte
J'ai une entrée de texte et un bouton (Voir ci-dessous). Comment puis-je utiliser JavaScript pour déclencher l'événement de clic du bouton lorsque la touche Enter est enfoncée dans la zone de texte?
Il y a déjà un bouton de soumission différent sur ma page actuelle, donc je ne peux pas simplement faire du bouton un bouton de soumission. Et, je seulement veux que la touche Enter clique sur ce bouton spécifique si elle est pressée à partir de cette zone de texte, rien d'autre.
<input type="text" id="txtSearch" />
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
25 réponses
Dans jQuery, ce qui suit fonctionnerait:
$("#id_of_textbox").keyup(function(event) {
if (event.keyCode === 13) {
$("#id_of_button").click();
}
});
$("#pw").keyup(function(event) {
if (event.keyCode === 13) {
$("#myButton").click();
}
});
$("#myButton").click(function() {
alert("Button code executed.");
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Username:<input id="username" type="text"><br>
Password: <input id="pw" type="password"><br>
<button id="myButton">Submit</button>Ou en JavaScript simple, ce qui suit fonctionnerait:
document.getElementById("id_of_textbox")
.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("id_of_button").click();
}
});
document.getElementById("pw")
.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("myButton").click();
}
});
function buttonCode()
{
alert("Button code executed.");
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Username:<input id="username" type="text"><br>
Password: <input id="pw" type="password"><br>
<button id="myButton" onclick="buttonCode()">Submit</button>Ensuite, il suffit de le coder!
<input type = "text"
id = "txtSearch"
onkeydown = "if (event.keyCode == 13)
document.getElementById('btnSearch').click()"
/>
<input type = "button"
id = "btnSearch"
value = "Search"
onclick = "doSomething();"
/>
Compris ceci:
<input type="text" id="txtSearch" onkeypress="return searchKeyPress(event);" />
<input type="button" id="btnSearch" Value="Search" onclick="doSomething();" />
<script>
function searchKeyPress(e)
{
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('btnSearch').click();
return false;
}
return true;
}
</script>
Faites du bouton un élément de soumission, donc ce sera automatique.
<input type = "submit"
id = "btnSearch"
value = "Search"
onclick = "return doSomething();"
/>
Notez que vous aurez besoin d'un élément <form> contenant les champs de saisie pour que cela fonctionne (merci Sergey Ilinsky).
Ce n'est pas une bonne pratique de redéfinir le comportement standard, la touche Enter doit toujours appeler le bouton submit sur un formulaire.
Puisque personne n'a encore utilisé addEventListener, Voici ma version. Compte tenu des éléments:
<input type = "text" id = "txt" />
<input type = "button" id = "go" />
J'utiliserais ce qui suit:
var go = document.getElementById("go");
var txt = document.getElementById("txt");
txt.addEventListener("keypress", function(event) {
event.preventDefault();
if (event.keyCode == 13)
go.click();
});
Cela vous permet de modifier le type d'événement et l'action séparément tout en gardant le code HTML propre.
Notez qu'il vaut probablement la peine de s'assurer que cela est en dehors d'un
<form>car lorsque j'ai joint ces éléments en appuyant sur Entrée, j'ai soumis le formulaire et rechargé la page. Il m'a fallu quelques clignements pour découvrir.Addendum : grâce à un commentaire de @ruffin, j'ai ajouté le gestionnaire d'événements manquant et un
preventDefaultpour permettre à ce code de fonctionner (vraisemblablement) dans un formulaire. (Je vais me déplacer pour tester cela, à quel point je vais supprimer le contenu entre crochets.)
En JavaScript simple,
if (document.layers) {
document.captureEvents(Event.KEYDOWN);
}
document.onkeydown = function (evt) {
var keyCode = evt ? (evt.which ? evt.which : evt.keyCode) : event.keyCode;
if (keyCode == 13) {
// For Enter.
// Your function here.
}
if (keyCode == 27) {
// For Escape.
// Your function here.
} else {
return true;
}
};
J'ai remarqué que la réponse est donnée en jQuery seulement, donc j'ai pensé à donner quelque chose en JavaScript simple aussi.
Une astuce de base que vous pouvez utiliser pour cela que je n'ai pas vu complètement mentionné. Si vous voulez faire une action ajax, ou un autre travail sur Enter mais que vous ne voulez pas soumettre un formulaire, vous pouvez le faire:
<form onsubmit="Search();" action="javascript:void(0);">
<input type="text" id="searchCriteria" placeholder="Search Criteria"/>
<input type="button" onclick="Search();" value="Search" id="searchBtn"/>
</form>
Setting action = "javascript: void (0);" comme ceci est un raccourci pour empêcher le comportement par défaut essentiellement. Dans ce cas, une méthode est appelée si vous appuyez sur entrée ou cliquez sur le bouton et un appel ajax pour charger des données.
Essayez-le:
<input type="text" id="txtSearch"/>
<input type="button" id="btnSearch" Value="Search"/>
<script>
window.onload = function() {
document.getElementById('txtSearch').onkeypress = function searchKeyPress(event) {
if (event.keyCode == 13) {
document.getElementById('btnSearch').click();
}
};
document.getElementById('btnSearch').onclick =doSomething;
}
</script>
Pour déclencher une recherche chaque fois que la touche entrée est enfoncée, utilisez ceci:
$(document).keypress(function(event) {
var keycode = (event.keyCode ? event.keyCode : event.which);
if (keycode == '13') {
$('#btnSearch').click();
}
}
onkeydown="javascript:if (event.which || event.keyCode){if ((event.which == 13) || (event.keyCode == 13)) {document.getElementById('btnSearch').click();}};"
C'est juste quelque chose que j'ai d'un projet quelque peu récent... Je l'ai trouvé sur le net, et je n'ai aucune idée s'il y a un meilleur moyen ou pas dans le vieux JavaScript.
Bien que, je suis à peu près sûr que tant qu'il n'y a qu'un seul champ dans le formulaire et un bouton de soumission, appuyer sur Entrée devrait soumettre le formulaire, même s'il y a un autre formulaire sur la page.
Vous pouvez ensuite capturer le formulaire onsubmit avec js et faire la validation ou les rappels que vous voulez.
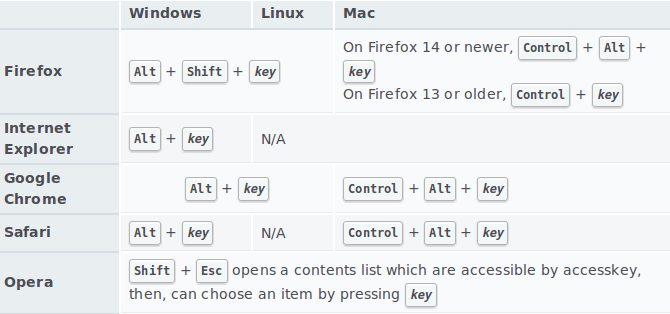
Personne n'a remarqué le HTML attibute "accesskey" qui est disponible depuis un moment.
C'est un moyen non javascript pour les raccourcis clavier.
Les raccourcis d'attributs accesskey sur MDN
Destiné à être utilisé comme ceci. L'attribut html lui-même est suffisant, cependantnous pouvons changer l'espace réservé ou un autre indicateur en fonction du navigateur et du système d'exploitation. Le script est une approche scratch non testée pour donner une idée. Vous souhaiterez peut-être utiliser un détecteur de bibliothèque de navigateur comme le minuscule bowser
let client = navigator.userAgent.toLowerCase();
isLinux = client.indexOf("linux") > -1;
isWin = client.indexOf("windows") > -1;
isMac = client.indexOf("apple") > -1;
isFirefox = client.indexOf("firefox") > -1;
isWebkit = client.indexOf("webkit") > -1;
isOpera = client.indexOf("opera") > -1;
input = document.getElementById('guestInput');
if(isFirefox) {
input.setAttribute("placeholder", "Access keys: ALT+SHIFT+Z");
} else if (isWin) {
input.setAttribute("placeholder", "Access keys: ALT+Z");
} else if (isMac) {
input.setAttribute("placeholder", "Access keys: CTRL+ALT+Z");
} else if (isOpera) {
input.setAttribute("placeholder", "Shortcut: SHIFT+ESCAPE->Z");
} else {'Point me to operate...'}<input type="text" id="guestInput" accesskey="z" placeholder="Acces shortcut:"></input>C'est une solution pour tous les YUI les amateurs là-bas:
Y.on('keydown', function() {
if(event.keyCode == 13){
Y.one("#id_of_button").simulate("click");
}
}, '#id_of_textbox');
Dans ce cas particulier, j'ai eu de meilleurs résultats en utilisant YUI pour déclencher des objets DOM qui ont été injectés avec des fonctionnalités de bouton-mais c'est une autre histoire...
CE onchange la tentative est proche, mais se comporte mal en ce qui concerne le navigateur à l'époque (sur Safari 4.0.5 et Firefox 3.6.3), donc finalement, je ne le recommanderais pas.
<input type="text" id="txtSearch" onchange="doSomething();" />
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
Dans Angular2:
(keyup.enter)="doSomething()"
Si vous ne voulez pas de retour visuel dans le bouton, c'est une bonne conception pour ne pas référencer le bouton mais plutôt appeler directement le contrôleur.
En outre, l'id n'est pas nécessaire - une autre façon NG2 de séparer entre la vue et le modèle.
event.returnValue = false
Utilisez-le lors de la gestion de l'événement ou dans la fonction que votre gestionnaire d'événements appelle.
Cela fonctionne dans Internet Explorer et Opera au moins.
Pour jQuery mobile je devais faire
$('#id_of_textbox').live("keyup", function(event) {
if(event.keyCode == '13'){
$('#id_of_button').click();
}
});
Dans le cas où vous voulez également activer le bouton entrée de la publication sur le serveur et exécuter le script Js.
<input type="text" id="txtSearch" onkeydown="if (event.keyCode == 13)
{document.getElementById('btnSearch').click(); return false;}"/>
<input type="button" id="btnSearch" value="Search" onclick="doSomething();" />
Pour ajouter une solution JavaScript complètement simple qui a abordé le problème de @icedwater avec la soumission de formulaire , Voici une solution complète avec form.
Remarque: ceci est pour les "navigateurs modernes", y compris IE9+. La version IE8 n'est pas beaucoup plus compliquée, et peut être appris ici .
Violon: https://jsfiddle.net/rufwork/gm6h25th/1/
HTML
<body>
<form>
<input type="text" id="txt" />
<input type="button" id="go" value="Click Me!" />
<div id="outige"></div>
</form>
</body>
JavaScript
// The document.addEventListener replicates $(document).ready() for
// modern browsers (including IE9+), and is slightly more robust than `onload`.
// More here: https://stackoverflow.com/a/21814964/1028230
document.addEventListener("DOMContentLoaded", function() {
var go = document.getElementById("go"),
txt = document.getElementById("txt"),
outige = document.getElementById("outige");
// Note that jQuery handles "empty" selections "for free".
// Since we're plain JavaScripting it, we need to make sure this DOM exists first.
if (txt && go) {
txt.addEventListener("keypress", function (e) {
if (event.keyCode === 13) {
go.click();
e.preventDefault(); // <<< Most important missing piece from icedwater
}
});
go.addEventListener("click", function () {
if (outige) {
outige.innerHTML += "Clicked!<br />";
}
});
}
});
Utilisez keypress et event.key === "Enter" avec JS moderne!
const textbox = document.getElementById("txtSearch");
textbox.addEventListener("keypress", function onEvent(event) {
if (event.key === "Enter") {
document.getElementById("btnSearch").click();
}
});
document.onkeypress = function (e) {
e = e || window.event;
var charCode = (typeof e.which == "number") ? e.which : e.keyCode;
if (charCode == 13) {
// Do something here
printResult();
}
};
Heres mes deux cents. Je travaille sur une application Pour Windows 8 et je veux que le bouton enregistre un événement de clic lorsque j'appuie sur le bouton Entrée. Je fais cela dans JS. J'ai essayé quelques suggestions, mais j'ai eu des problèmes. Cela fonctionne bien.
Pour le faire avec jQuery:
$("#txtSearch").on("keyup", function (event) {
if (event.keyCode==13) {
$("#btnSearch").get(0).click();
}
});
Pour le faire avec JavaScript normal:
document.getElementById("txtSearch").addEventListener("keyup", function (event) {
if (event.keyCode==13) {
document.getElementById("#btnSearch").click();
}
});
Pour ceux qui peuvent aimer la brièveté et l'approche js moderne.
input.addEventListener('keydown', (e) => {if (e.keyCode == 13) doSomething()});
Où input est une variable contenant l'élément d'entrée.
Dans jQuery, vous pouvez utiliser event.which==13. Si vous avez un form, vous pouvez utiliser $('#formid').submit() (avec les écouteurs d'événements corrects ajoutés à la soumission dudit formulaire).
$('#textfield').keyup(function(event){
if(event.which==13){
$('#submit').click();
}
});
$('#submit').click(function(e){
if($('#textfield').val().trim().length){
alert("Submitted!");
} else {
alert("Field can not be empty!");
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<label for="textfield">
Enter Text:</label>
<input id="textfield" type="text">
<button id="submit">
Submit
</button>Cela pourrait aussi aider, une petite fonction JavaScript, qui fonctionne bien:
<script type="text/javascript">
function blank(a) { if(a.value == a.defaultValue) a.value = ""; }
function unblank(a) { if(a.value == "") a.value = a.defaultValue; }
</script>
<input type="text" value="email goes here" onfocus="blank(this)" onblur="unblank(this)" />
Je sais que cette question est résolue, mais je viens de trouver quelque chose, qui peut être utile pour les autres.